February 13, 2024
How to add a Rich Text Component to your website?
Assess the Component Builder
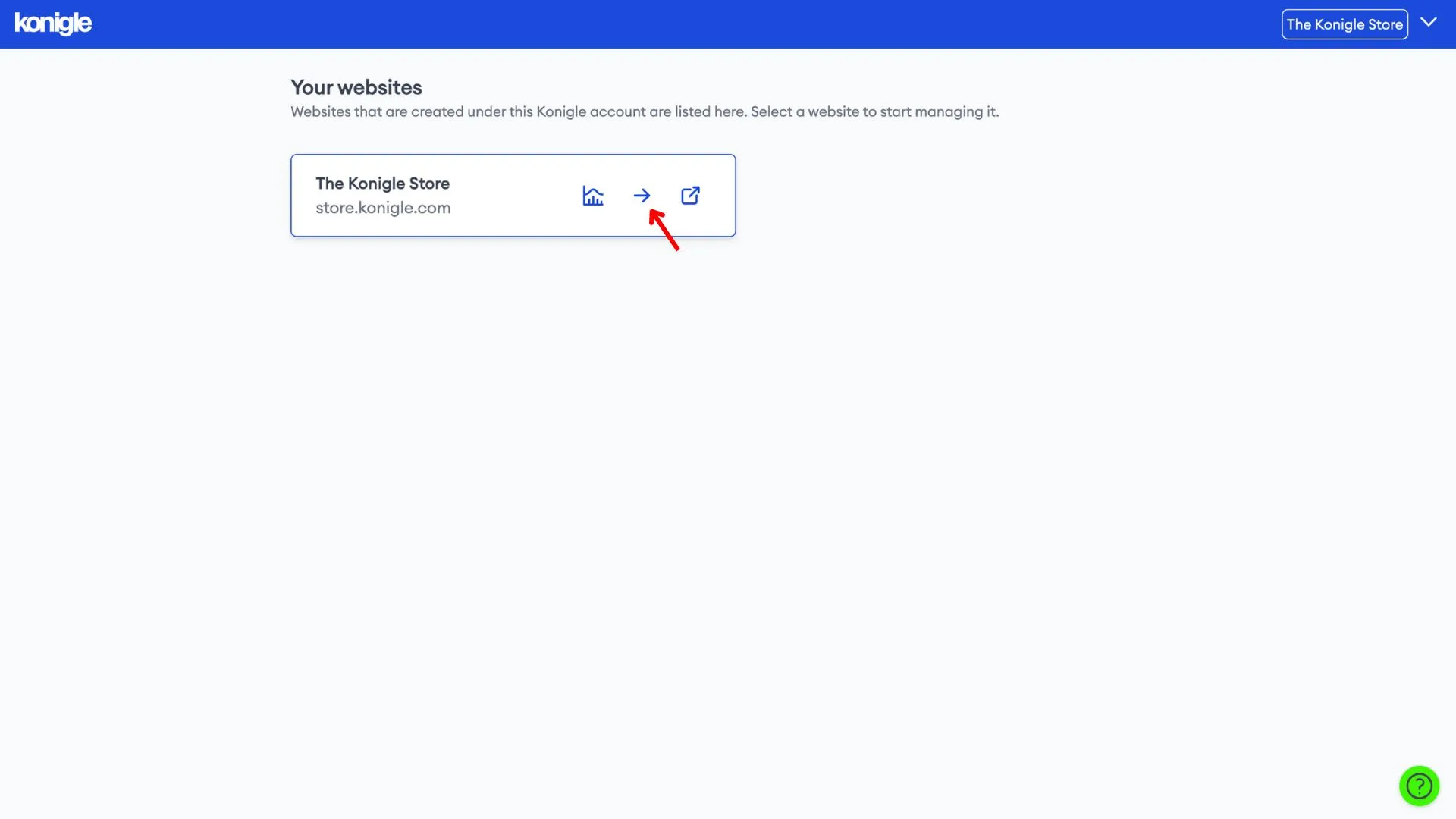
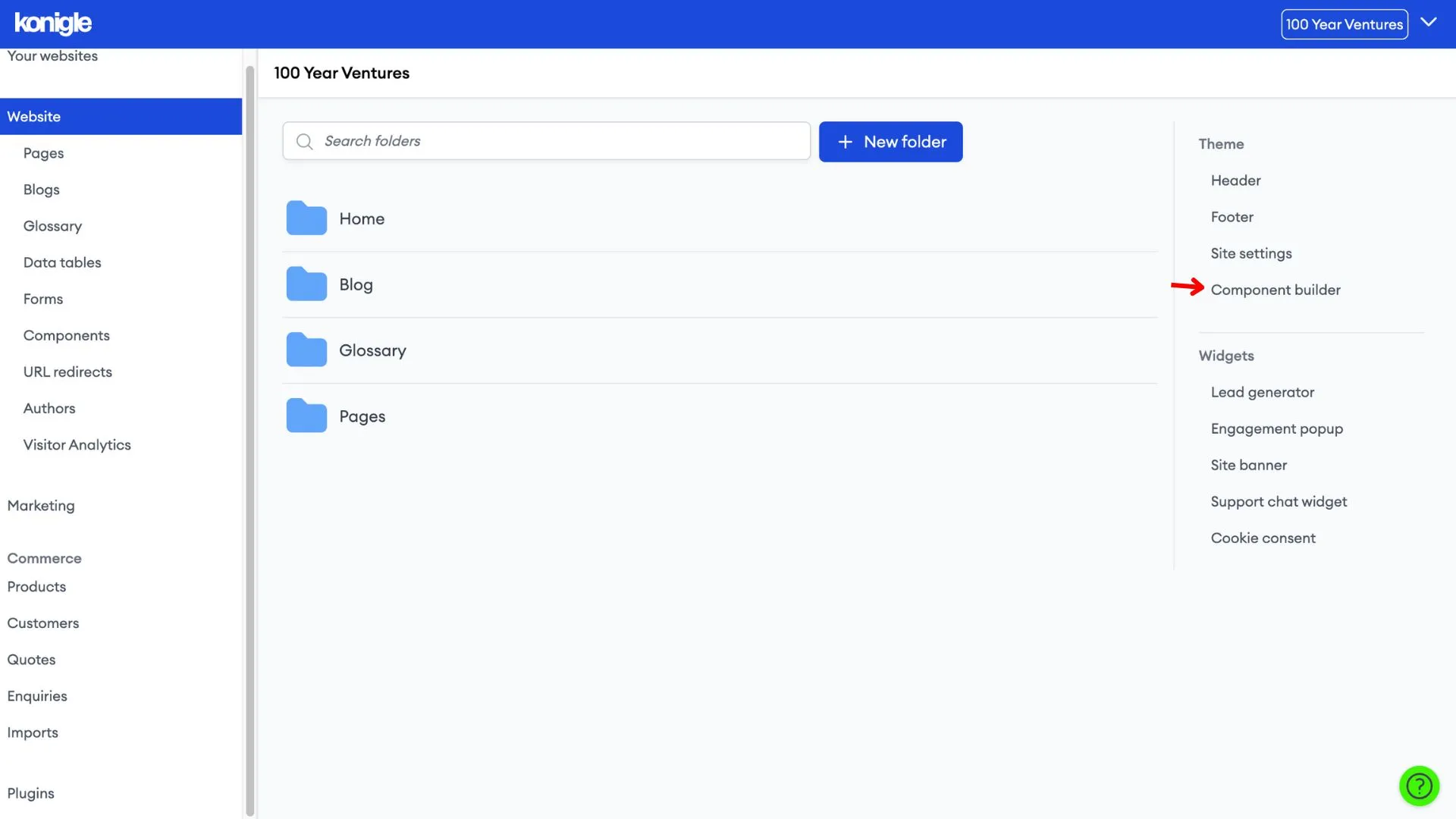
1. Select the website you wish to edit and go to the Component Builder.
Create a Rich Text Component
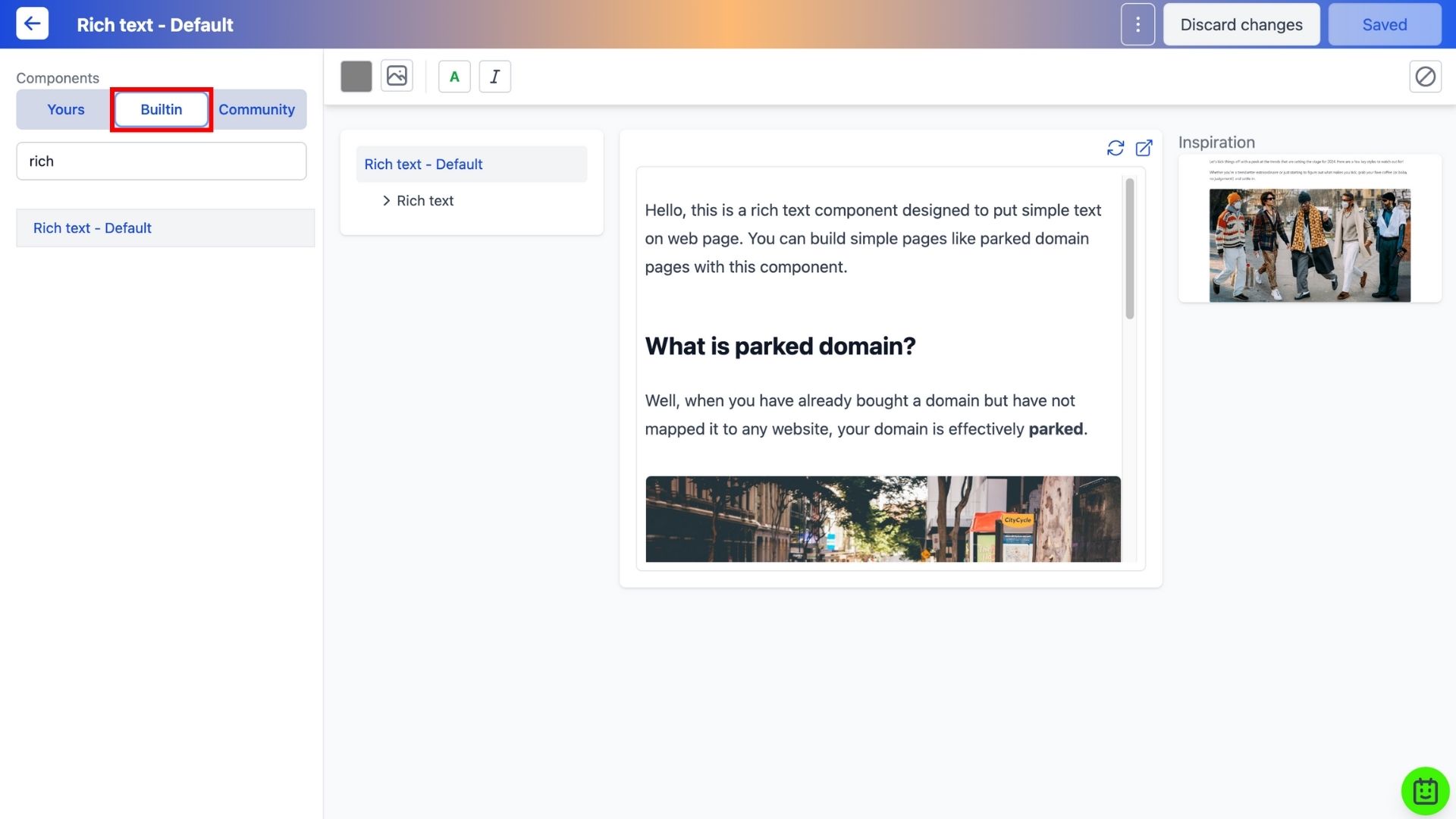
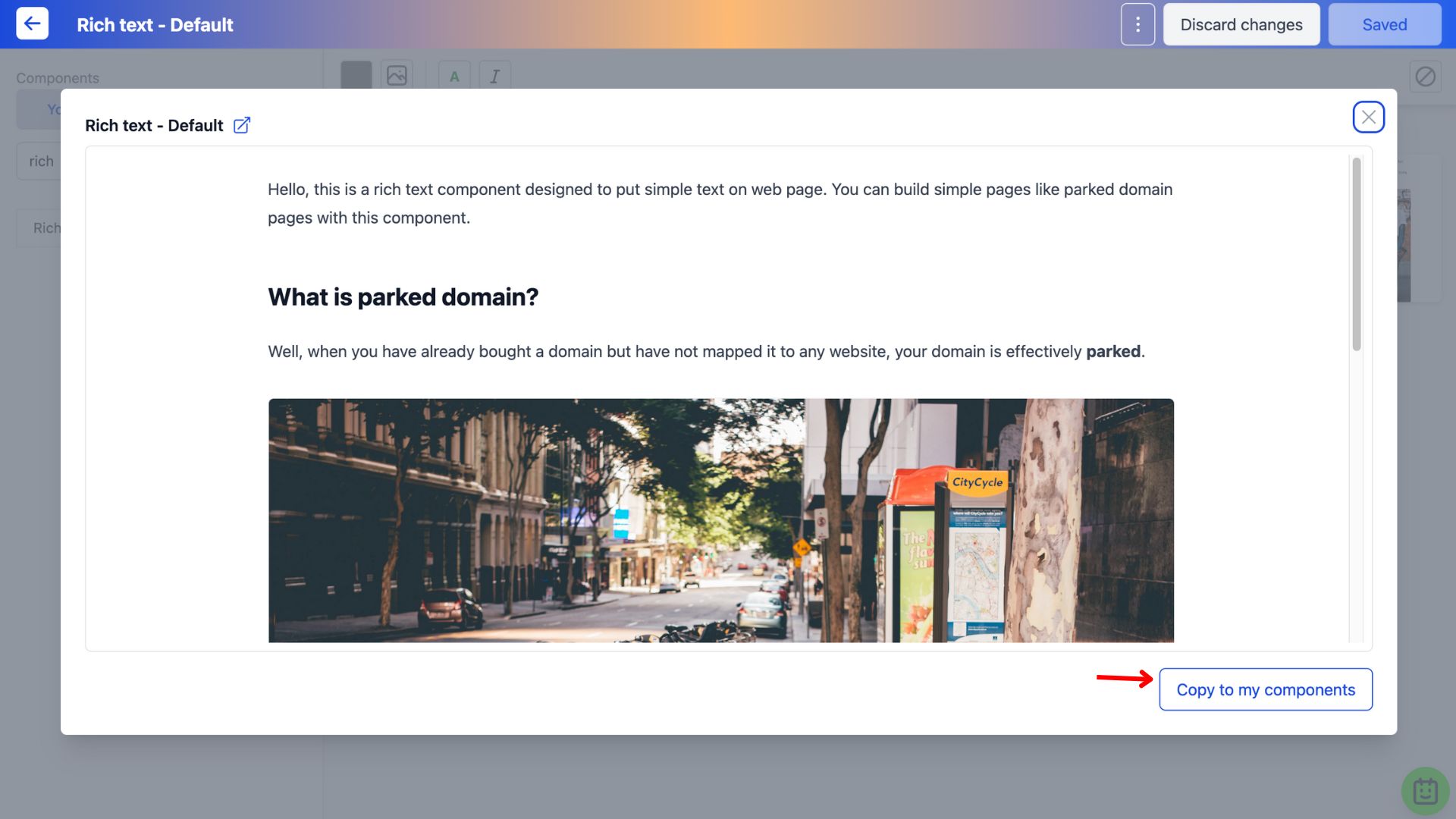
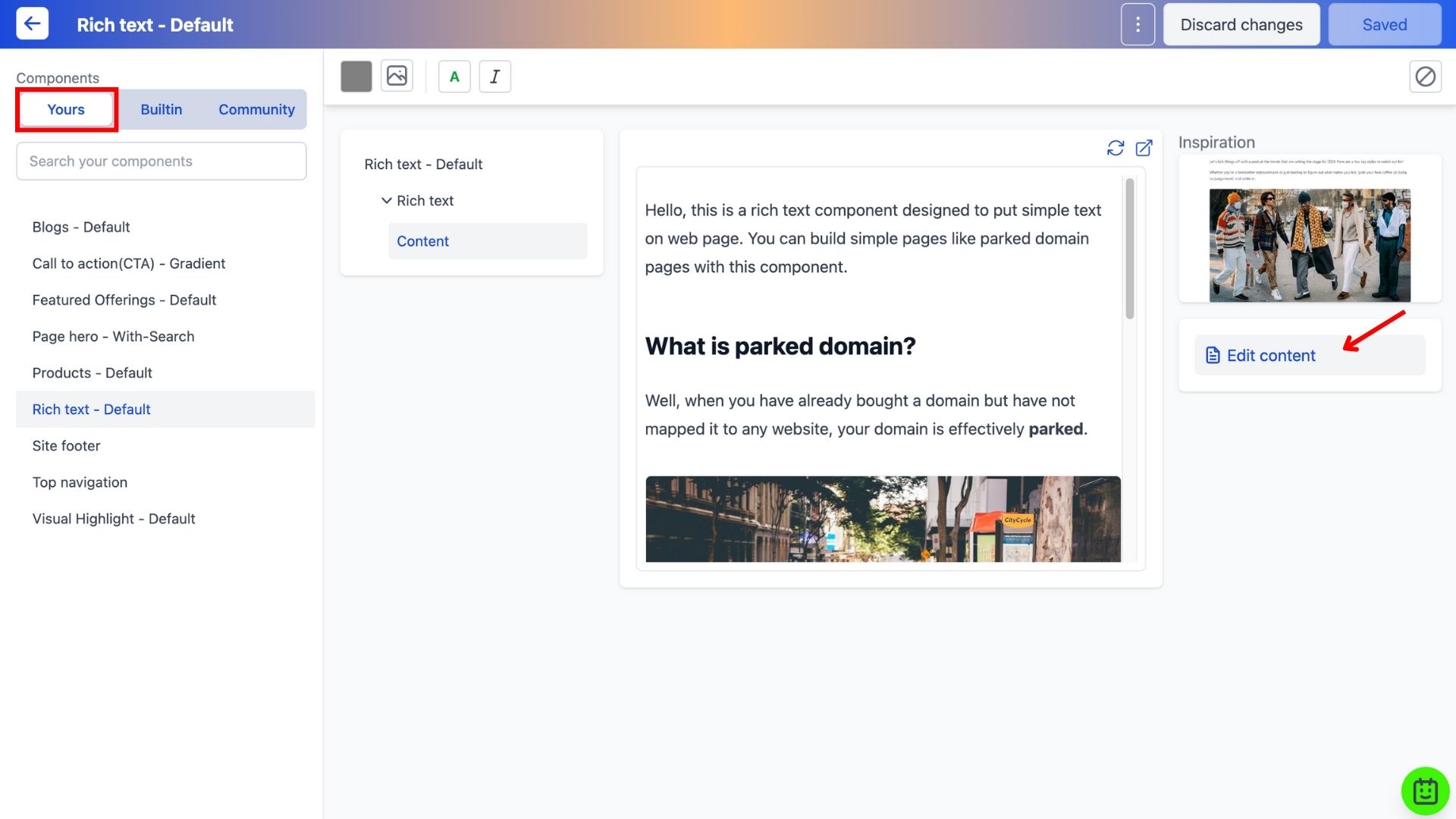
1. Under the built-in tab, search for Rich Text and copy it to your component.
2. Go to the Yours tab to edit content of the copied component.
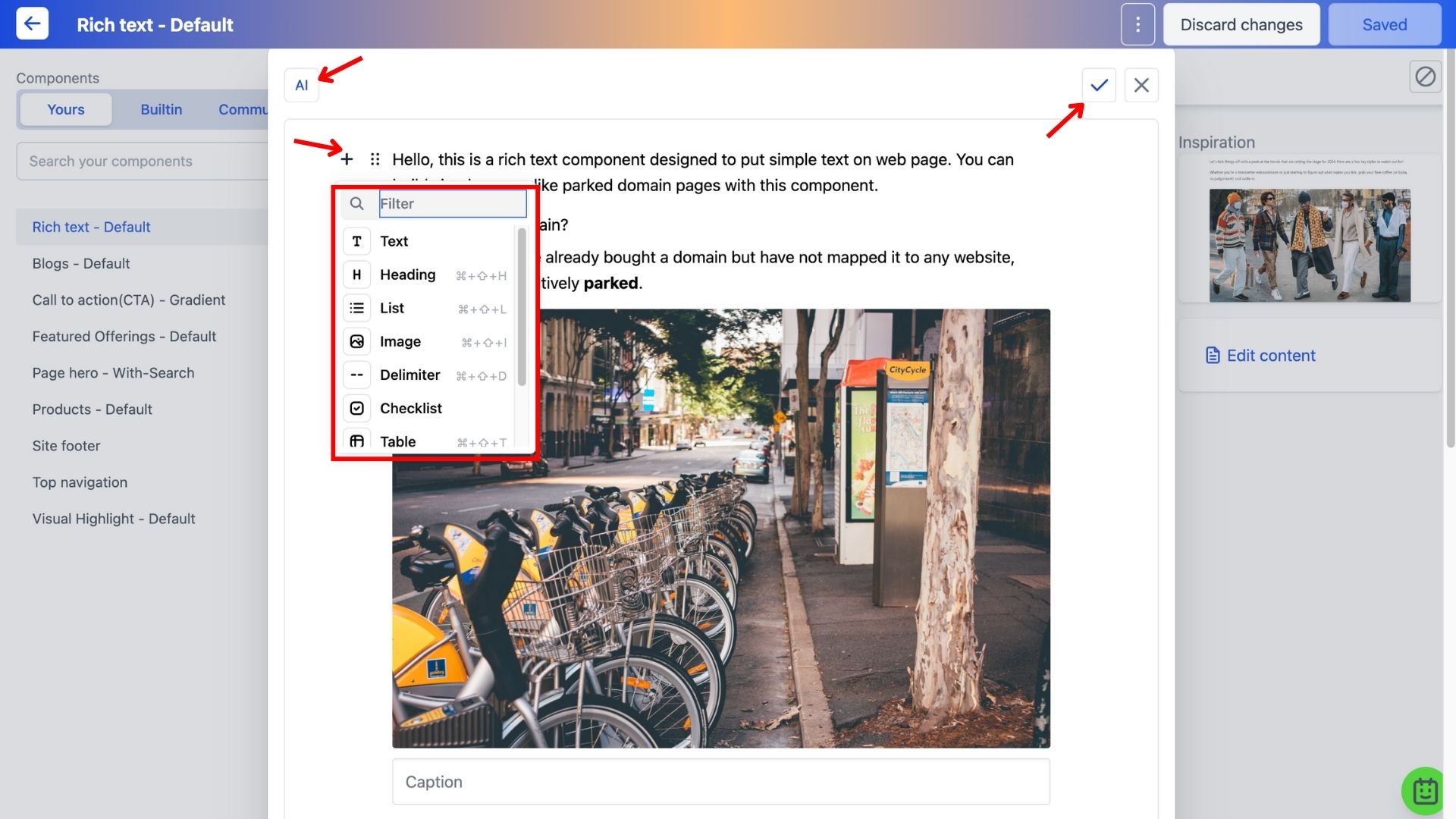
3. Here's what you can do in the Rich text editor:
- Use AI to generate the SEO outline of the content
- Add headers, lists, images, checklists, tables, etc.
- Basic styling i.e. bold, italics
4. Click the tick to finalise newly added content.
5. Save all changes made.
Add a Rich Text Component to your website
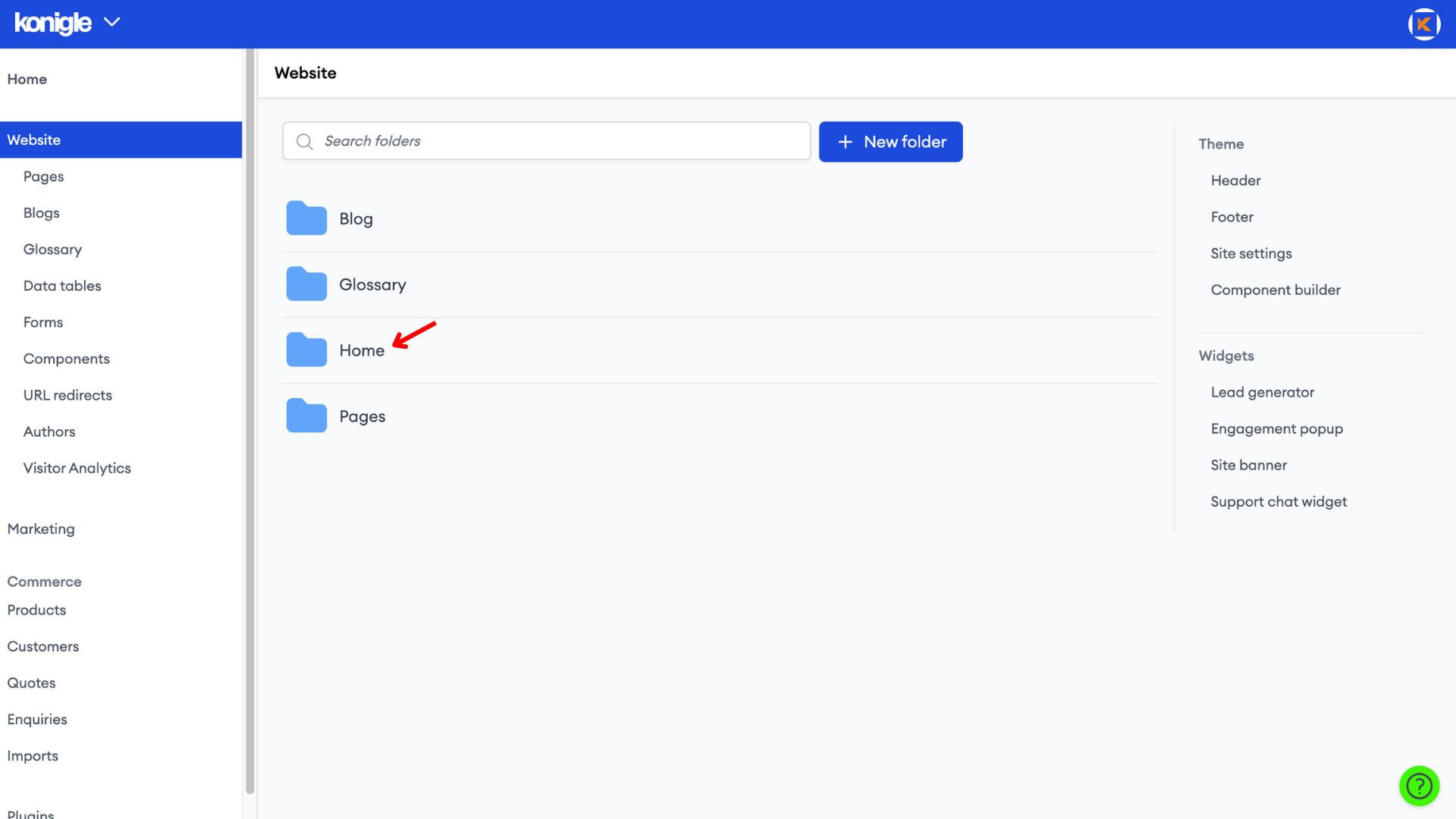
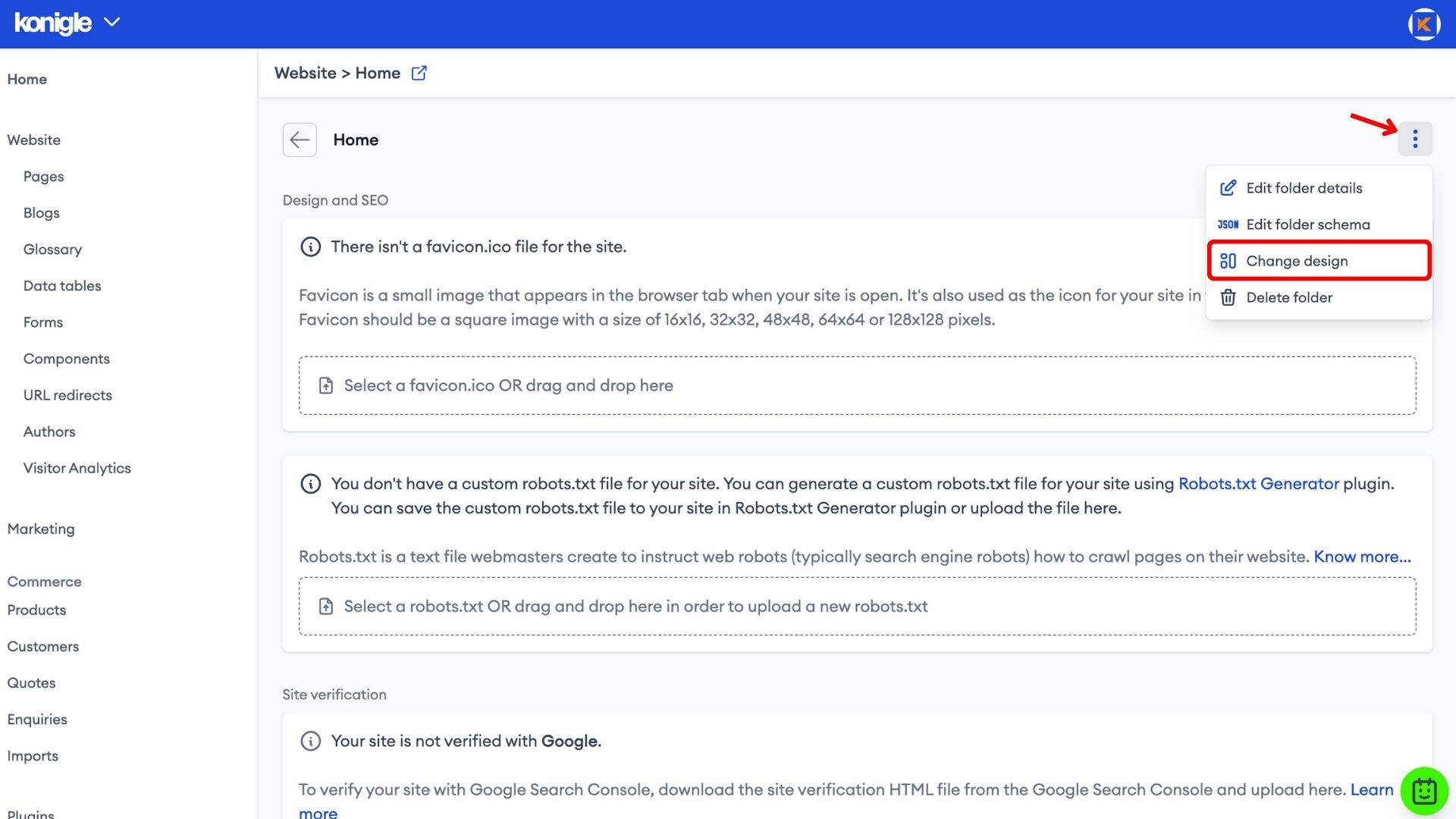
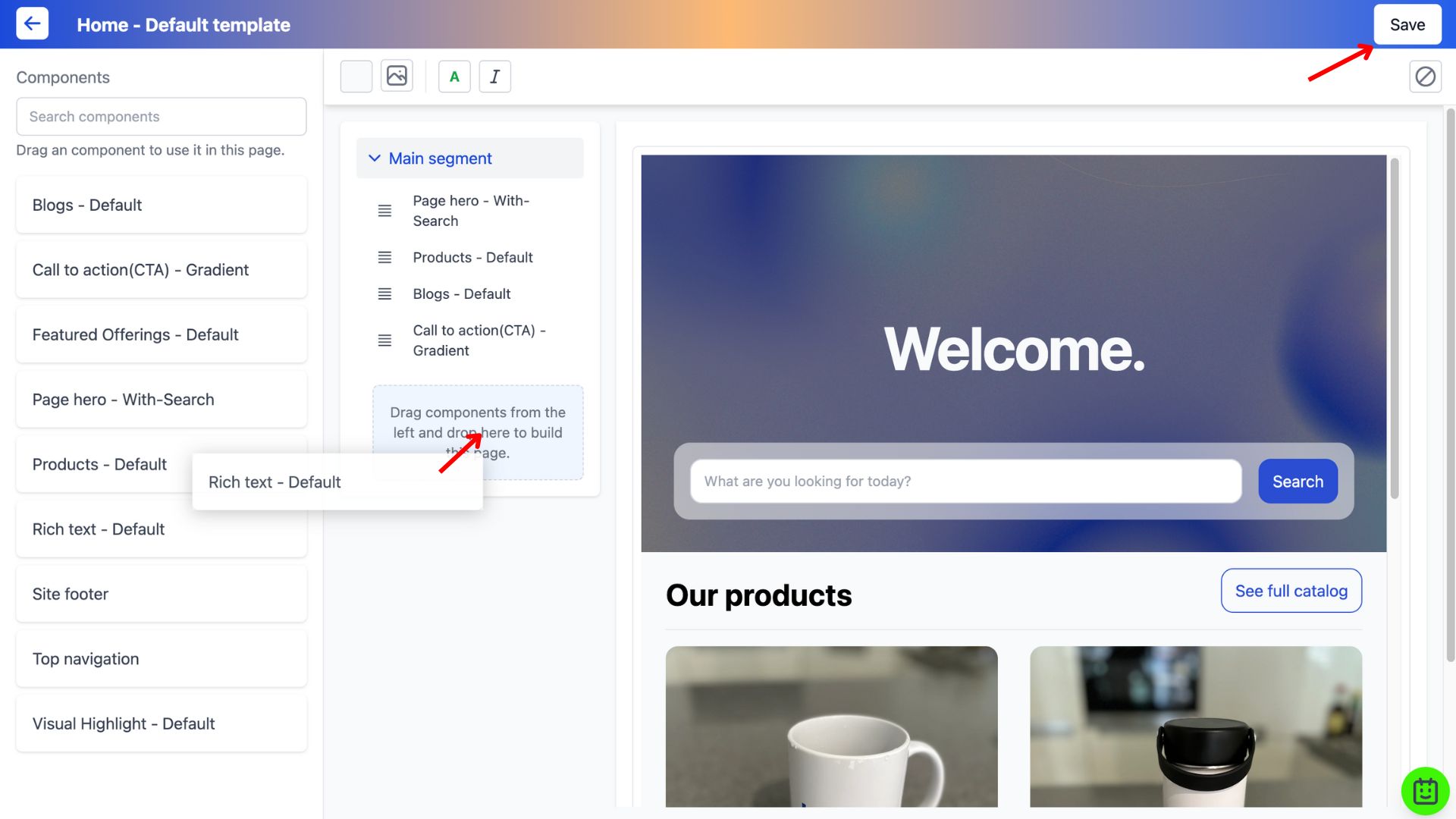
1. Go to Website and click on any folder to change the design. In this example, we will add a Rich text element to the landing page.
2. Drag and drop the edited component to add it onto your website. Save to finalise.
Here's a video tutorial on how to add a rich text component to your website:
Frequently Asked Questions (FAQs)
What is rich text in website?
Rich text in websites goes beyond plain text by allowing you to format and style your content for a more engaging and informative reading experience. It's like having a mini word processor built right into your website.