August 1, 2023
How to add trust badges to website?
Access the Component Builder
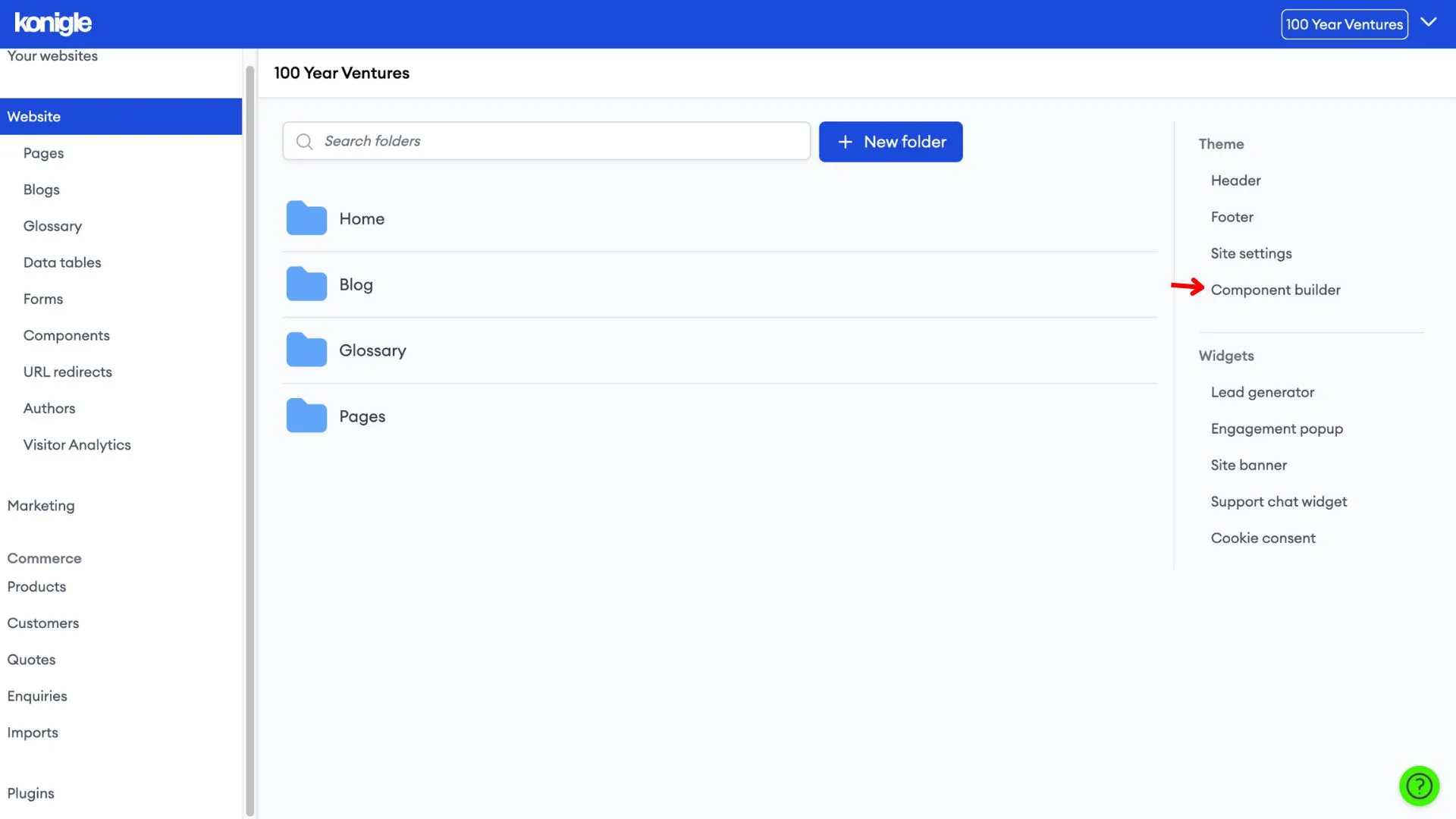
1. Select the website you wish to edit and go to the Component Builder.
Add Trust Badges to your footer
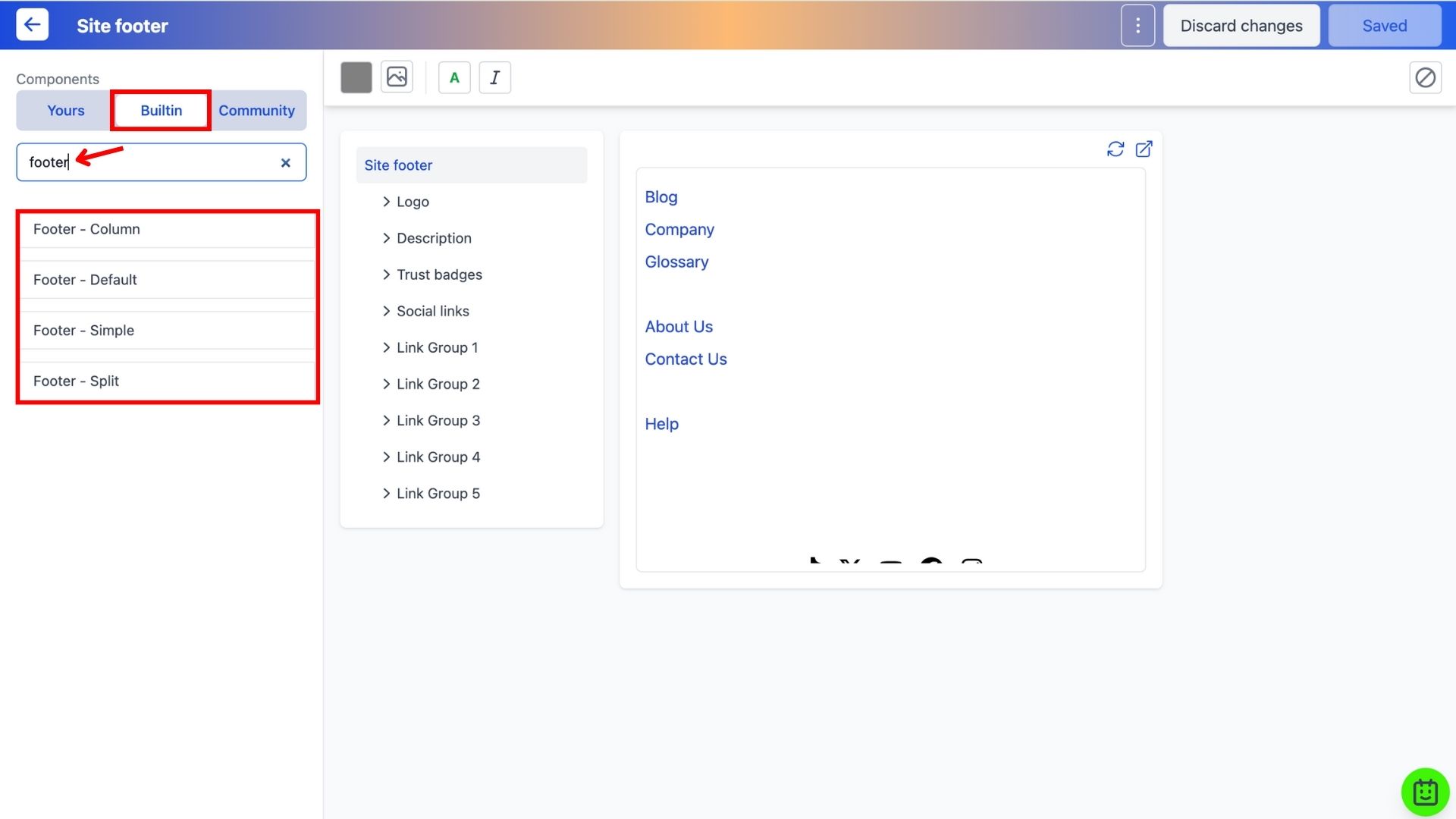
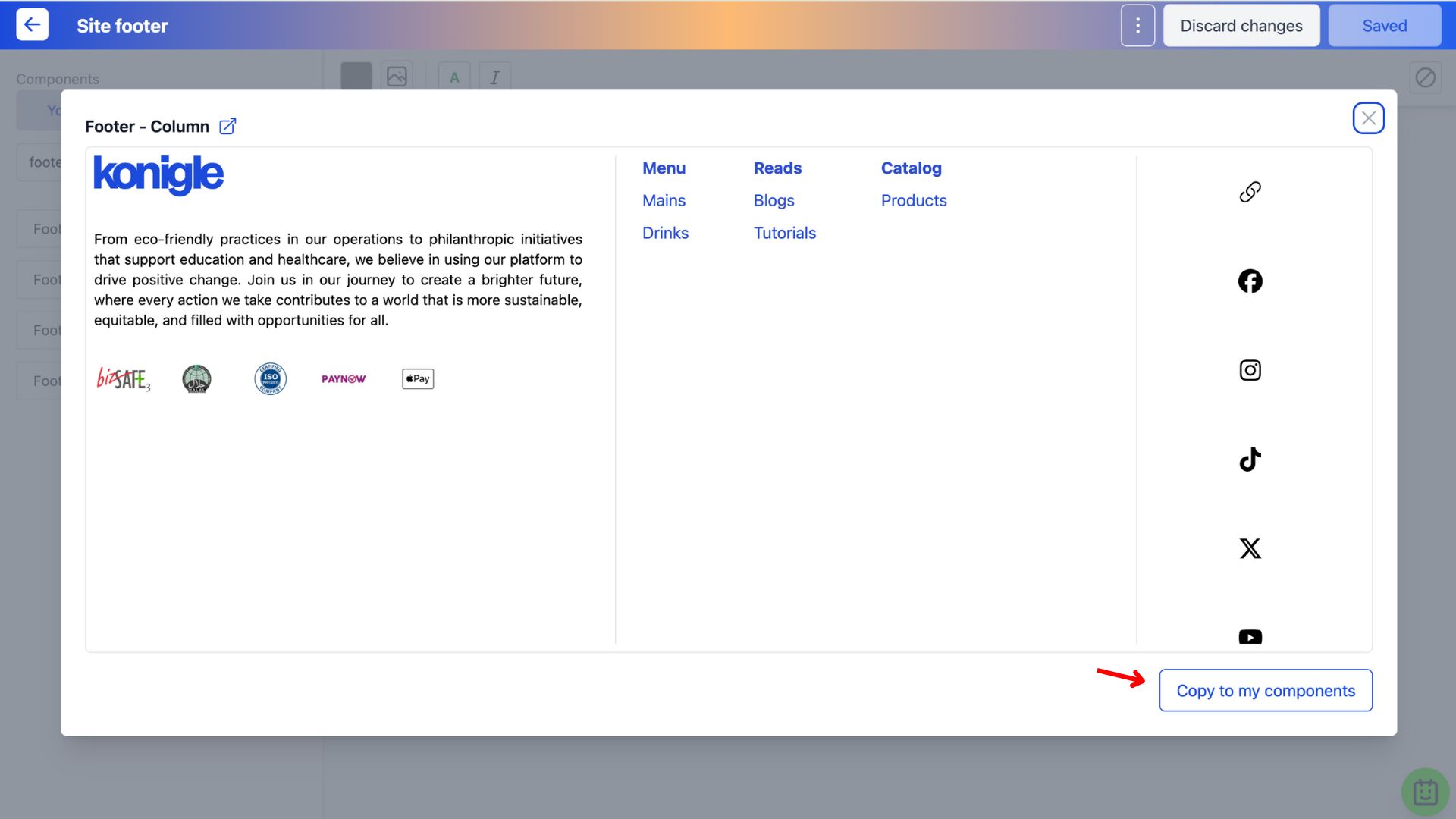
1. In the component builder under the Built-in tab, search for Footer and copy the style of your choice to your components.
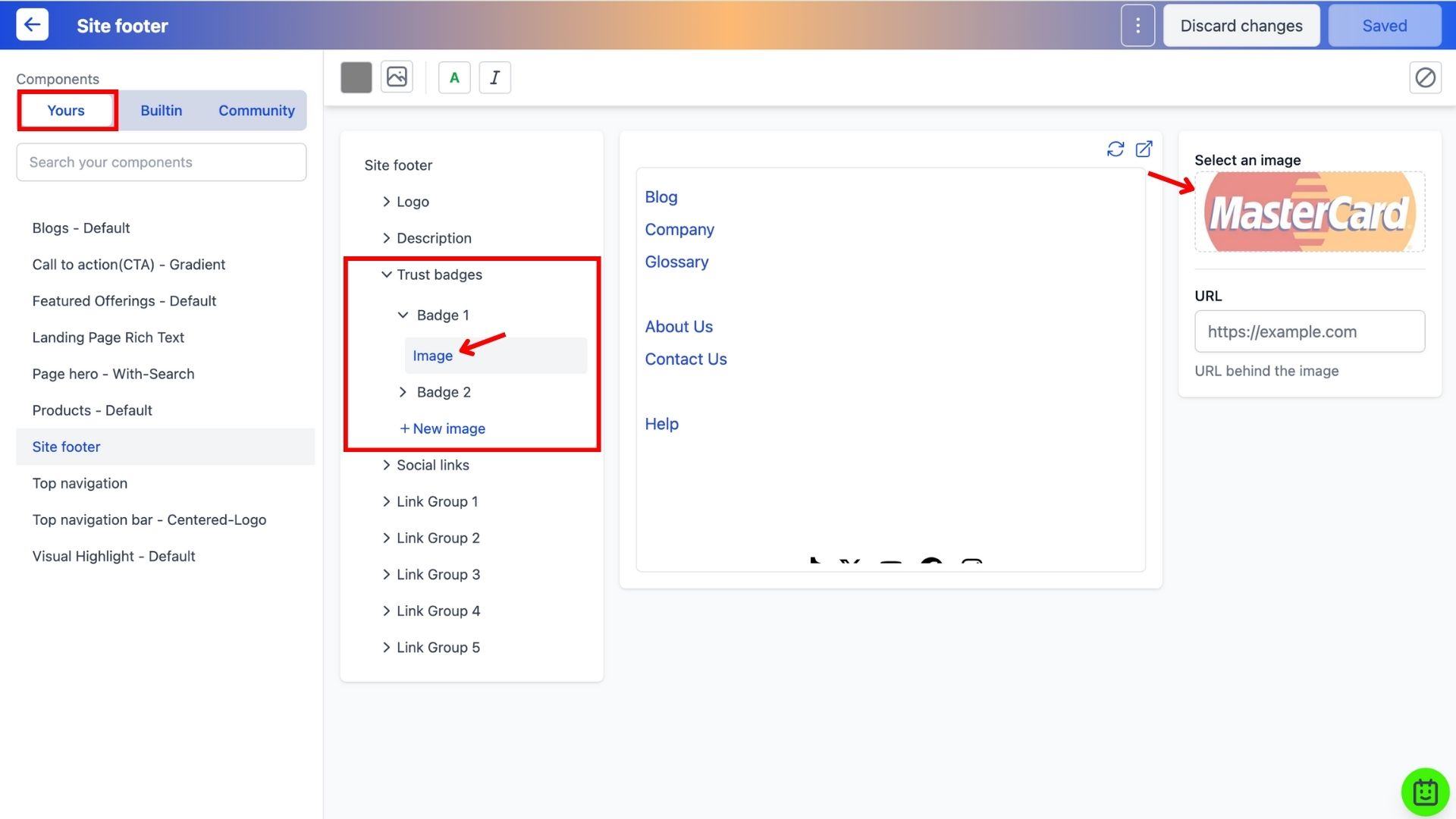
2. Under the Yours tab, click on the site footer component copied. Under Trust badges, add an image under Badge 1.
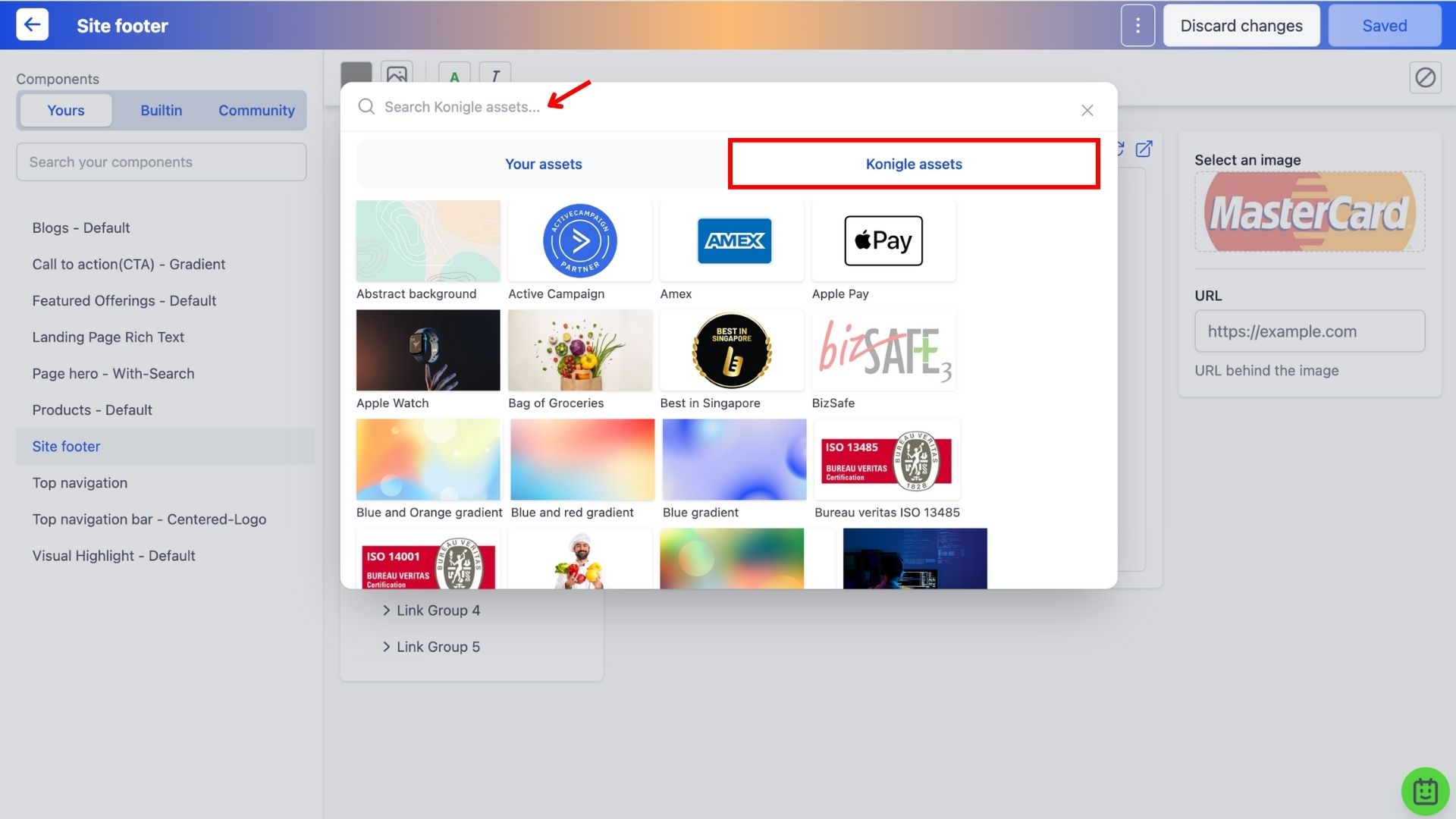
3. An assets library pop-up will appear, go to Konigle assets to search for the trust badges. i.e. to add a Visa badge, search visa and click on the VISA icon to add.
4. Repeat until you have successfully added all the badges required, save to finalise all changes made.
Get a preview of the added trust badges
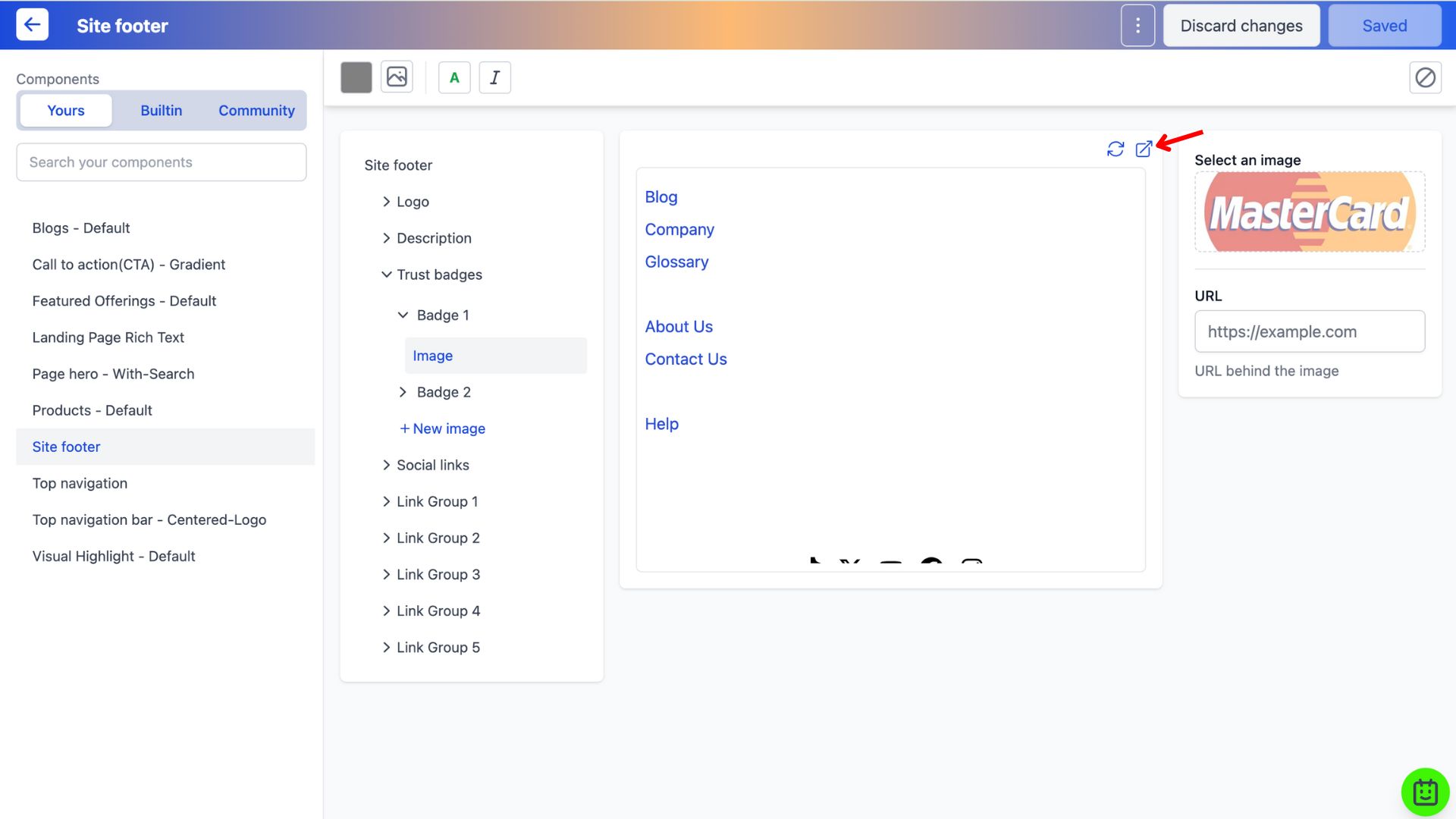
1. Click on the pop-out icon to get a preview of how the site footer component will look on a website.
Add the site footer to your website
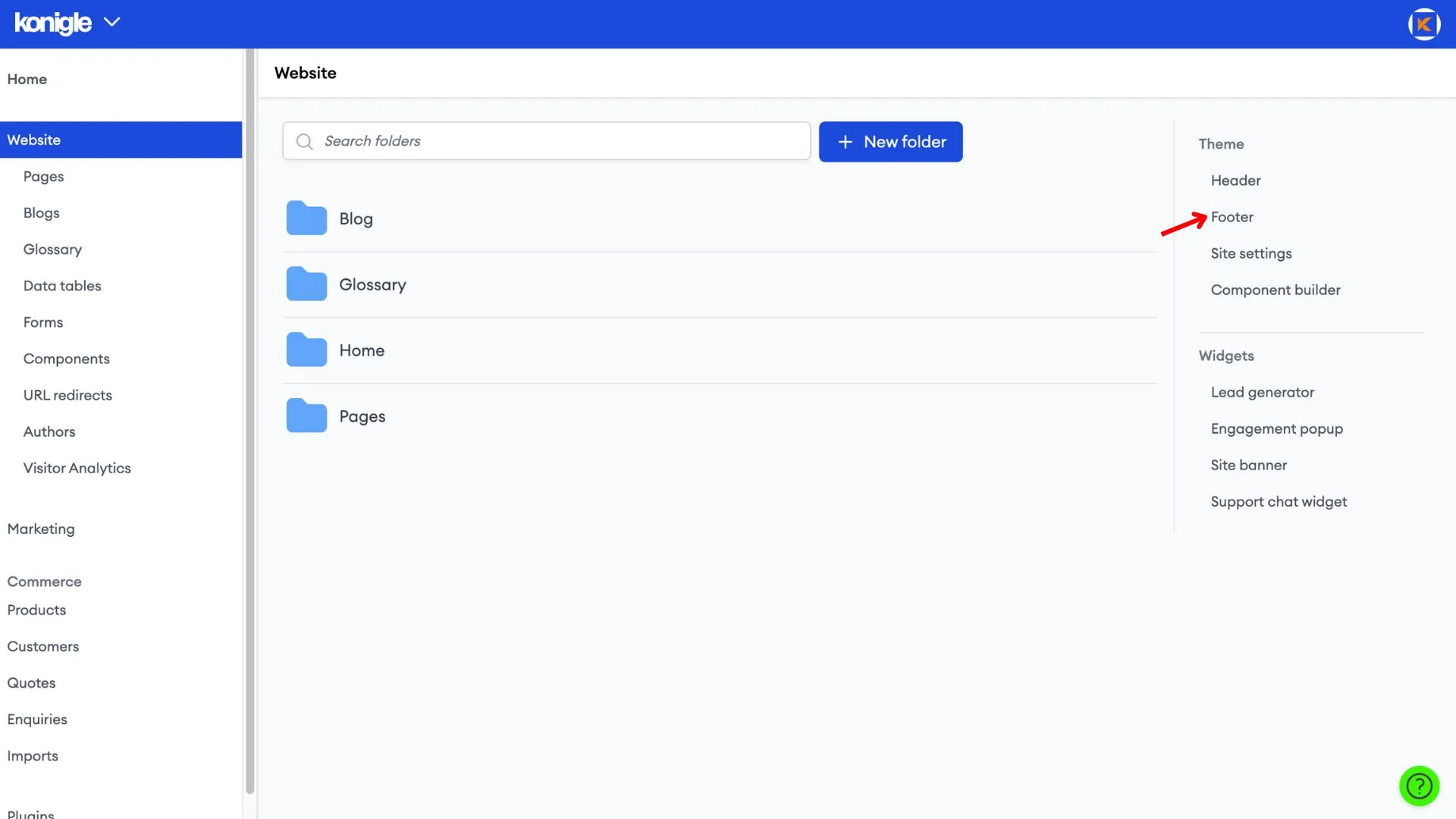
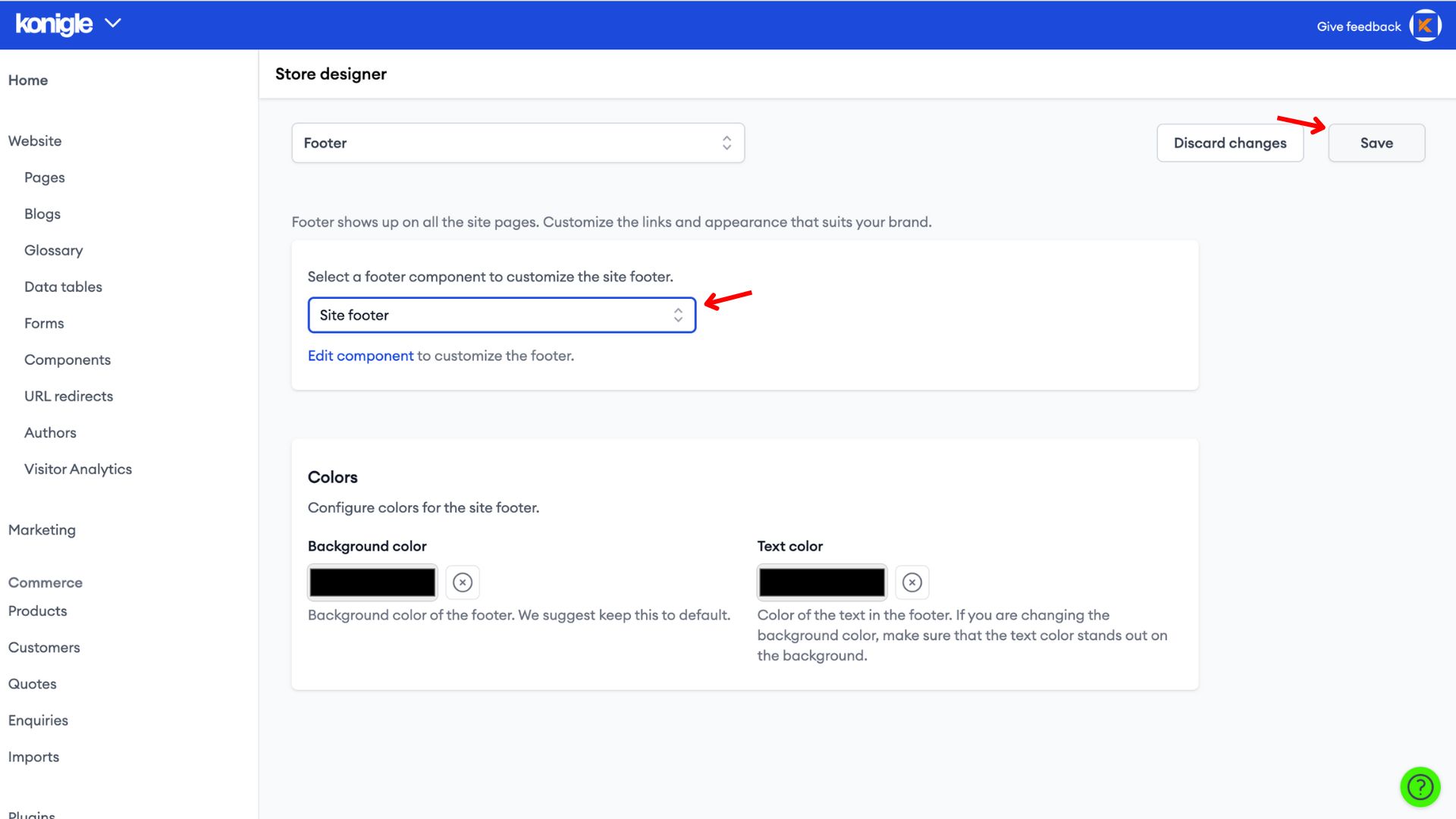
1. To add the site footer to your website, exit the component builder and go to Website to access the Footer.
2. Select the newly designed site footer and Save.
Frequently Asked Questions (FAQs)
What are trust badges on websites?
Trust badges on websites are graphic icons that signal a website's legitimacy and security. They act like visual reassurances to visitors, especially when shopping online.
Are trust badges worth it?
Trust badges can be worth it, especially for e-commerce websites, but their effectiveness depends on how you use them. They can lead to increased trust and credibility which results in improved conversion rates when customers feel more confident about completing transactions.