March 11, 2024
How to add a Favicon to your website?
Create an image in ICO format
1. After you have your logo ready (in png, jpg, gif, bmp), go to any ICO converter on the internet to convert the file into an ICO format.
2. Upload the desired image to the converter and select up to 64 pixels to convert.
*Note that the created file has to be less than 50kb.
Upload the Favicon to your website
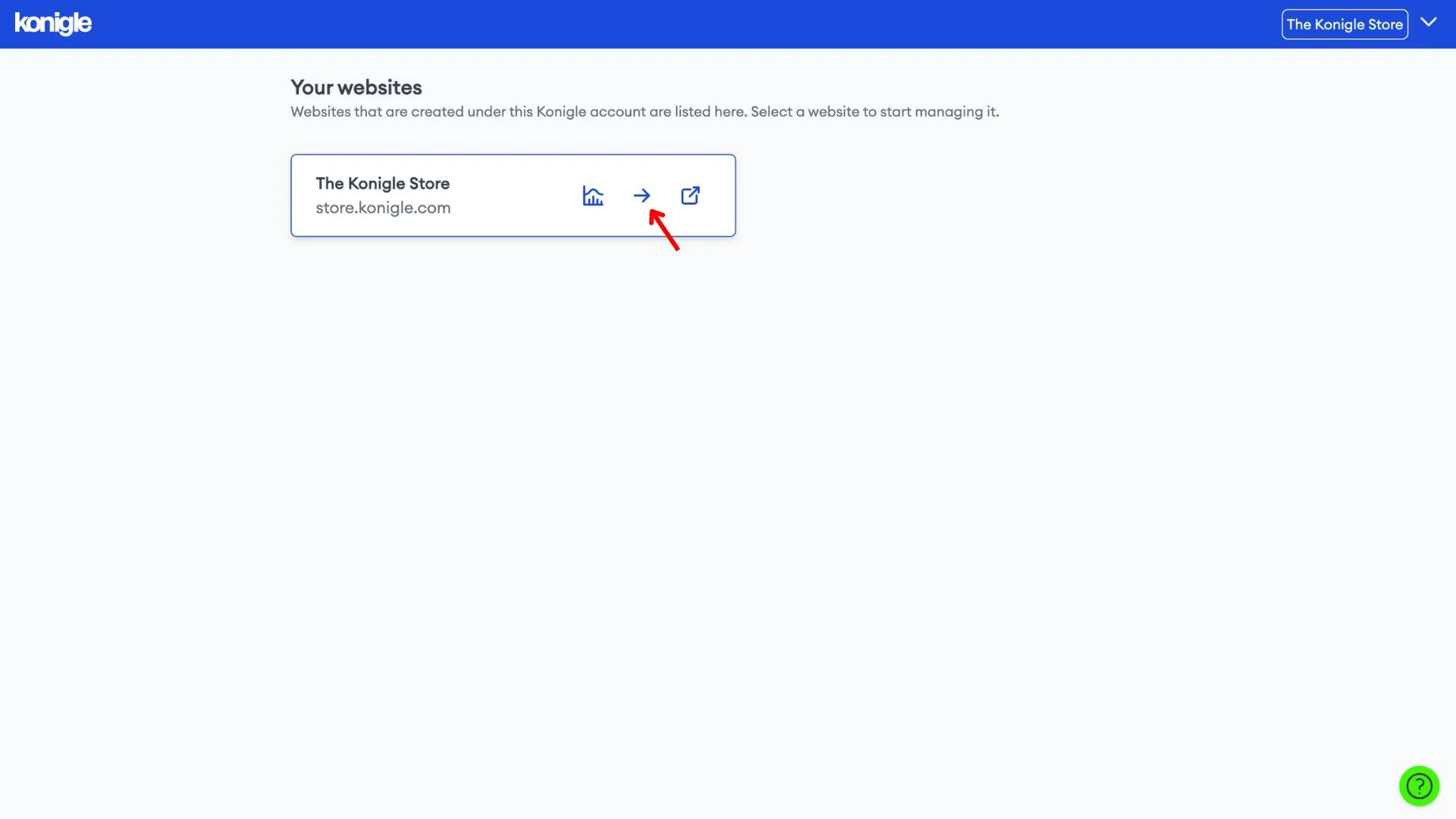
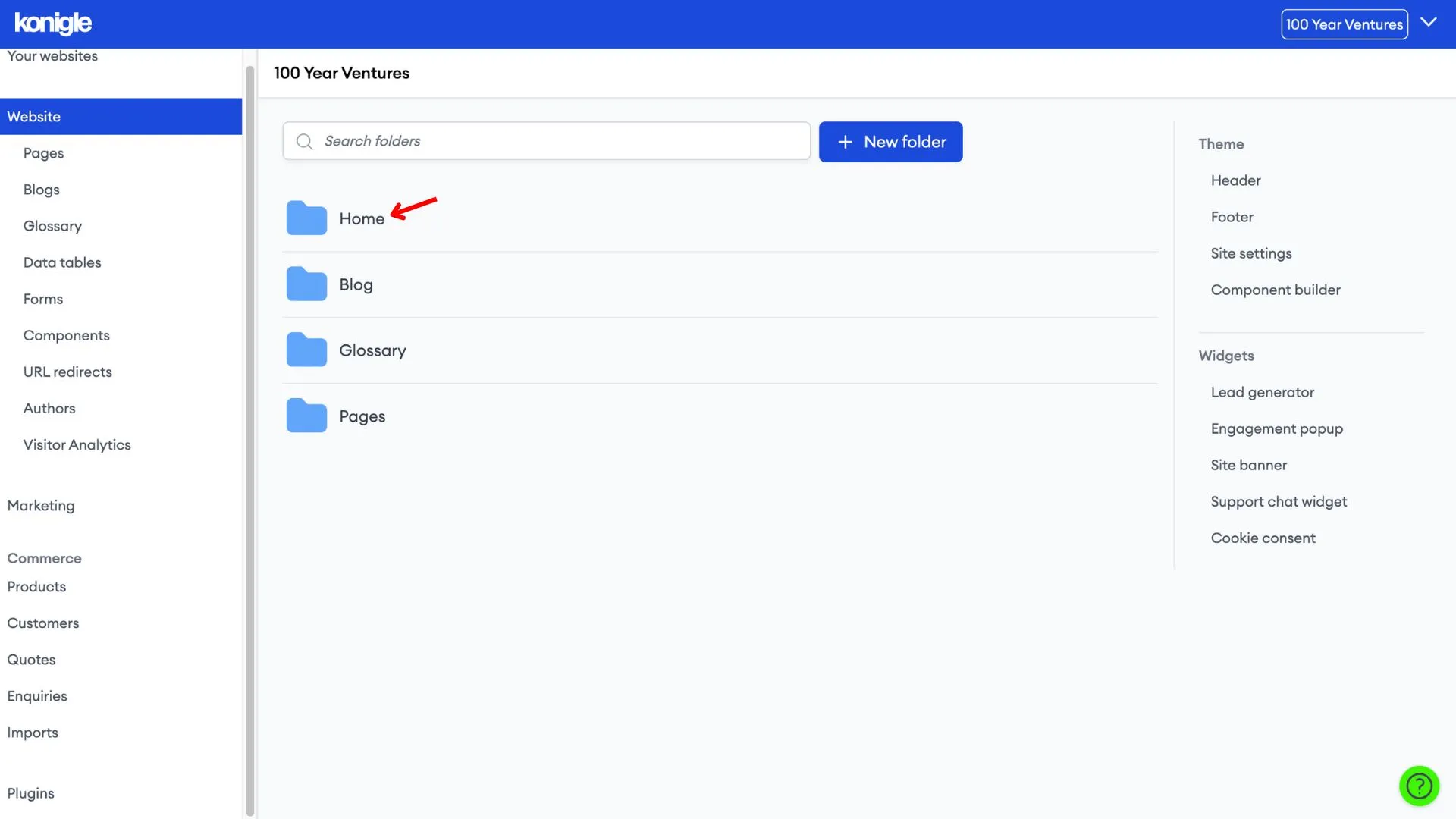
1. Select the website you wish to edit and go to the Home folder.
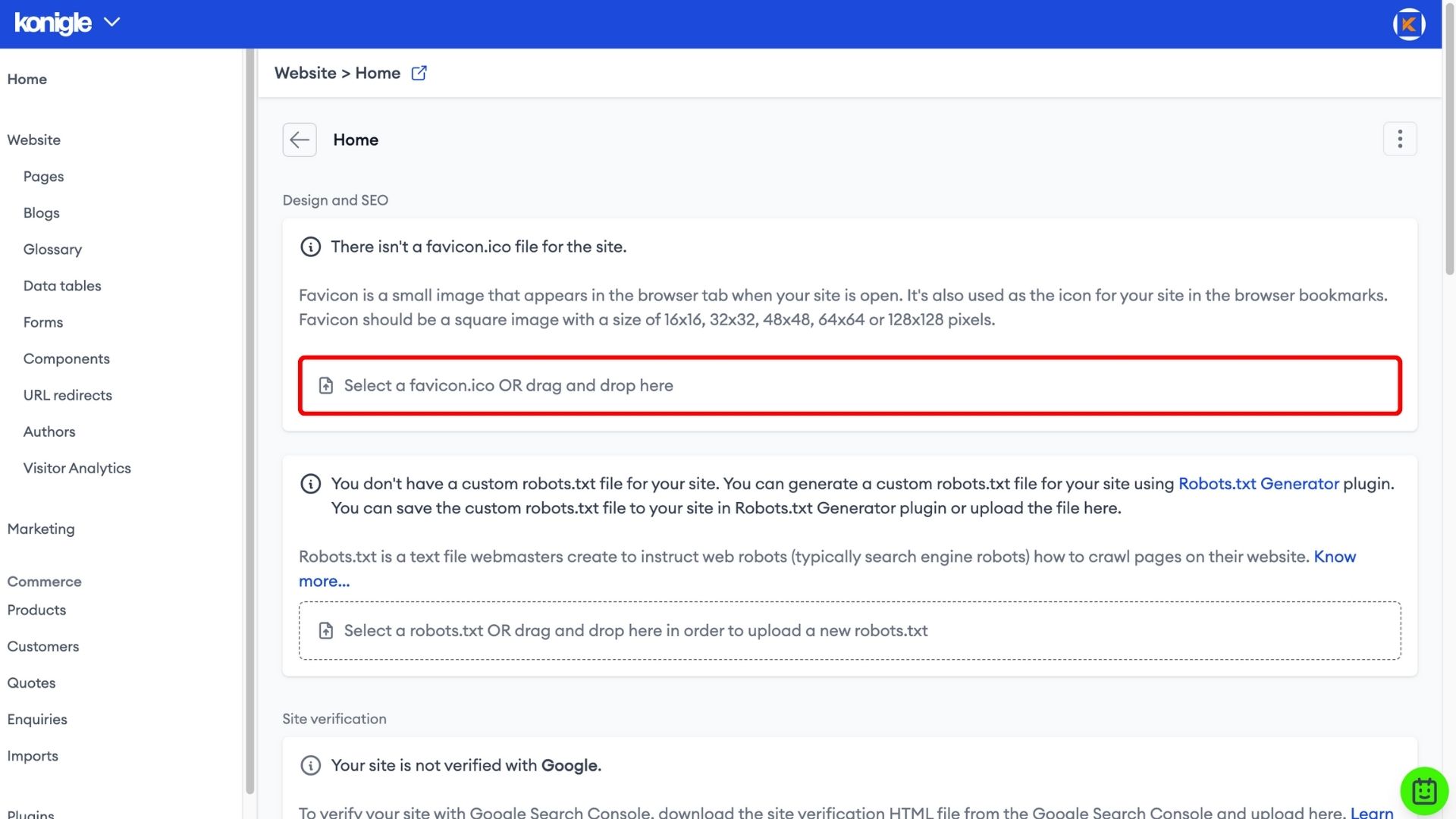
2. Add the favicon image in an ICO format.
3. Go over to your website and do a hard refresh (cmd + shift + r on Apple or ctrl + f5 on Windows). Your favicon is now live.
Here's a video tutorial on how to add a Favicon to your Konigle website:
Frequently Asked Questions (FAQs)
Does every website have a favicon?
No, not every website has a favicon but it is good to have one.
What happens if you don't have a favicon?
If you don't have a favicon, your browser will typically just display a generic icon for the site or no icon at all. This can make it a little harder for users to visually identify your site among open tabs.
What is the purpose of a favicon?
Favicons have a few purposes. They can help users easily identify your website in their browser tabs and bookmarks. They can also serve as a small branding element, helping to reinforce your brand identity subtly.