February 8, 2024
How to create a Parked Domain Page?
When starting a business, it is always recommended to secure your ideal domain name as early as possible, even if the website is not yet built. This is because good domain names are hard to come by and if you do not act early, the domain name might be taken and you would have to spend much more to buy it back.
Assess the component builder
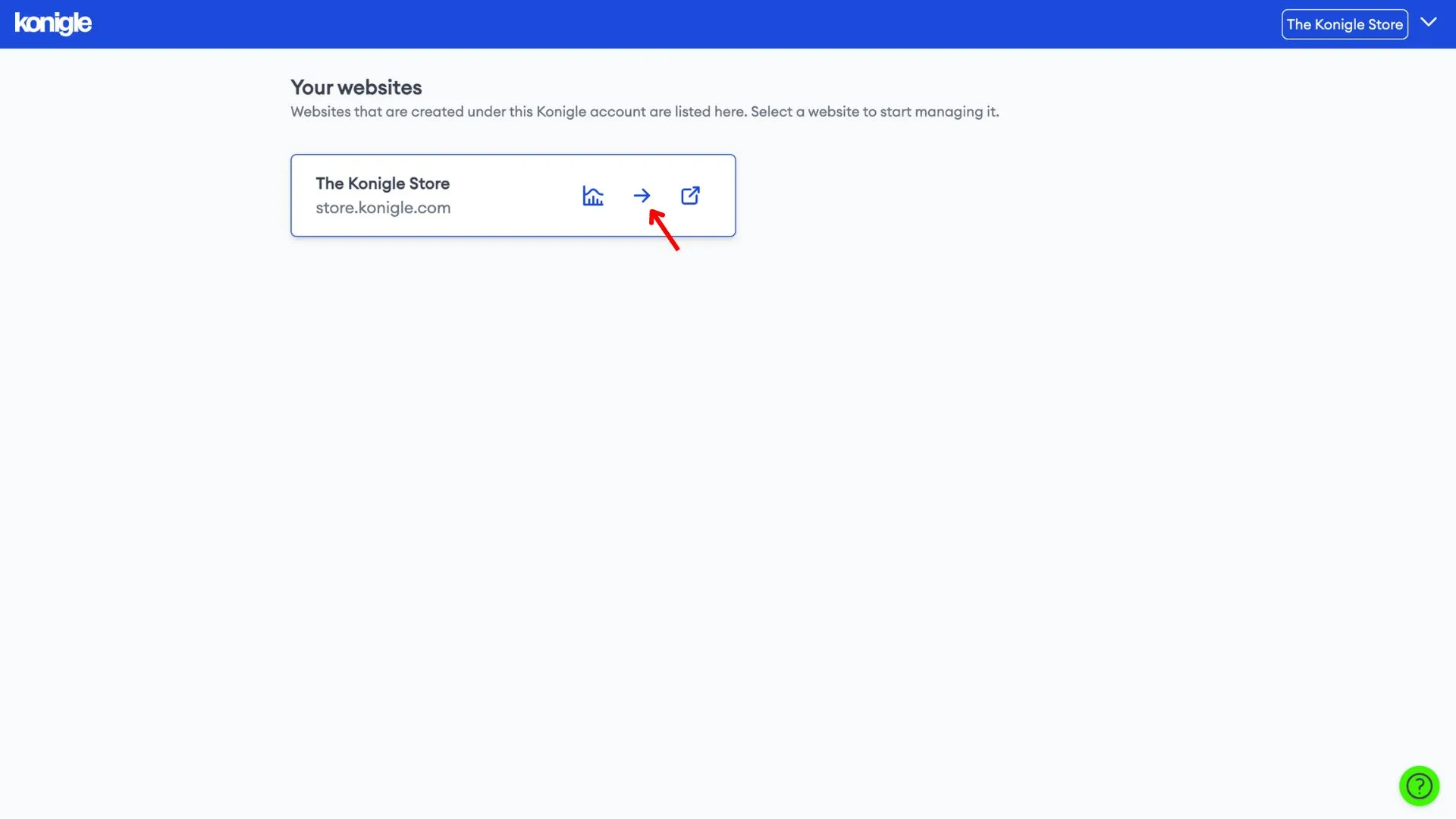
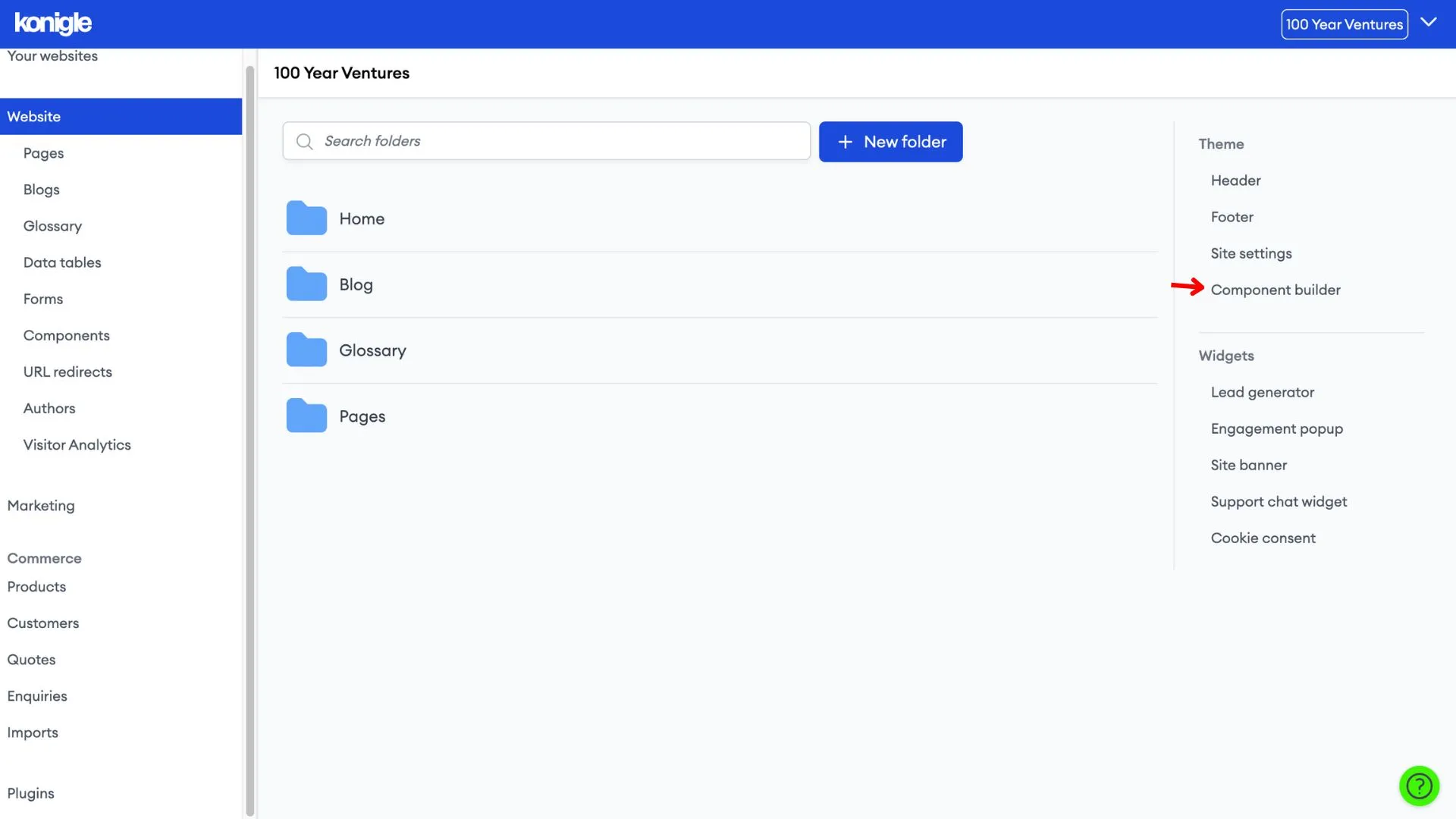
1. Select the website you wish to edit and go to the Component Builder.
Creating a Rich Text component
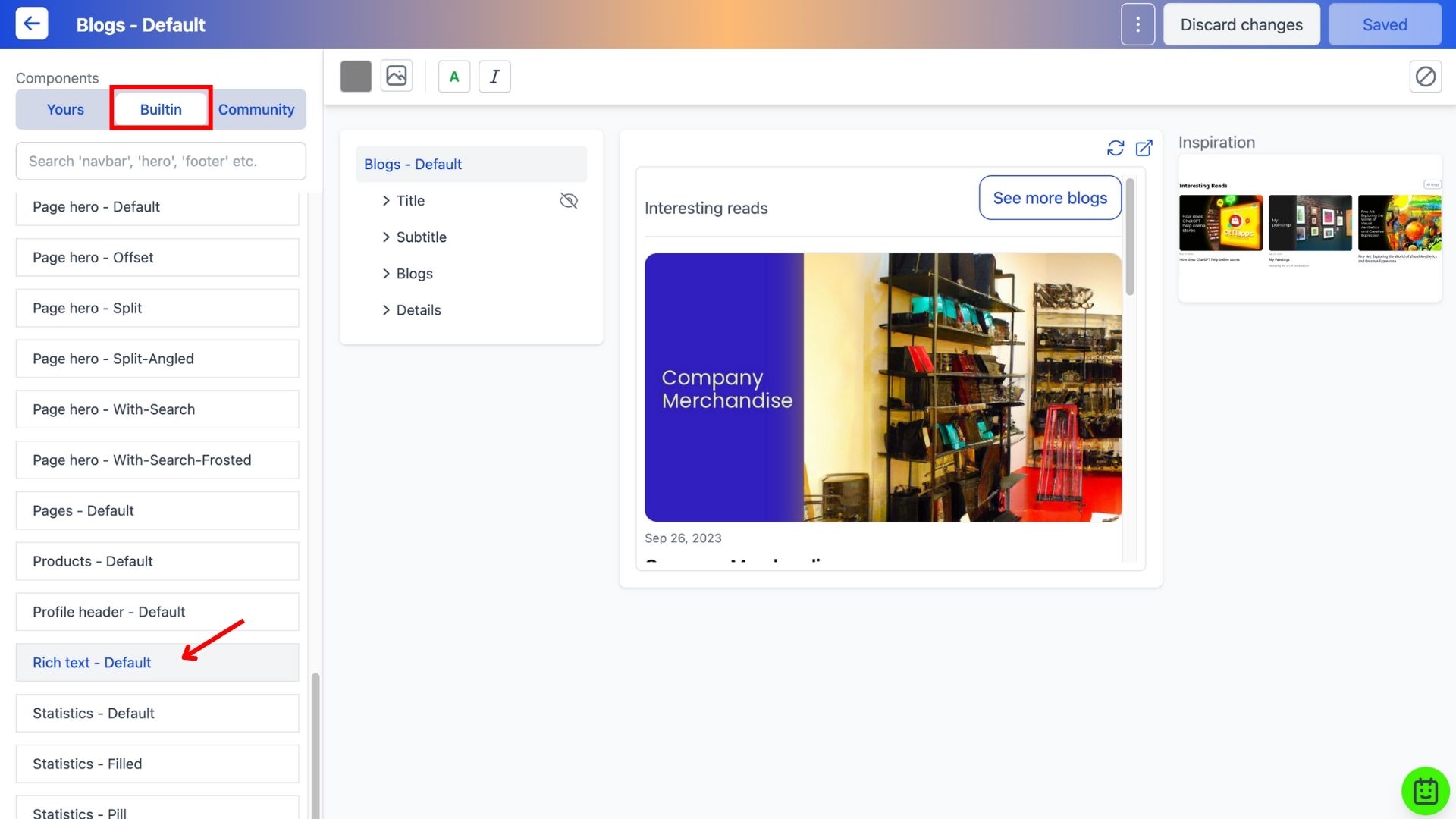
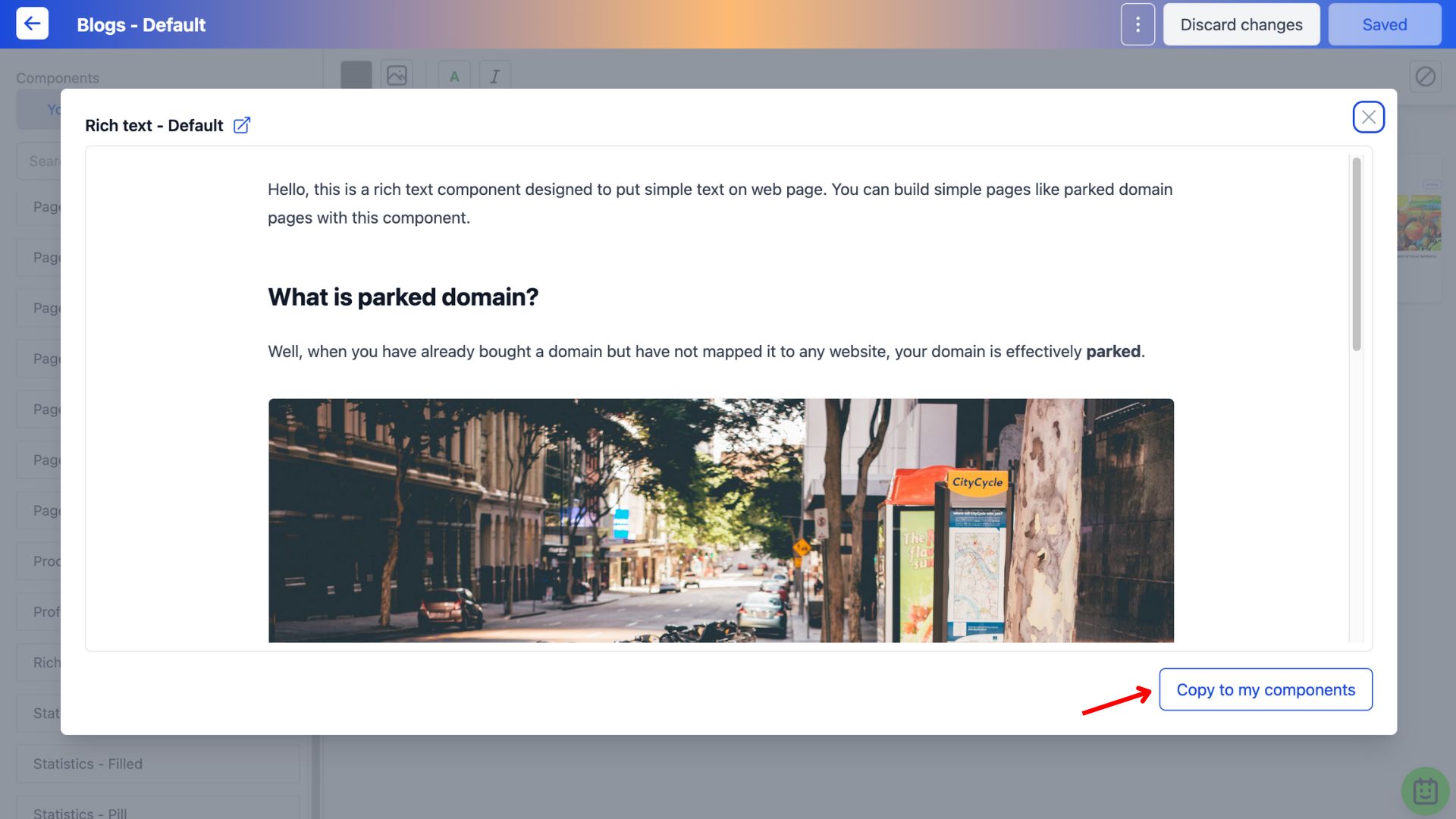
1. Under the Built-in tab, copy the Rich Text component to your components.
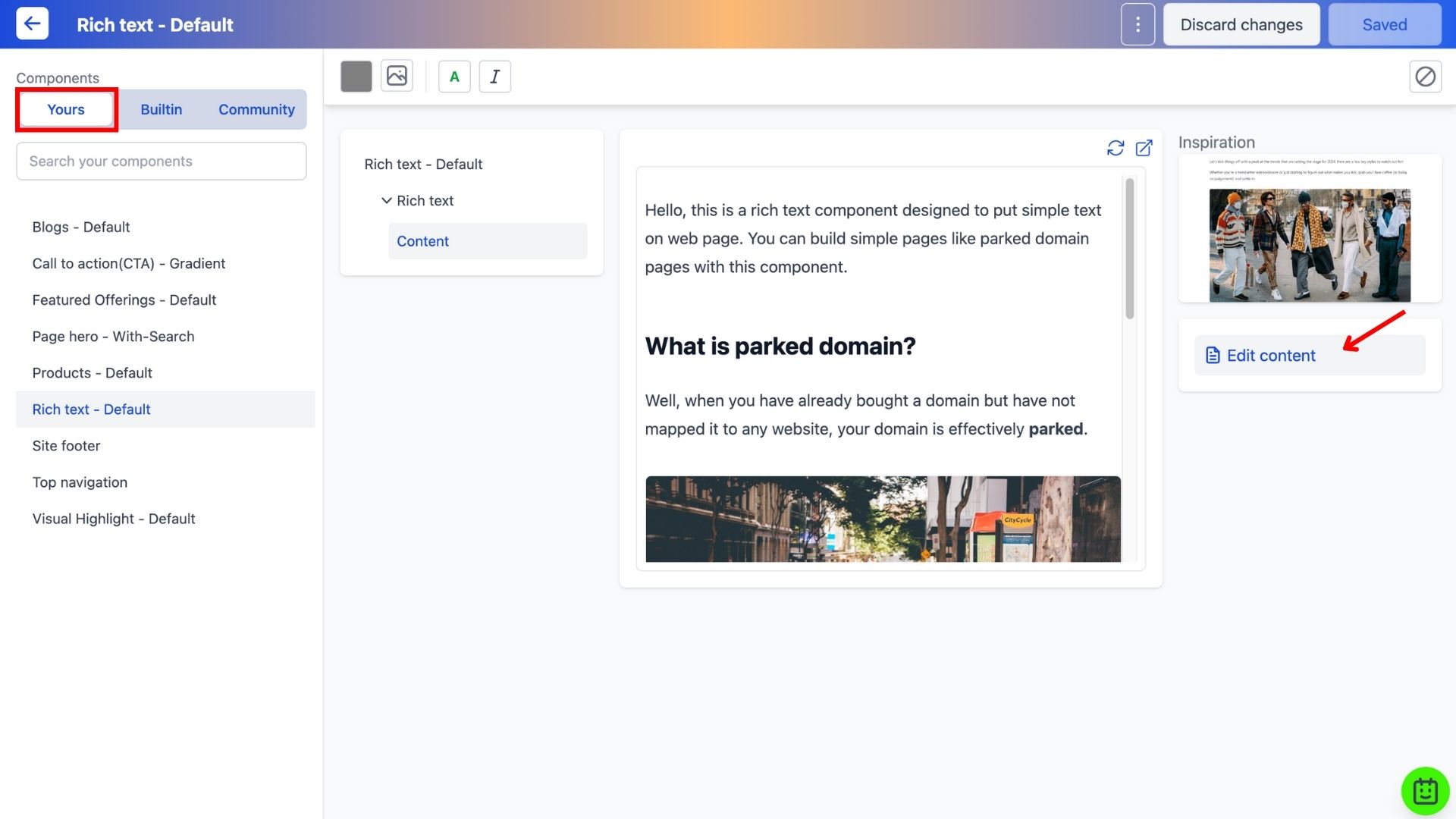
2. Go back to the Yours tab to make edits to the rich text component.
Add the rich text component to your landing page
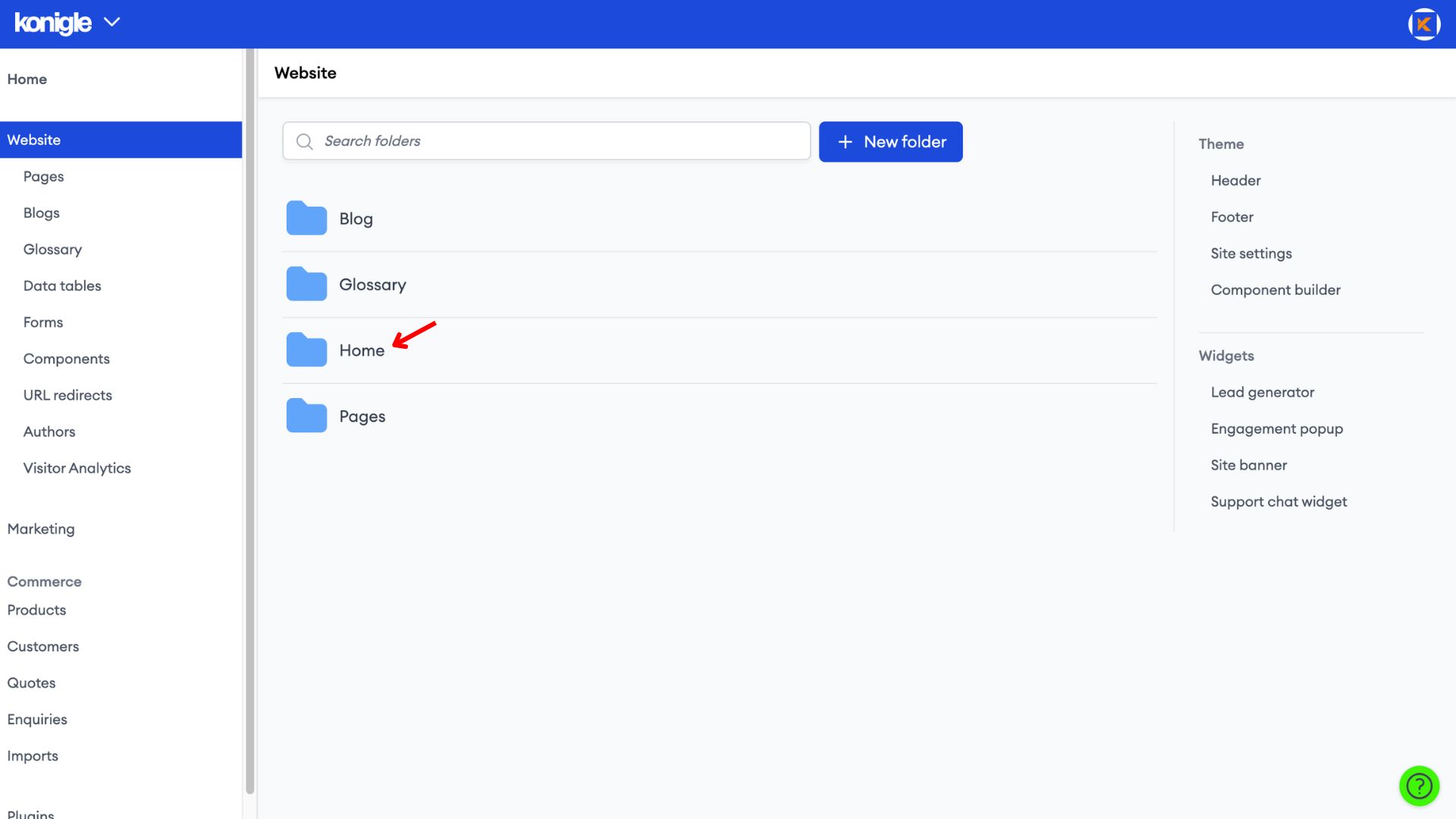
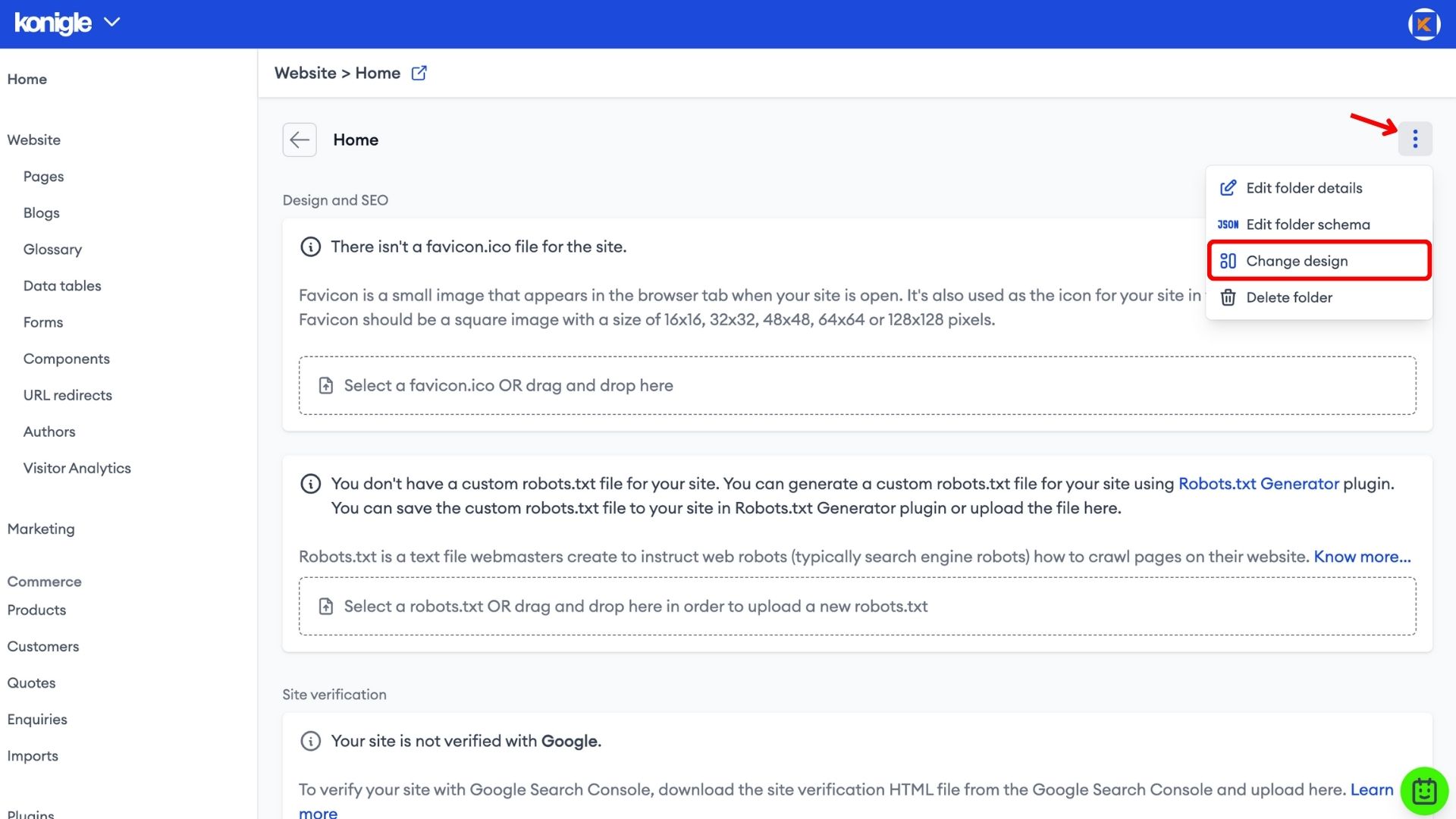
1. After necessary content has been added, exit the component builder and go to Website. Access the Home folder to change the design.
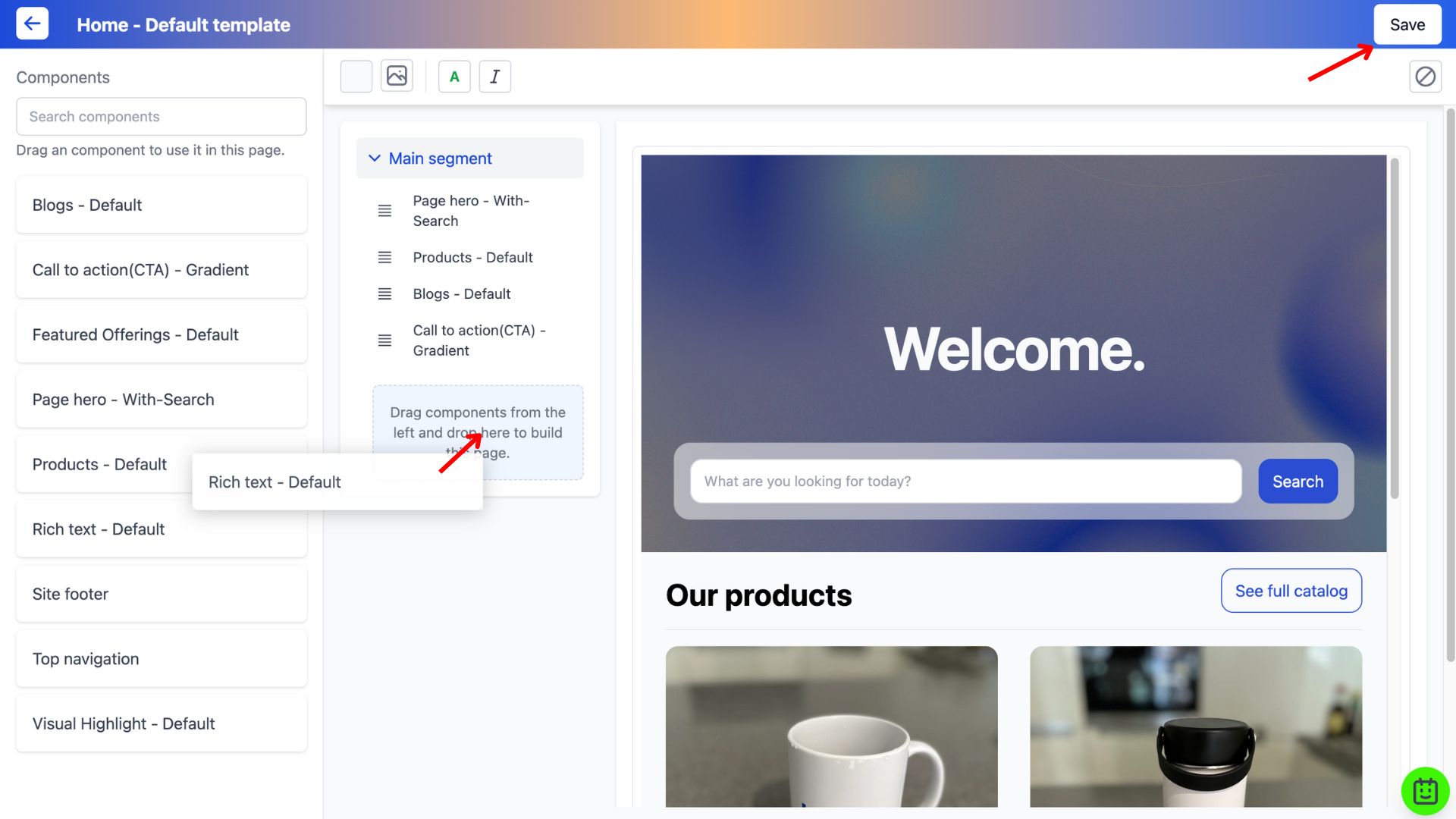
2. In the page builder, drag and drop the Rich Text component to place it on the landing page and save it to finalise.
Here's a video tutorial on how to add a rich text component to your website in order to create a parked domain page:
Frequently Asked Questions (FAQs)
How to do domain parking?
If you have just bought a domain and are looking for a place to park it and possibly gain some traffic, try Konigle. Write up a simple paragraph for when visitors land on your site so that they do not see an empty page while you're still setting up the website.
What is a parked domain page?
A parked domain page is a placeholder you see when you visit a registered domain name that isn't yet a fully functioning website. It's like a temporary holding page for a future website. The page itself might offer:
- Basic information about the domain owner or future website.
- Ads displayed by the domain registrar.
- A "Coming Soon" message.
In some cases, the parked domain page might be completely blank.