February 21, 2024
How to create website components with the Component Builder?
Access the Component Builder
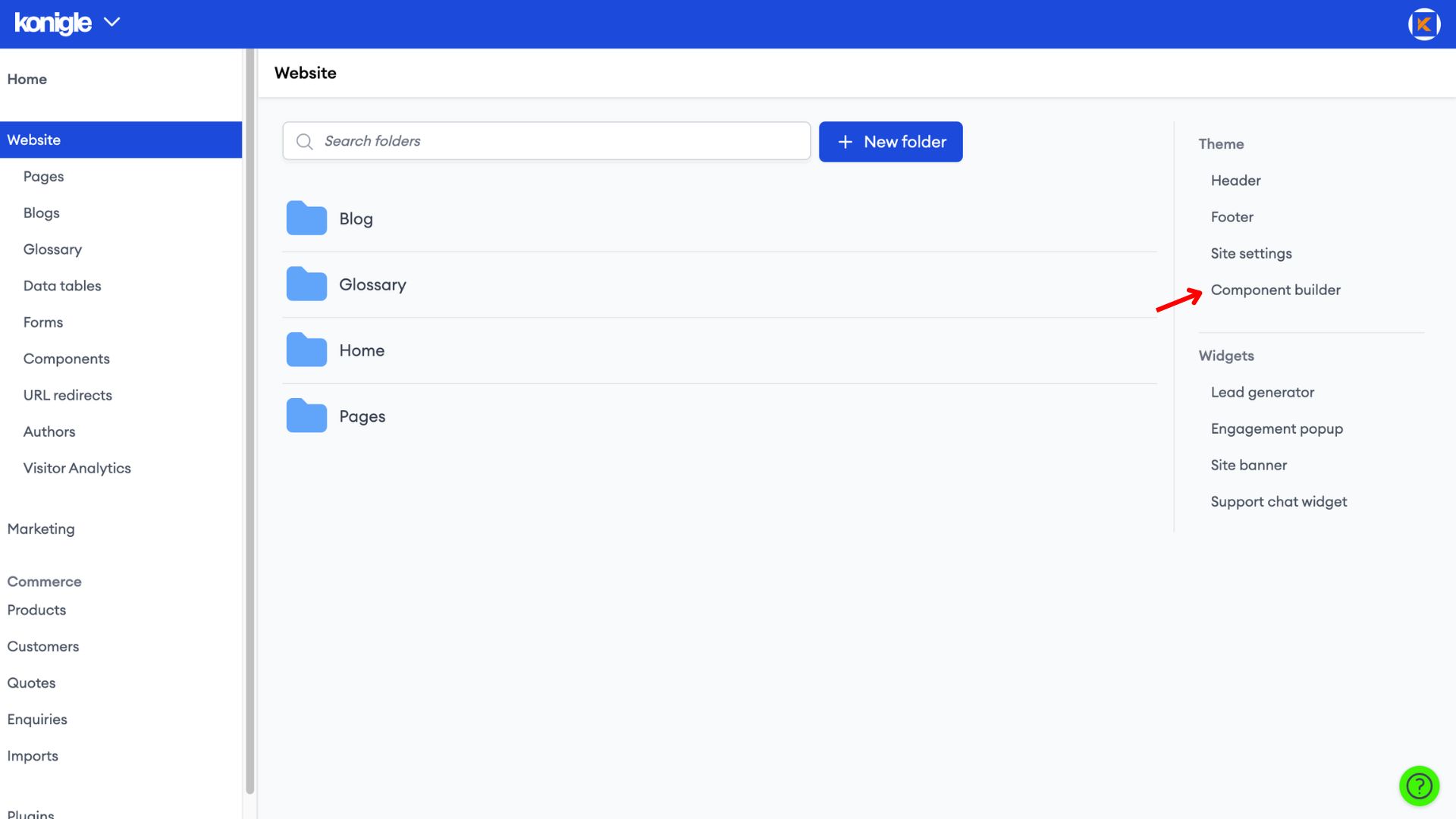
1. Select the website you wish to edit and go to the Component Builder.
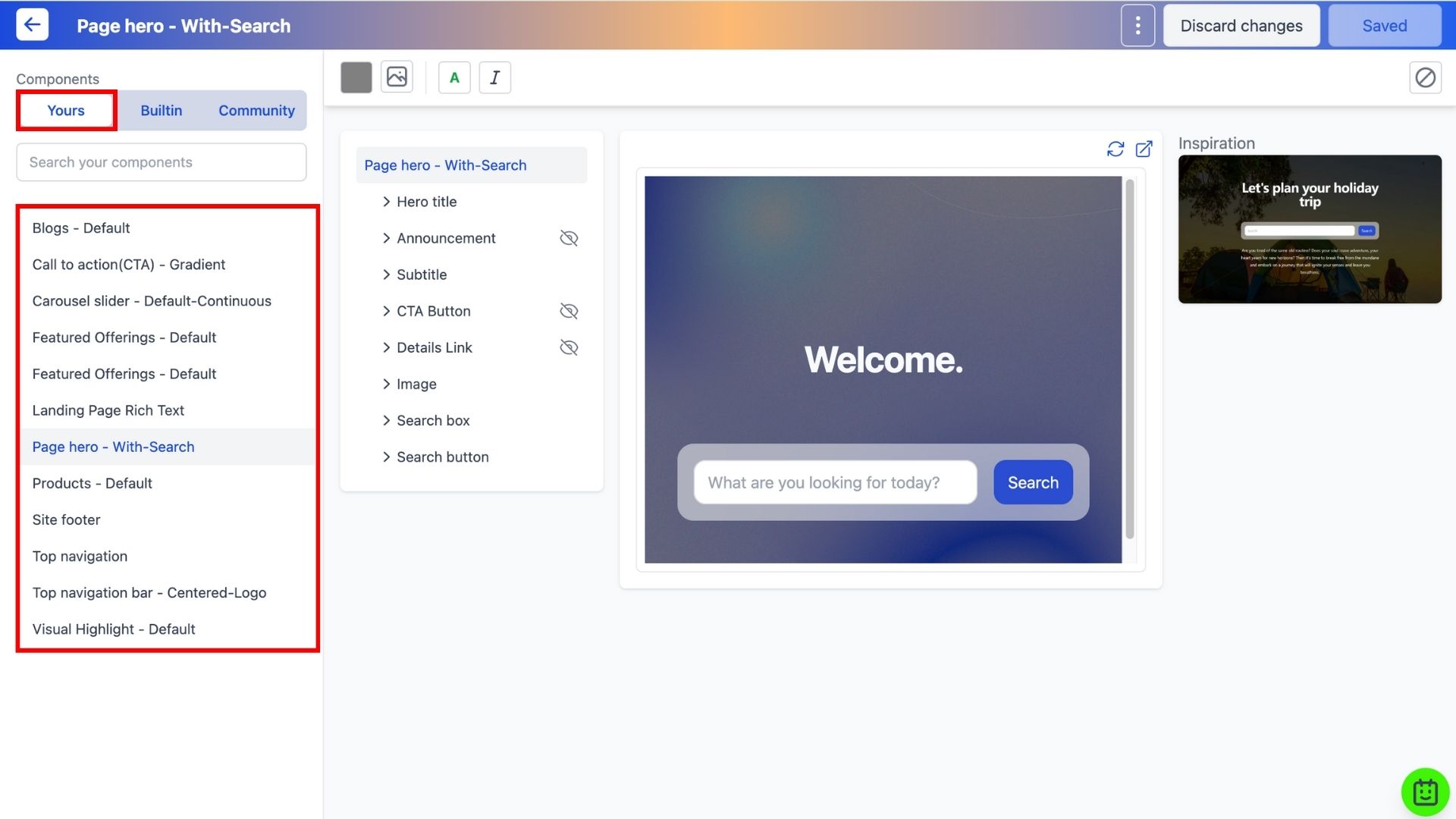
Features of the Component Builder
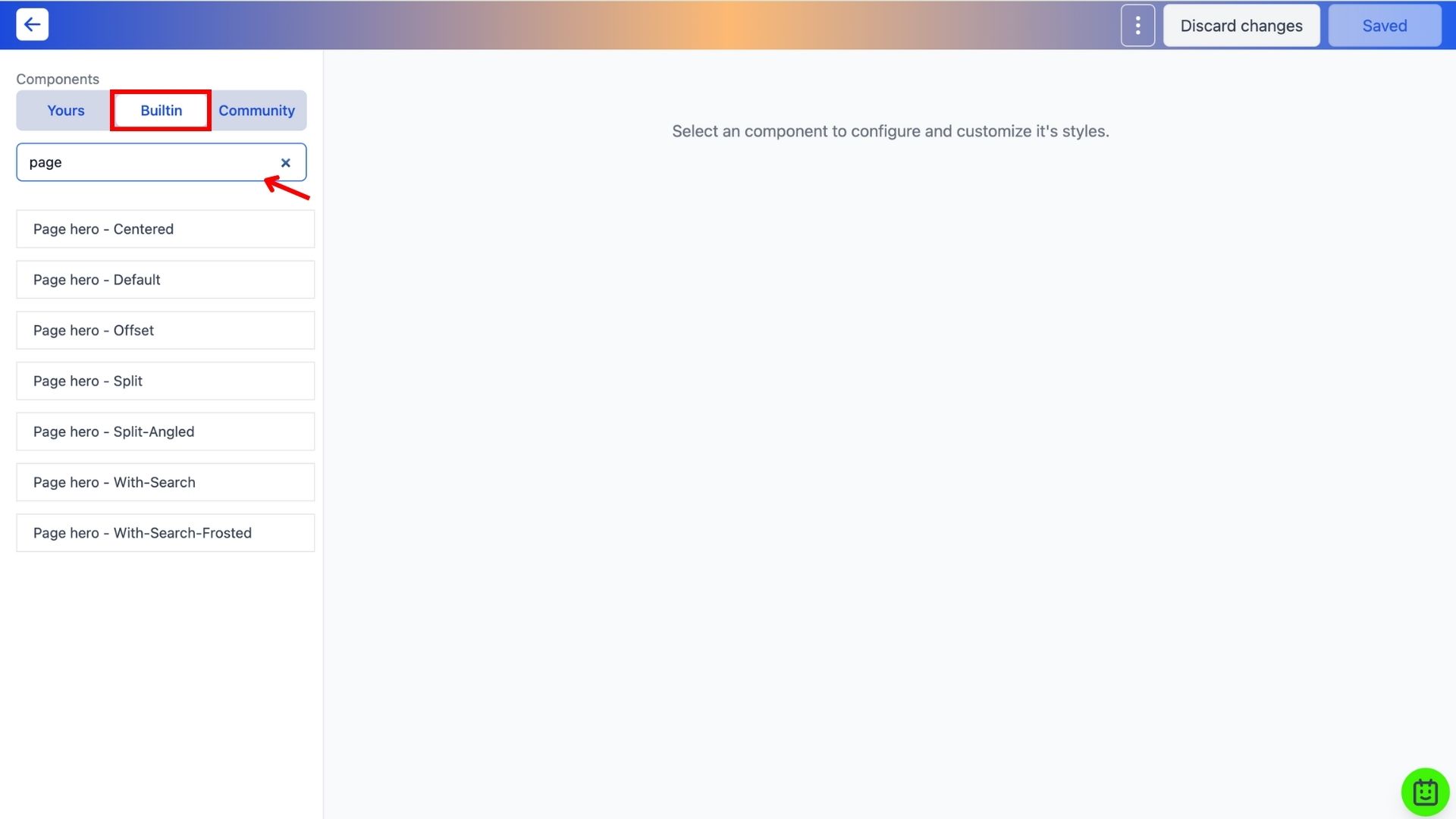
1. Built-in Tab
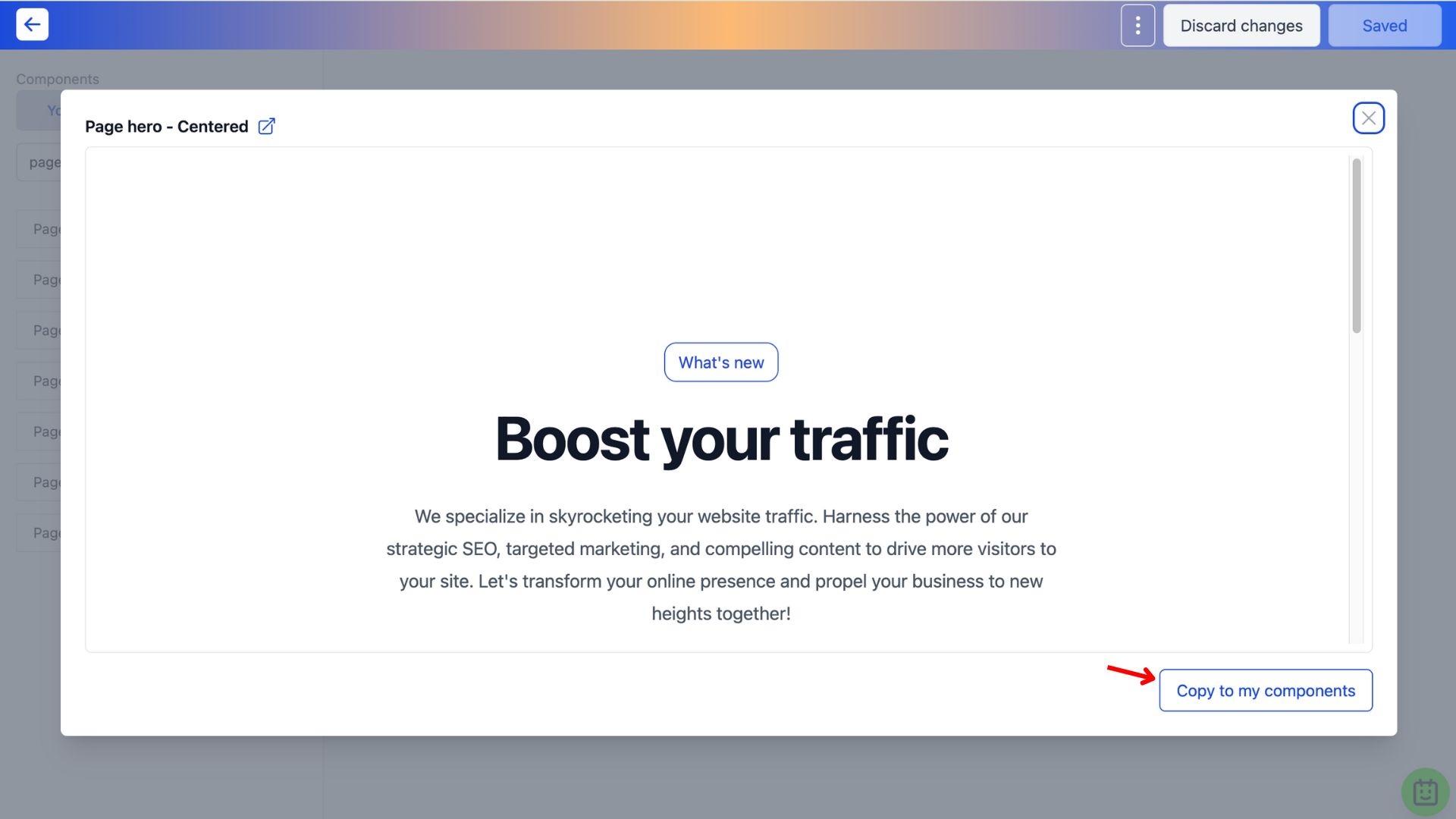
Search and copy website components under the 'Built-in' tab to your components.
2. Yours Tab
Find all your copied components under the 'Yours' tab and make edits to them here.
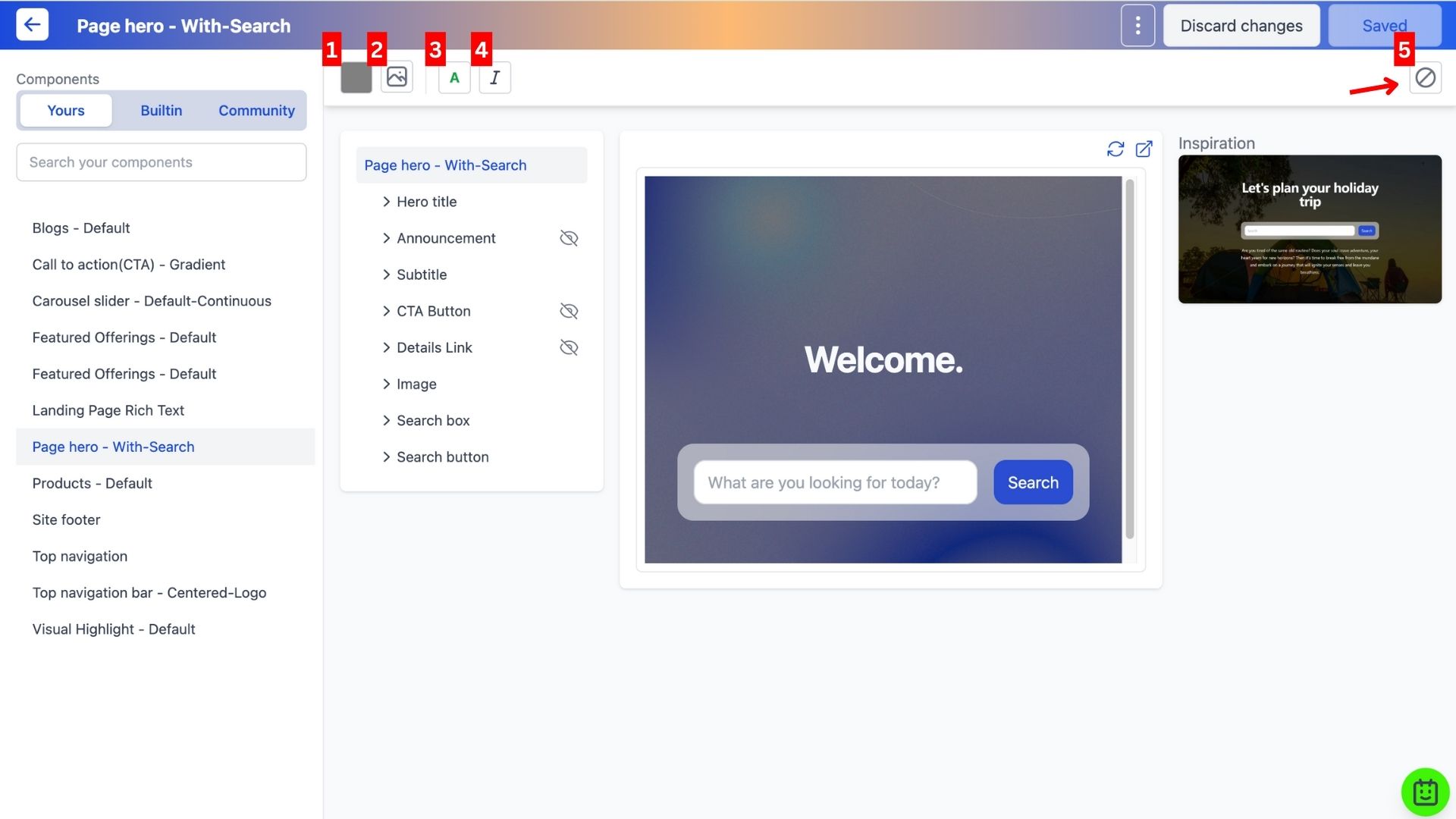
3. Component Styling
- Background Colour
- Background Image
- Font Colour
- Italics
- Reset Styling
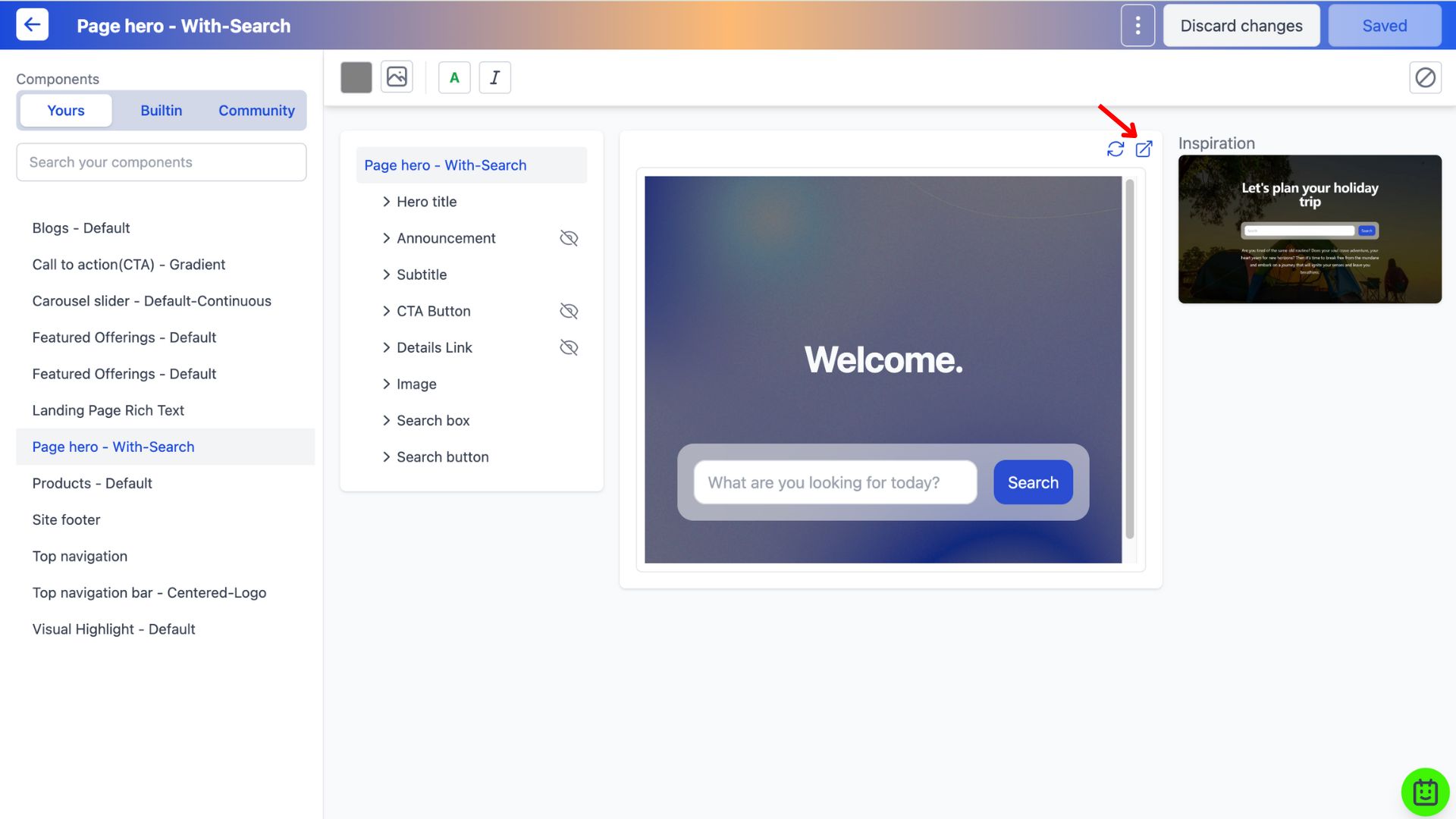
4. Component Preview
Get a preview of the designed component by clicking on the pop-out icon.
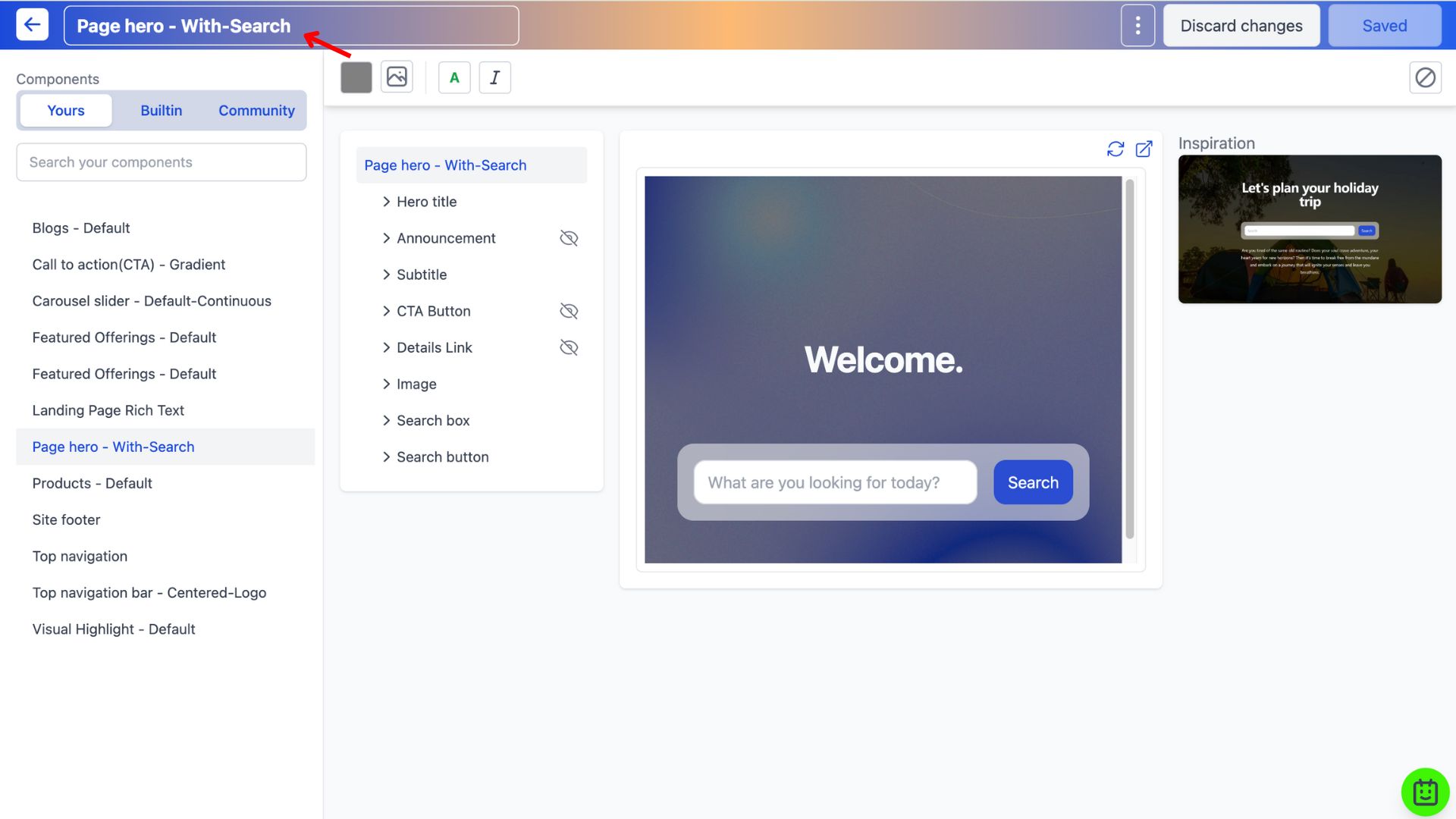
5. To rename a component
Select the component you'd like renamed and click on the top left title field. Save after renaming.
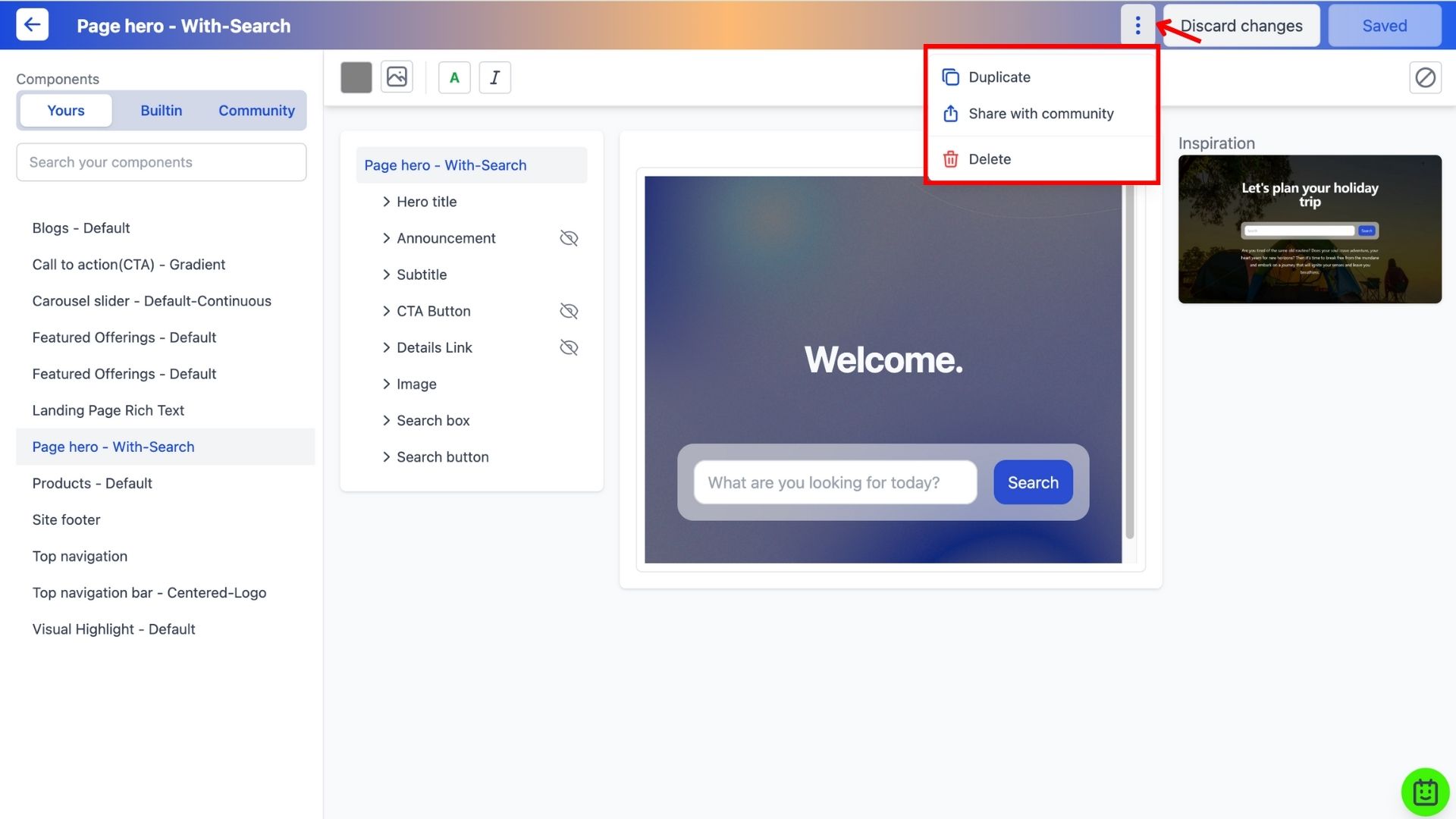
6. To duplicate and/or a component
Click on the dropdown button to duplicate and/or delete can be found here.
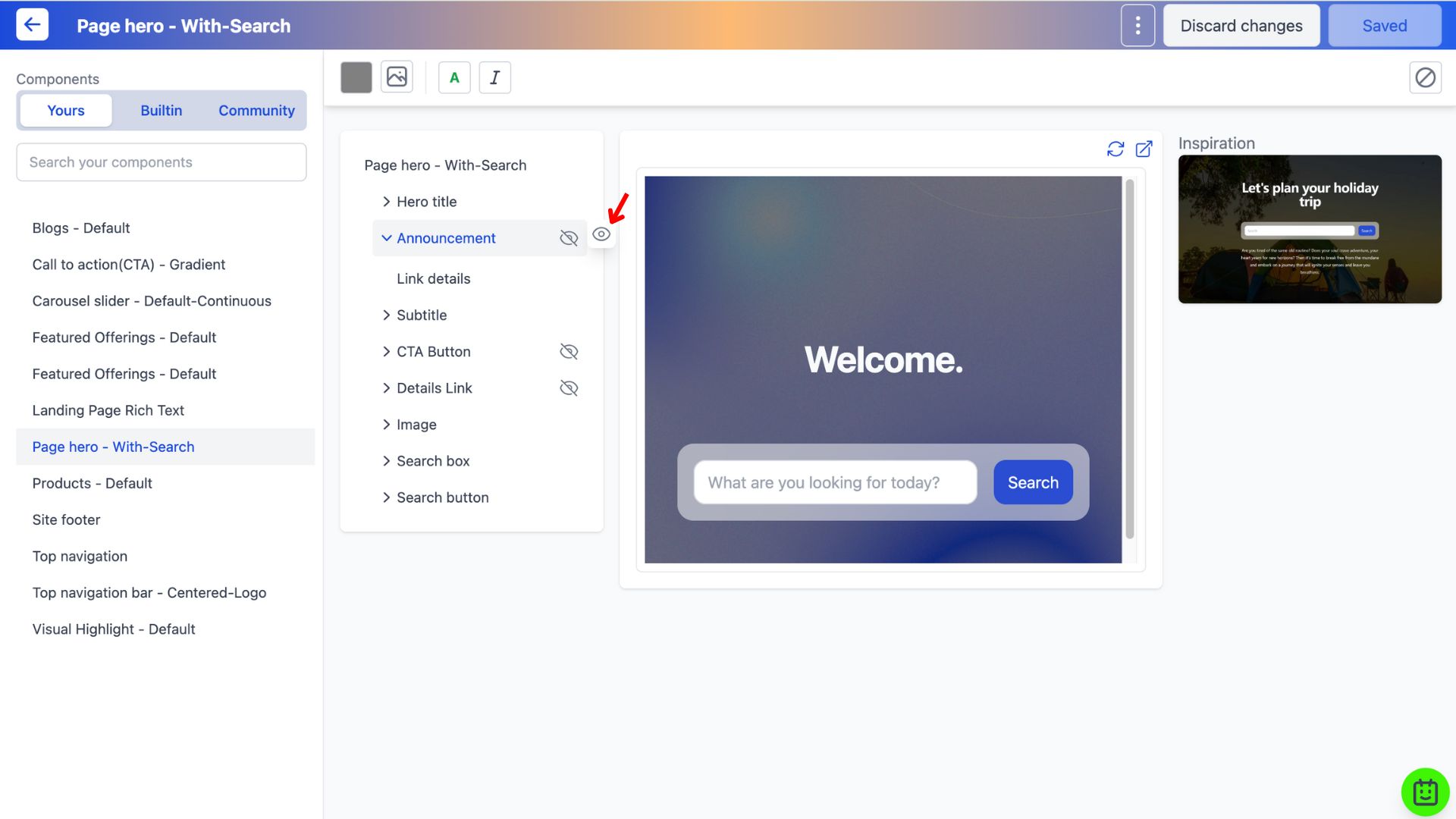
7. To show/hide a field on a component
To show/hide a field on a component, click the eye icon. Fields that have a cancelled out eye are hidden and will not show up on your website.
Here's a video guide on how to create a website component with the Component Builder:
Frequently Asked Questions (FAQs)
What is a component on a website?
In website development, a component acts like a building block, allowing developers to create complex user interfaces by assembling and arranging these components. Some examples include CTAs, Carousel Sliders, Page Hero, etc.