March 25, 2024
How to change the font and font colour on your website?
Access site settings
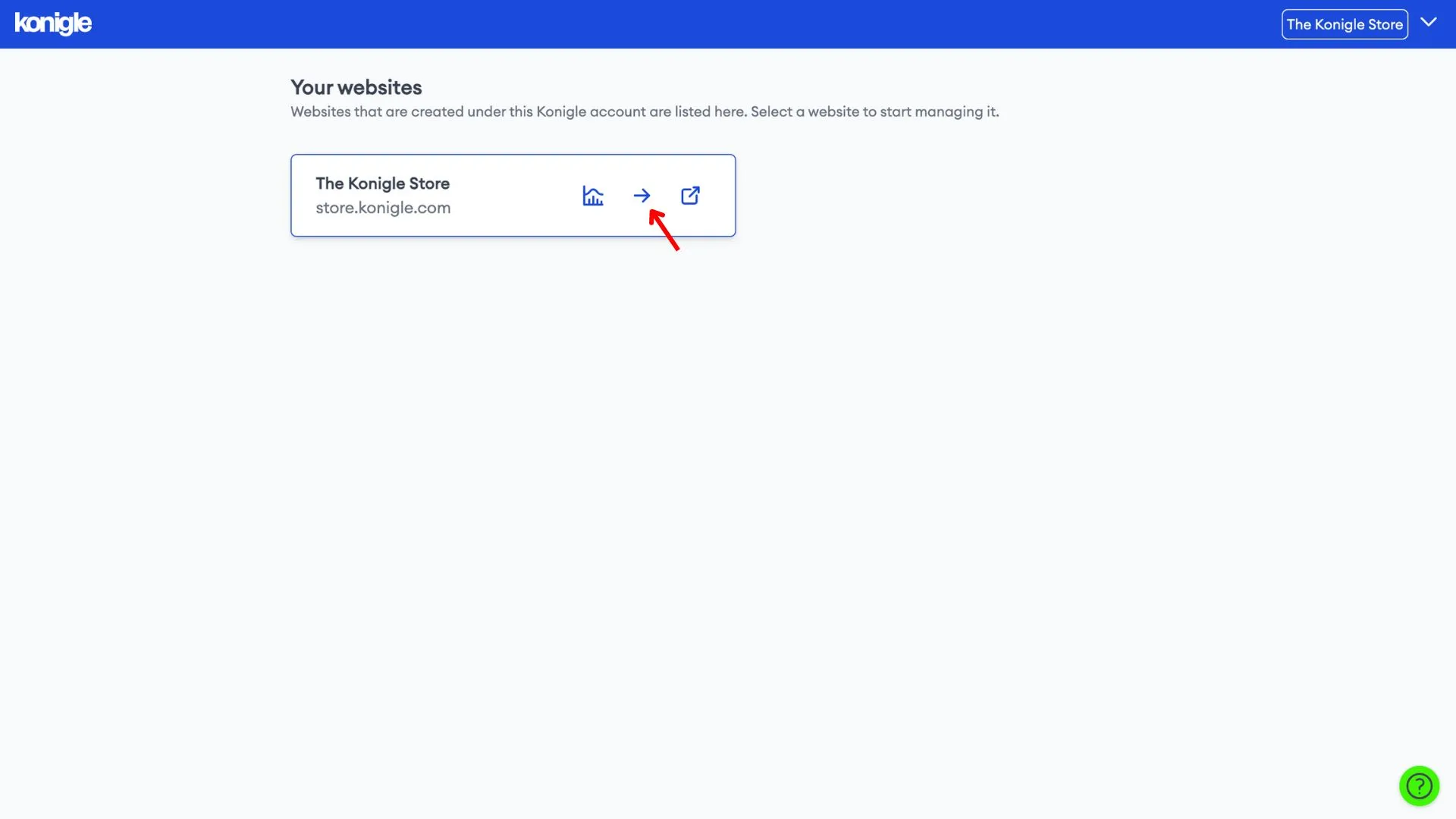
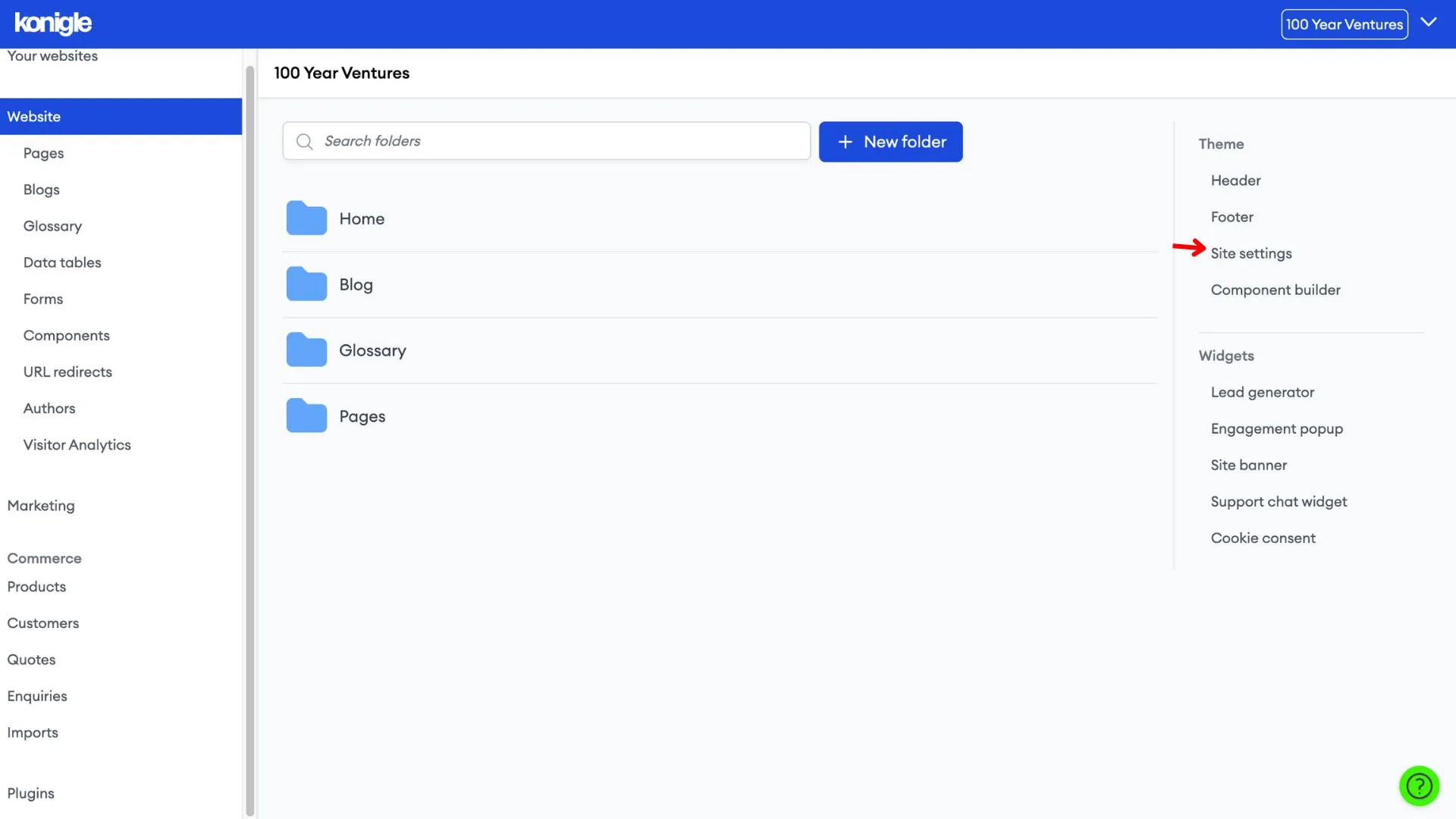
1. Select the website you wish to edit and go to site settings.
Select font color
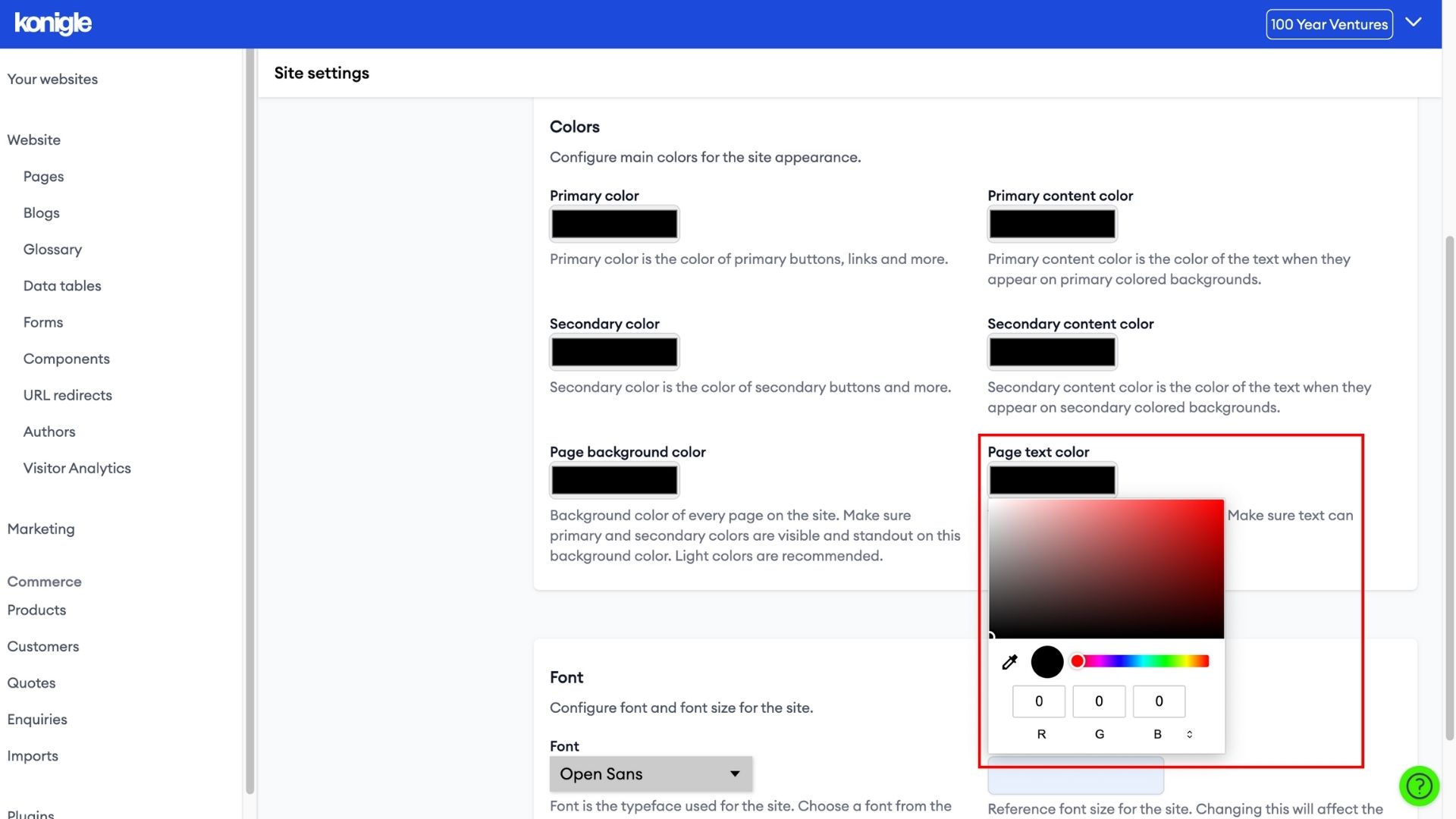
1. Under Colors, change the page text colour using a colour selector. Make sure that the text is contrasted with the background colour.
Select font style
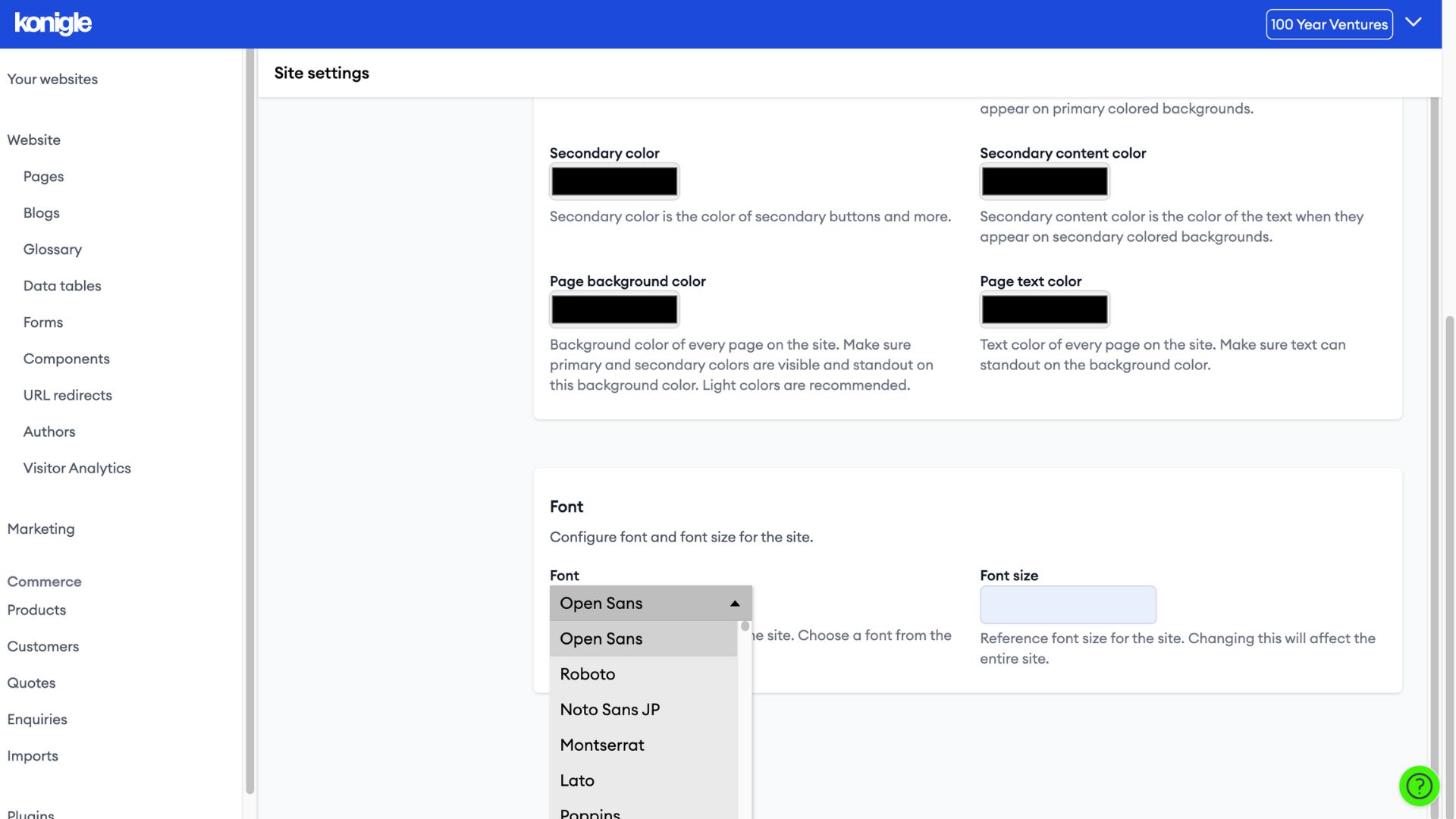
1. Under Font, select the style of font and size of your choice. We have more than 100+ Google fonts available for your selection.
Frequently Asked Questions (FAQs)
What is the preferred font style for website?
There isn't a single "preferred" font style for all websites. The best choice depends on several factors:
- Website purpose and brand identity: A playful font might work well for a creative agency, but a law firm would likely prefer a more serious serif font. Consider the overall tone you want to convey.
- Target audience: Think about the age and demographics of your visitors. Sans-serif fonts are generally easier to read on screens, making them a good choice for most websites.
- Readability: The most important factor is that your chosen font is easy to read on all devices. Avoid overly decorative or thin fonts.
However, some general recommendations exist:
- Sans-serif fonts (e.g., Arial, Roboto) tend to be popular for their clean and modern look, making them easy to read on screens.
- Serif fonts (e.g., Times New Roman, Georgia) can add a touch of elegance and sophistication.
What is the standard font size for websites?
Most websites use a body text size between 16px and 18px. This size is considered comfortable to read on most devices.
Here's a general guideline:
- Body text: 16px - 18px
- Headings: Larger than the body text, depending on hierarchy (H1 largest, H2 smaller, etc.)
- Call to action (CTA) buttons: Clear and readable, often slightly larger than body text.