How to create an FAQ page?
Create a sub-folder
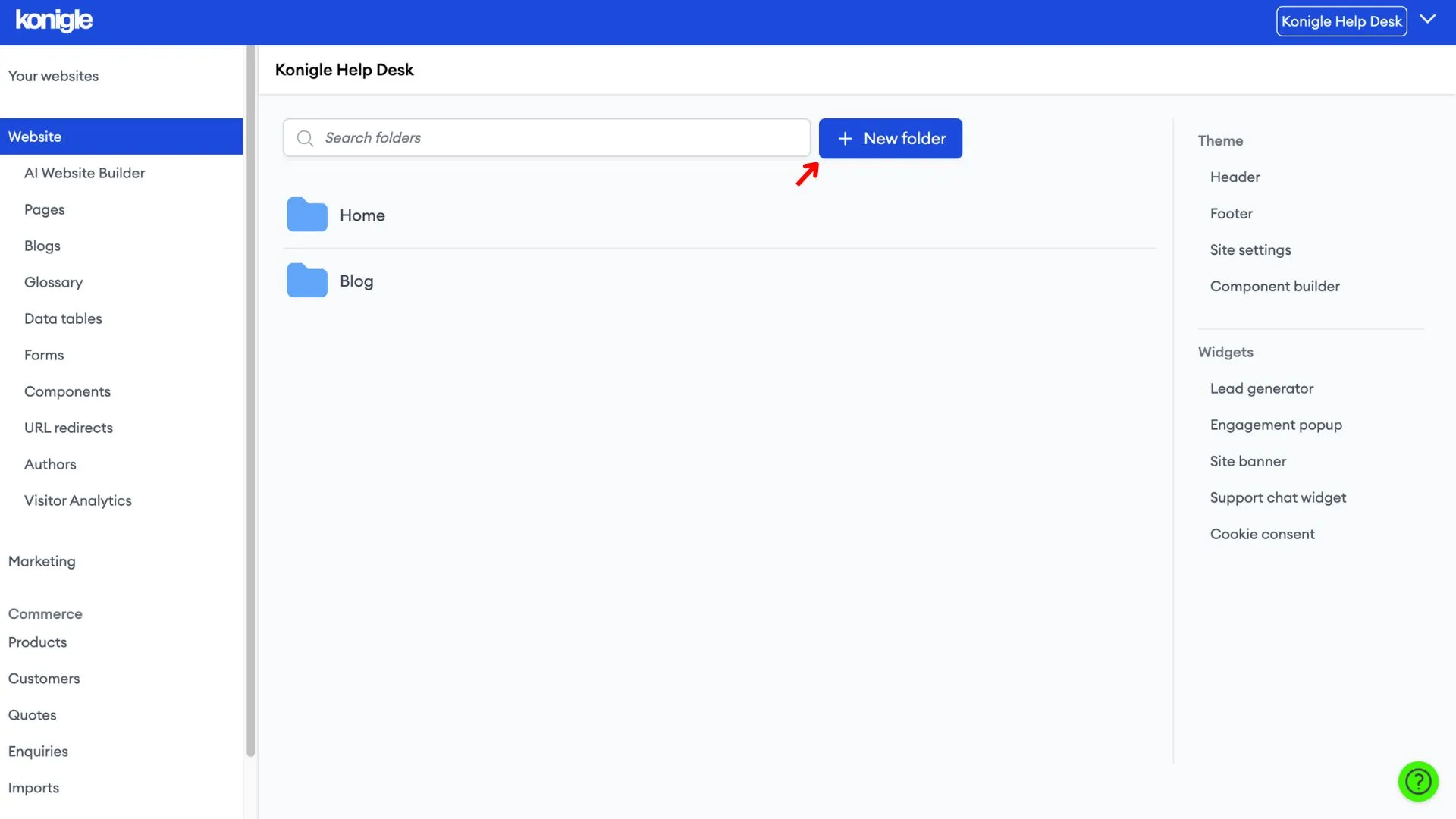
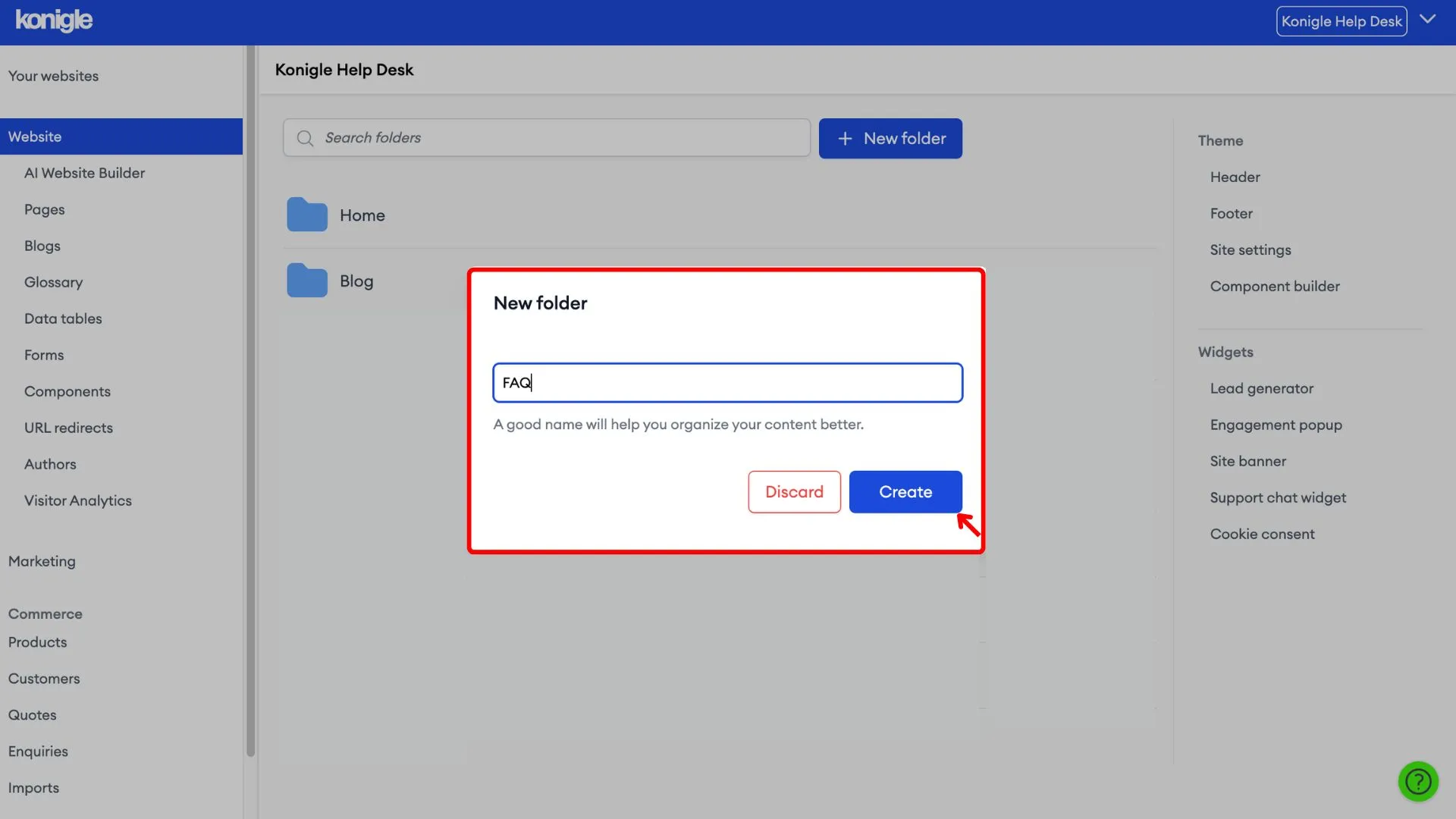
1. Select the website you wish to edit and create a folder, naming it 'FAQ'.
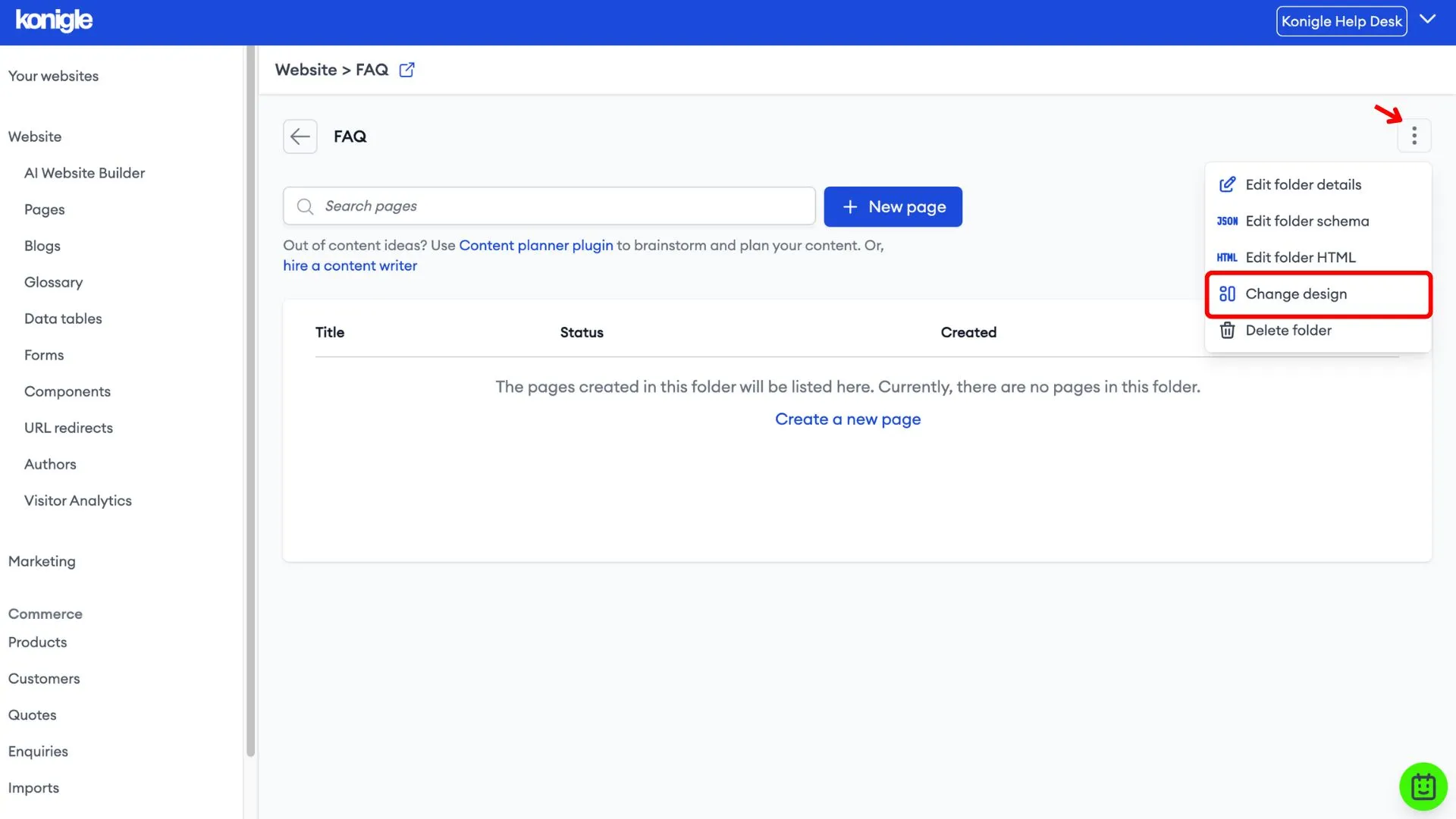
2. Go into the FAQ folder and click on more option to change the design.
Create and Add an FAQ component
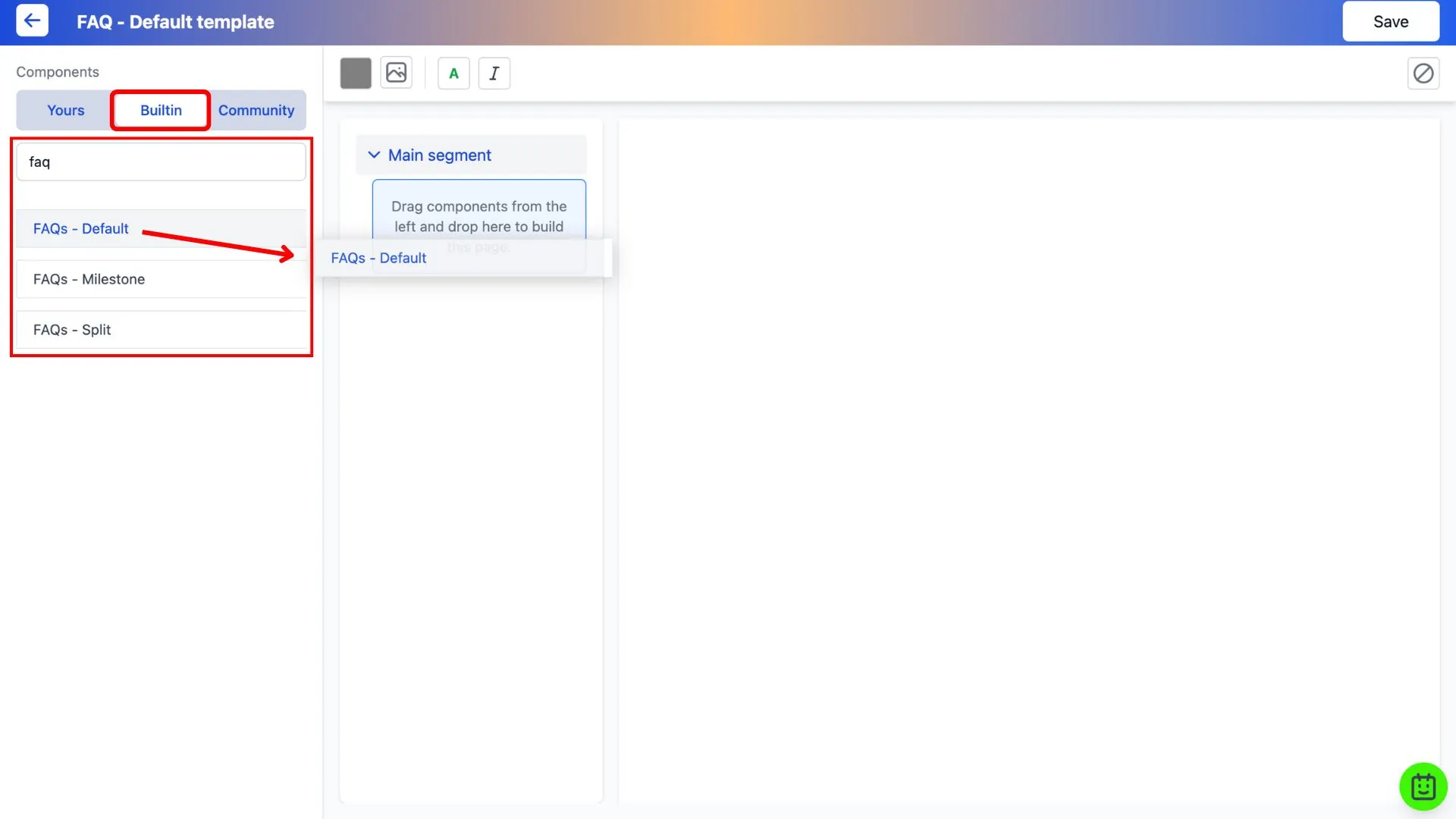
1. Under the Built-in tab, search for 'FAQ' and drag-and-drop the selected style of your choice.
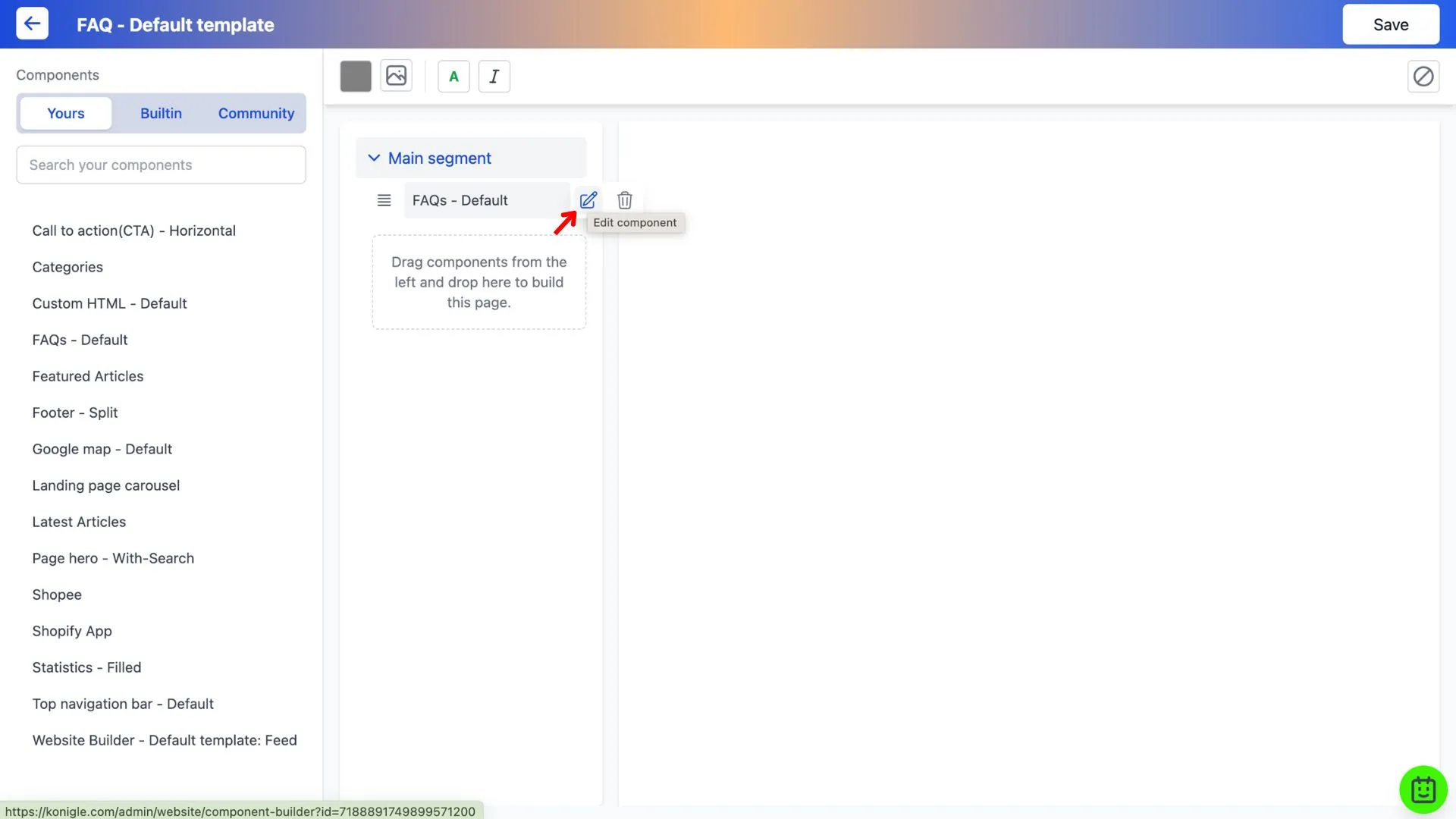
2. Click on the pencil icon to edit the content of the component. The component builder will open up in a new tab.
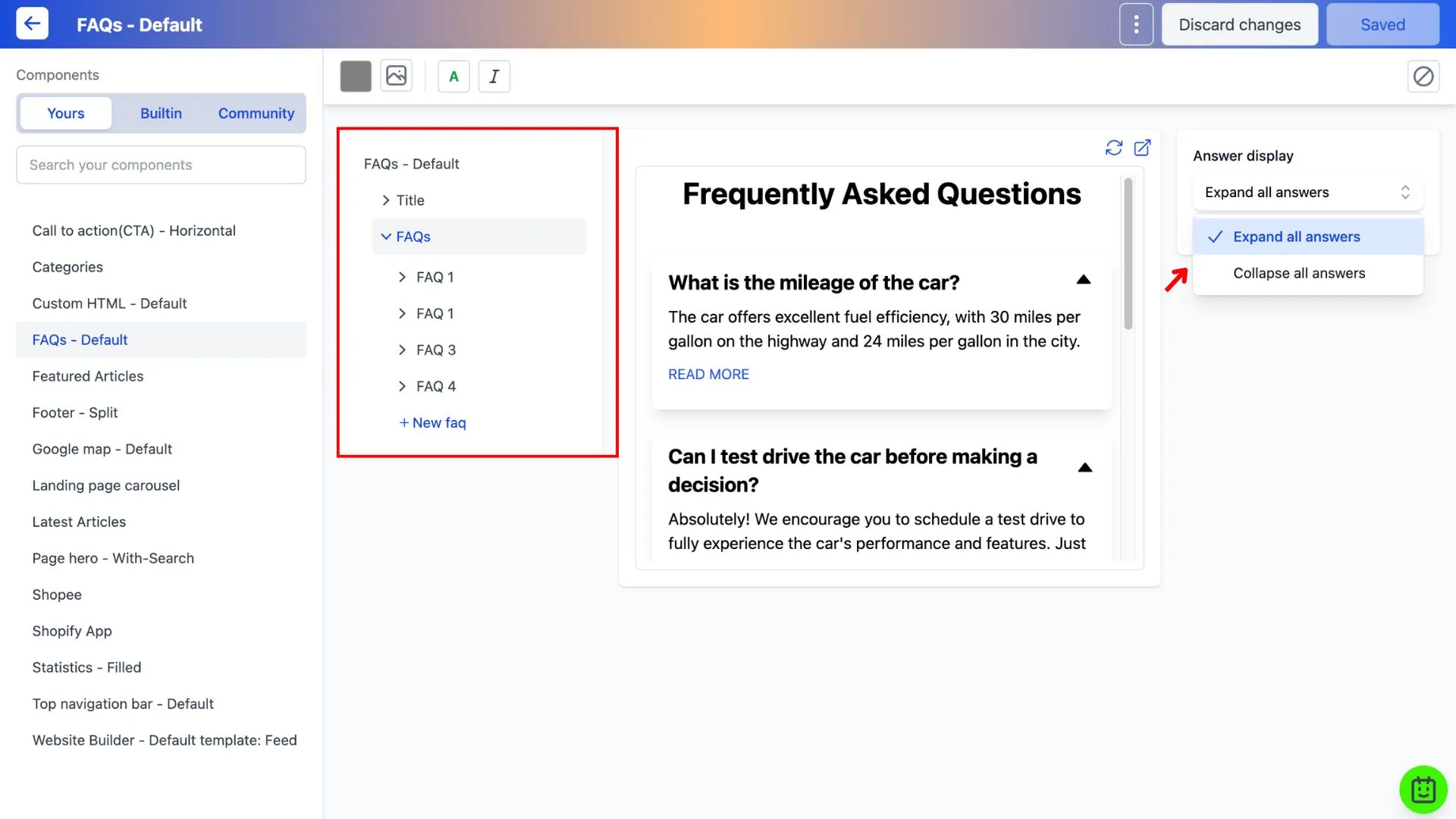
3. You can choose how you want to display the frequently asked questions and answers.
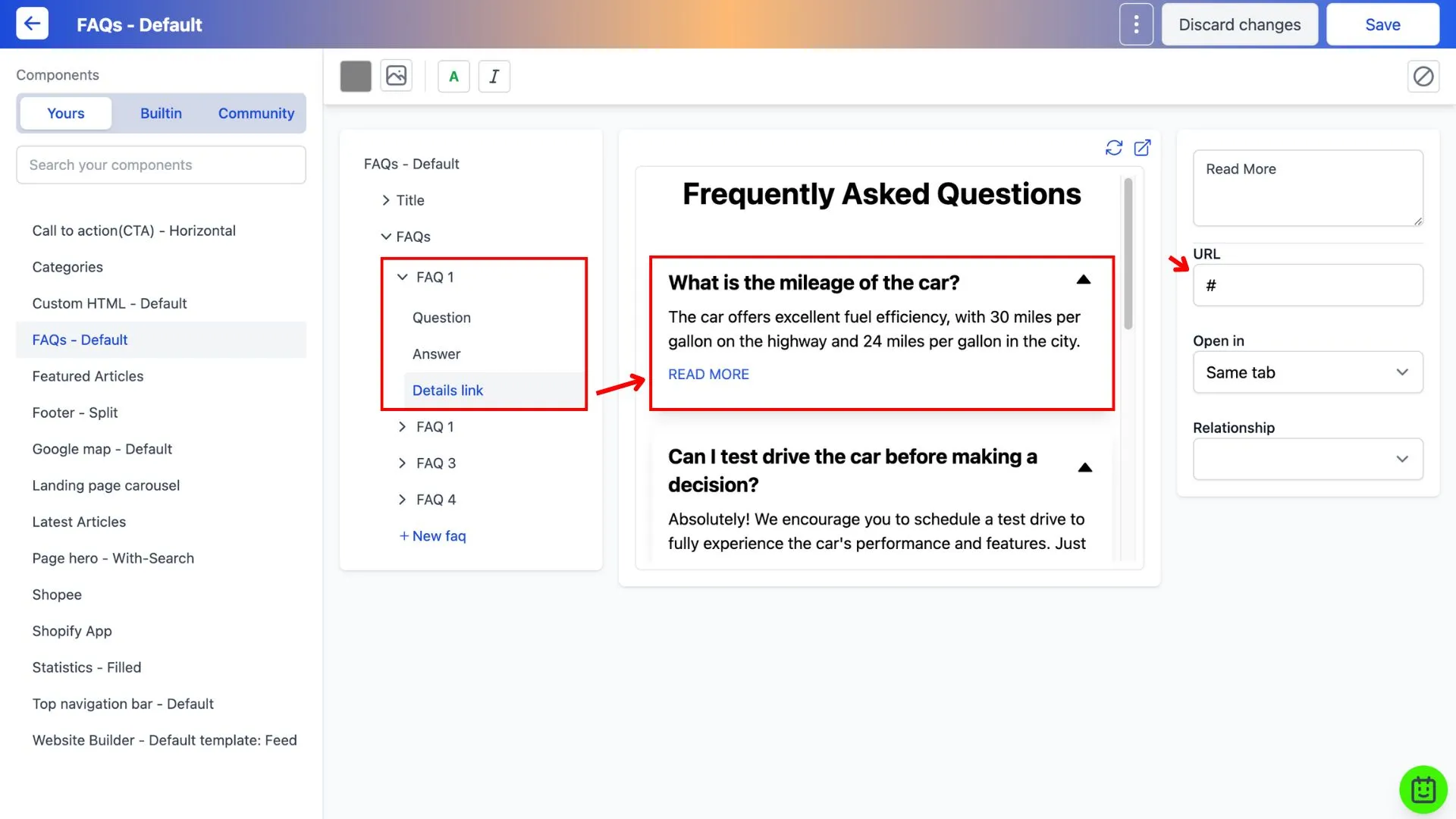
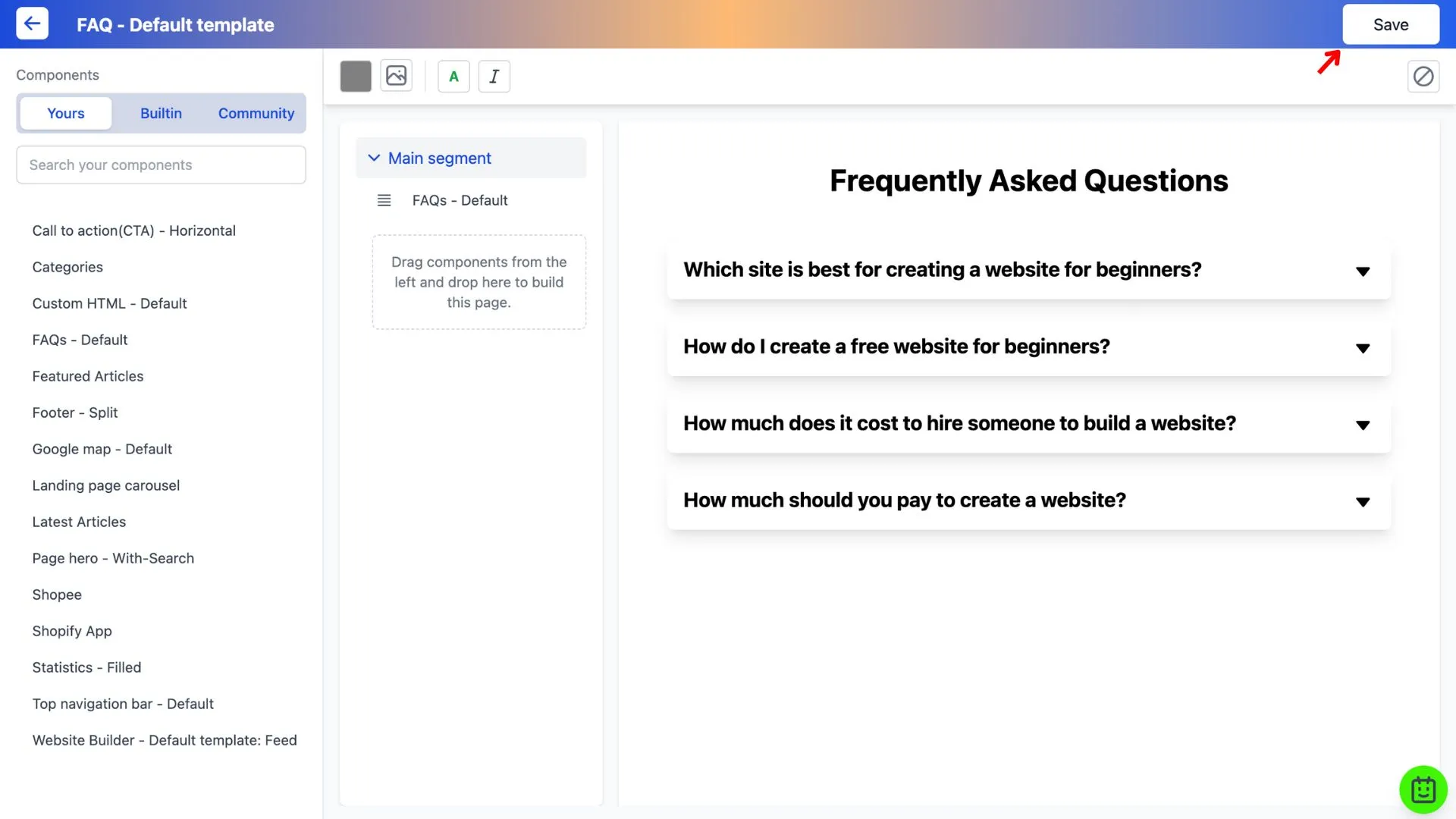
4. Edit the question, answer, and add a link to another page if further explanation is required. Save after you're done editing the FAQ component.
5. Go back to the page builder (previous tab) to save. The FAQ page is now live on your website.
Frequently Asked Questions
What do FAQs look like?
FAQs typically appear as a list on a website. Here's the general format:
- Question in bold: Clearly states the user's inquiry.
- Concise answer: Directly addresses the question in easy-to-understand language.
- Optional details: It may provide additional information or resources for further exploration.
Imagine a conversation cut into bite-sized pieces, with questions and clear answers.
Why create a FAQ page?
FAQ pages are like customer service superheroes for your website.
- Self-service magic: Users find answers quickly, saving you time and effort.
- Happy customers: Clear answers build trust and improve user experience.
- Search engine boost: Well-written FAQs can attract visitors searching for those questions online.
- Proactive problem solving: Anticipate questions and address potential concerns.