November 19, 2023
How to create a Contact Us page?
A Contact Us page is a section or page of a website that provides visitors with information on how to contact the website owner or organization.
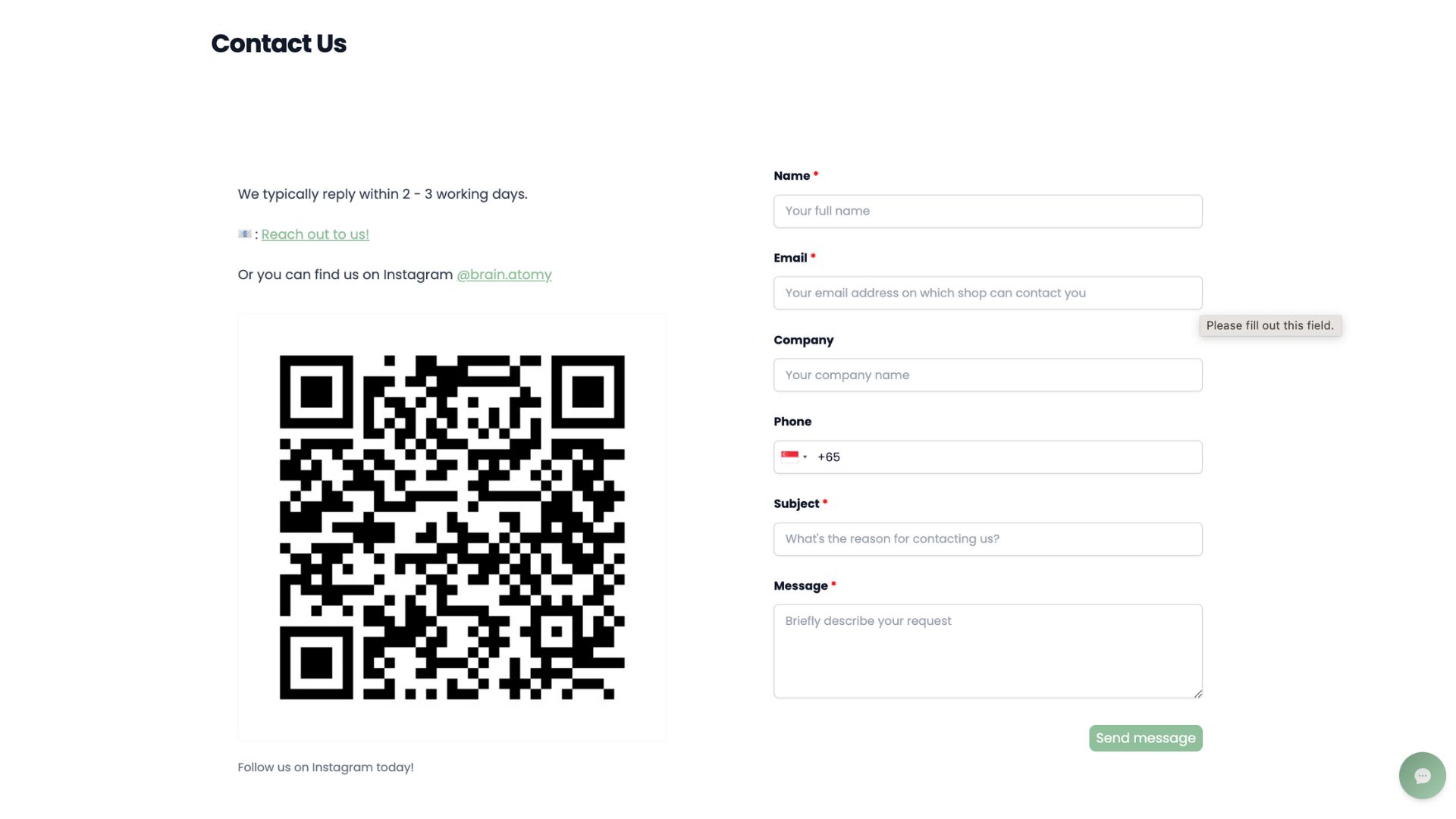
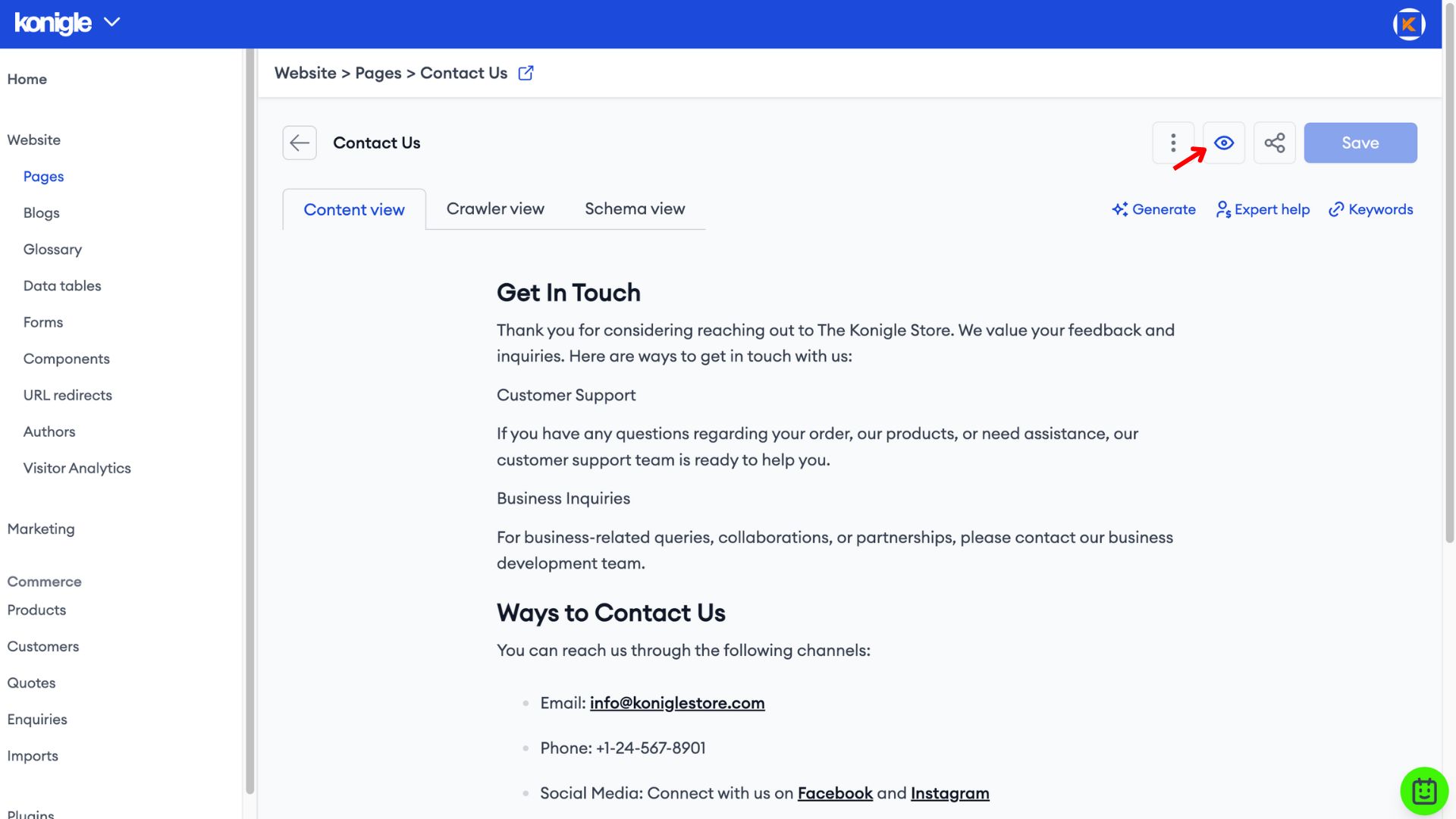
Contact Us page example
Here is an example of a Contact Us page for a website built with Konigle. A default contact form ensures that all necessary information is provided hence reducing the hassle of back-and-forth communication.
How to create a Contact Us page on Konigle?
As we believe that EVERY website should have a Contact Us page, we provide an easy-to-implement Contact Us page with a fixed contact form for all websites built with Konigle. Here's how to add a Contact Us page to your website in just 4 SIMPLE STEPS:
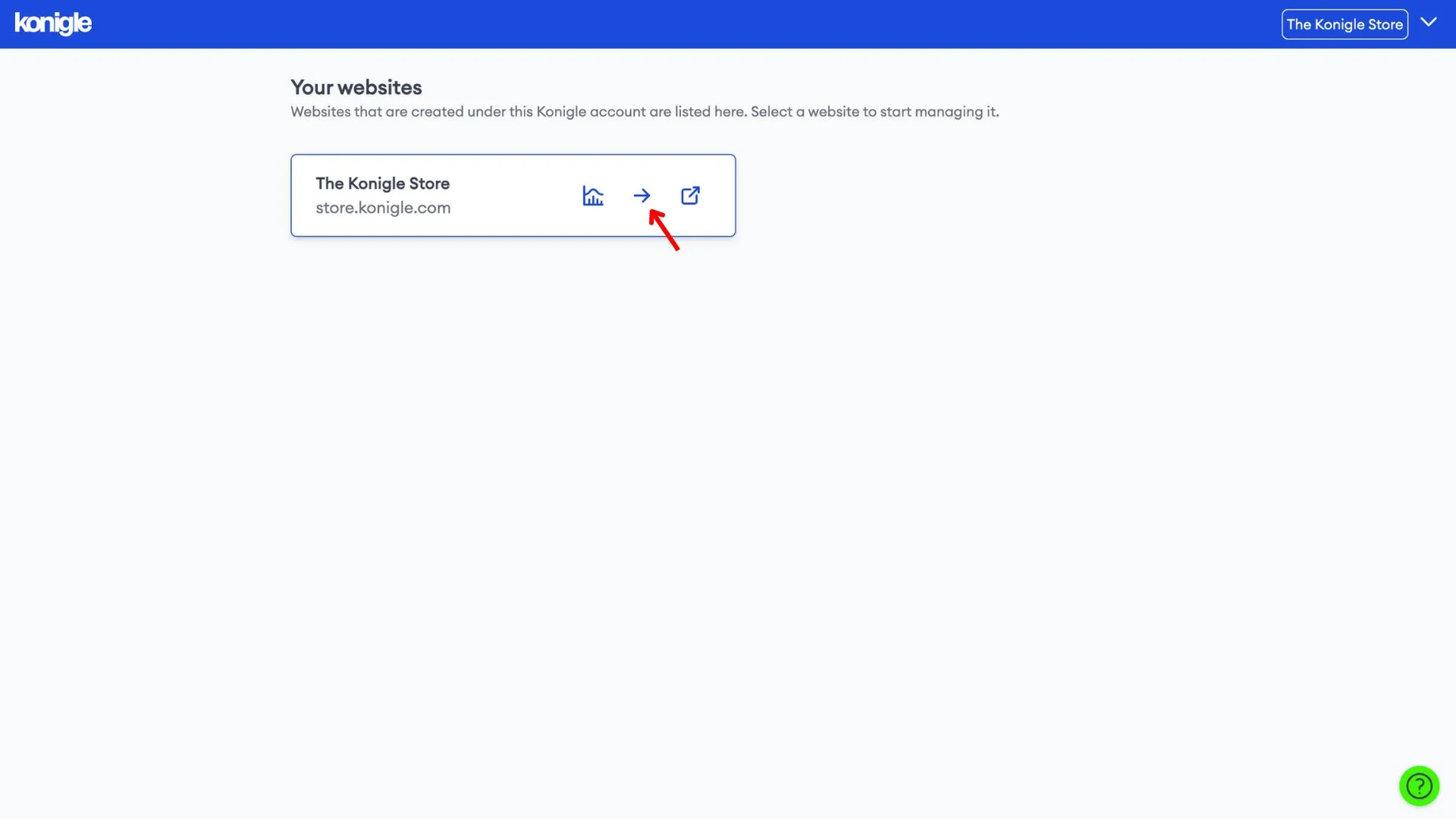
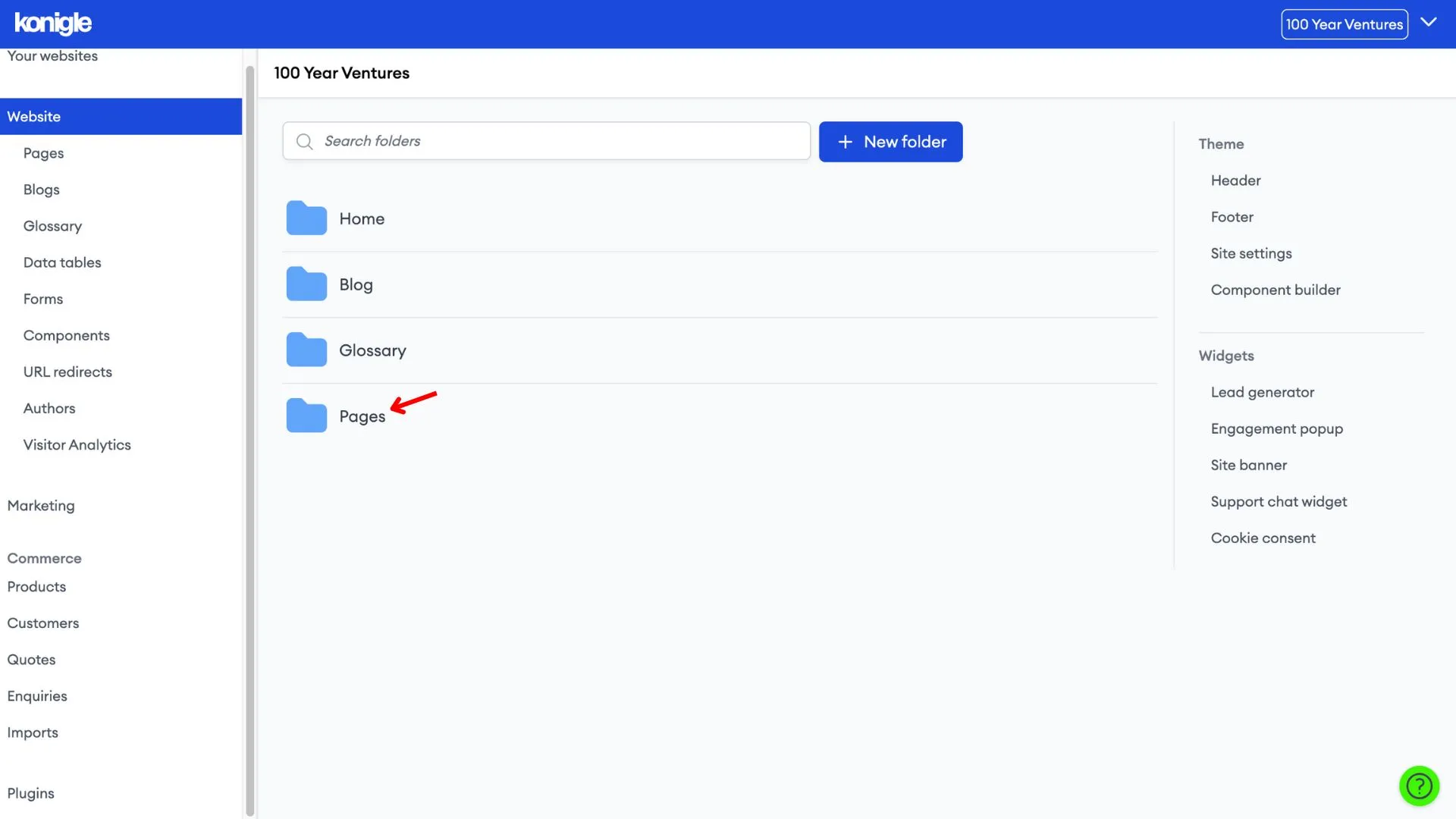
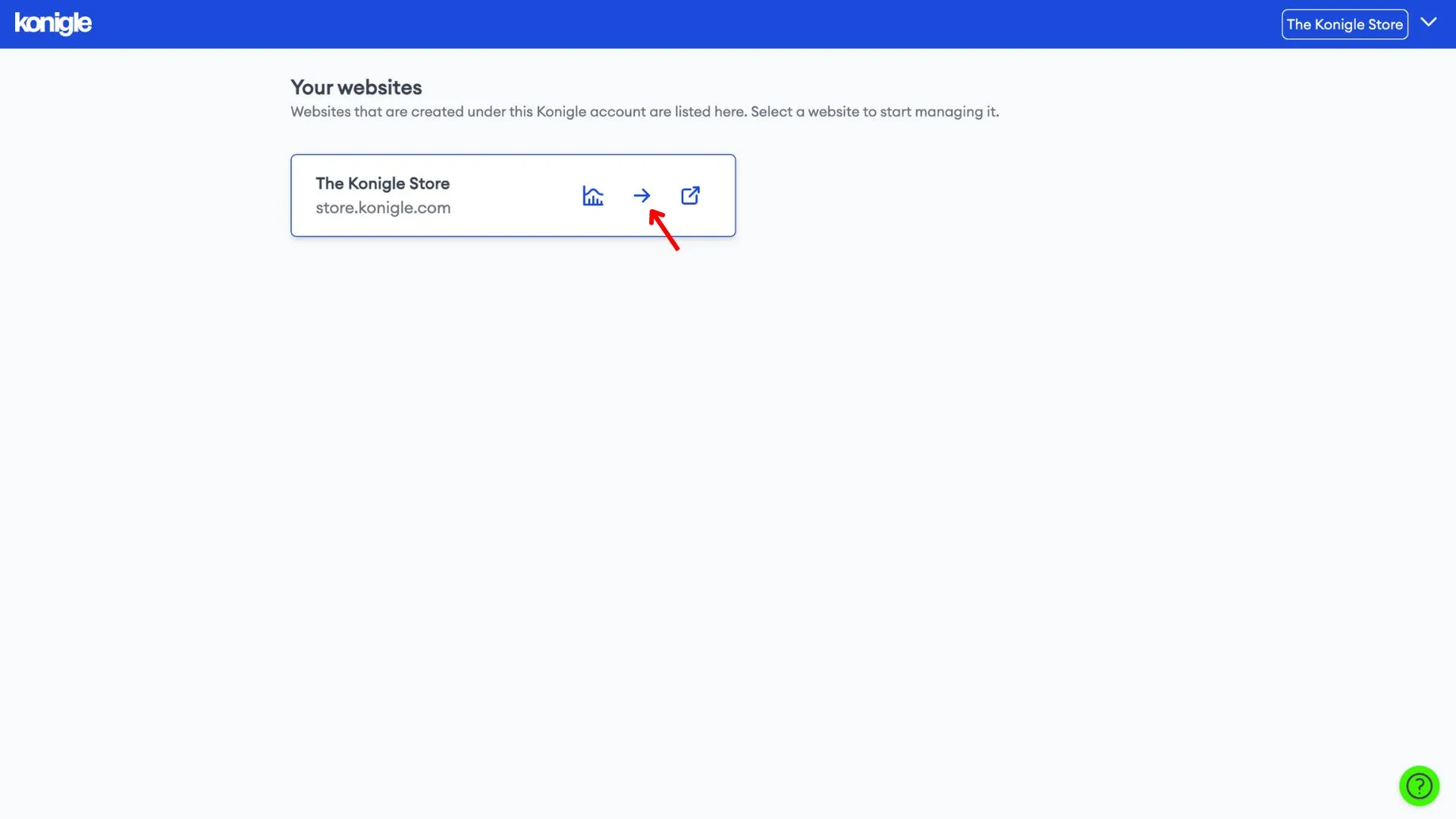
1. Select the website you wish to edit and go to Pages.
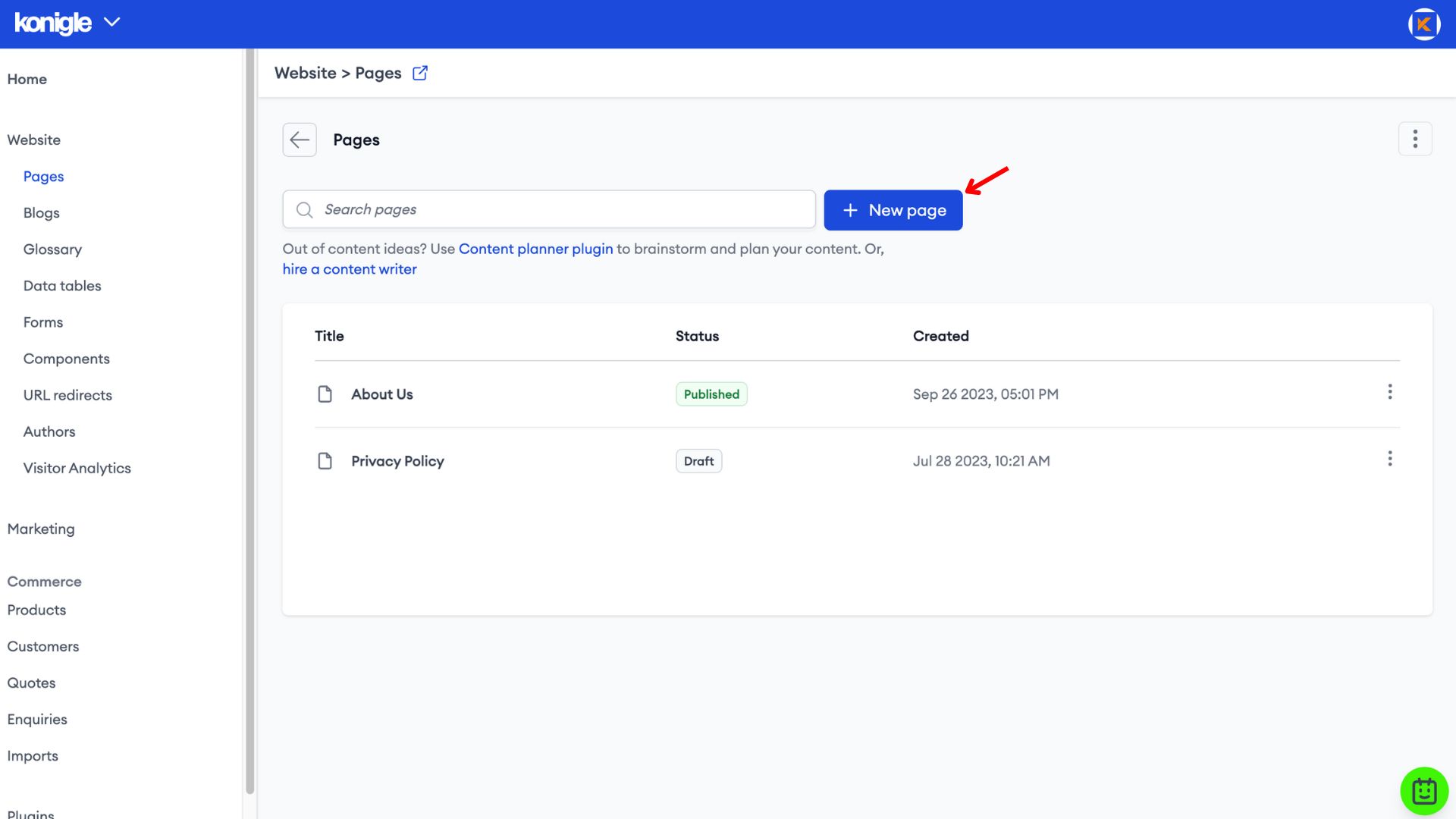
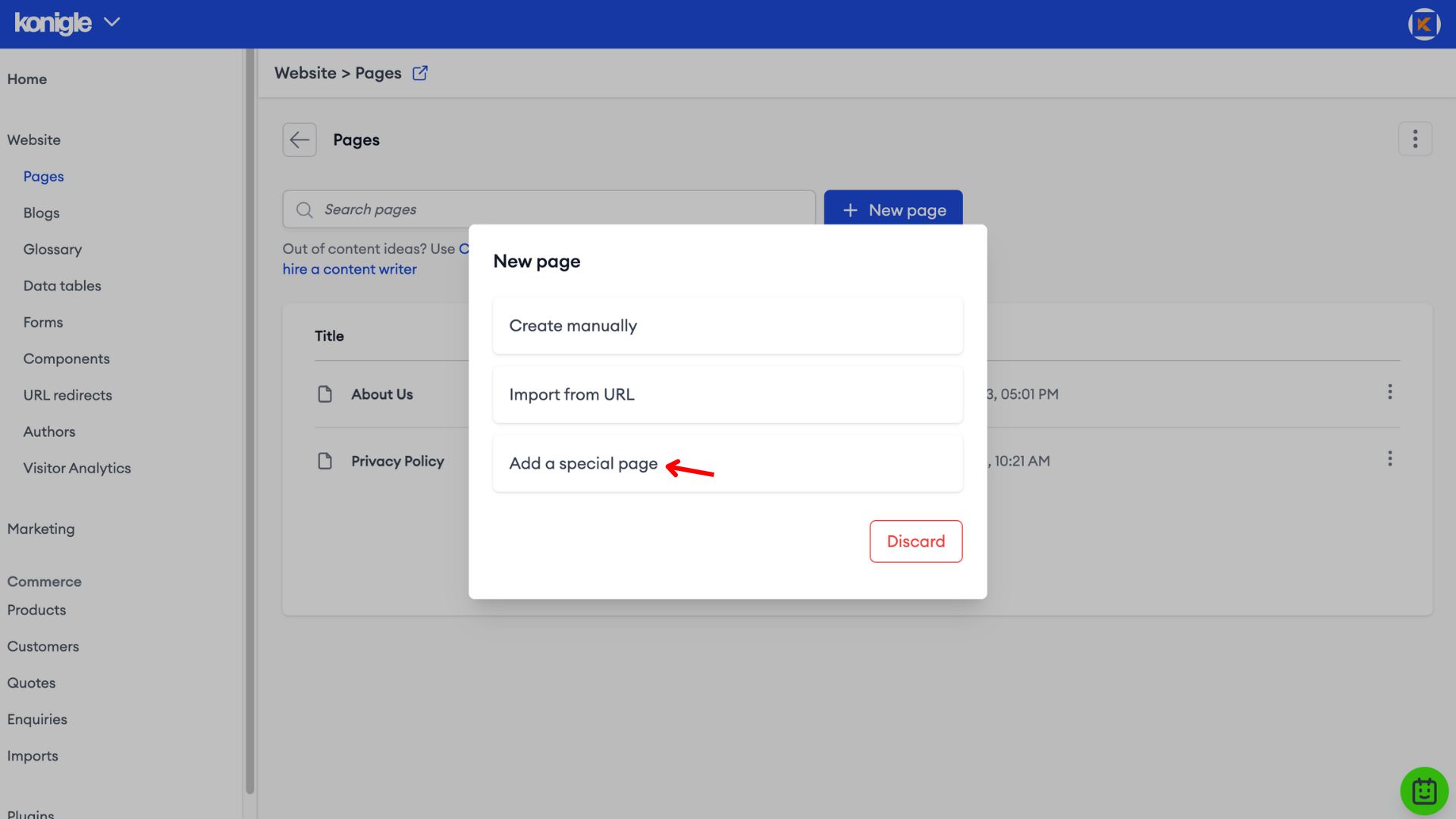
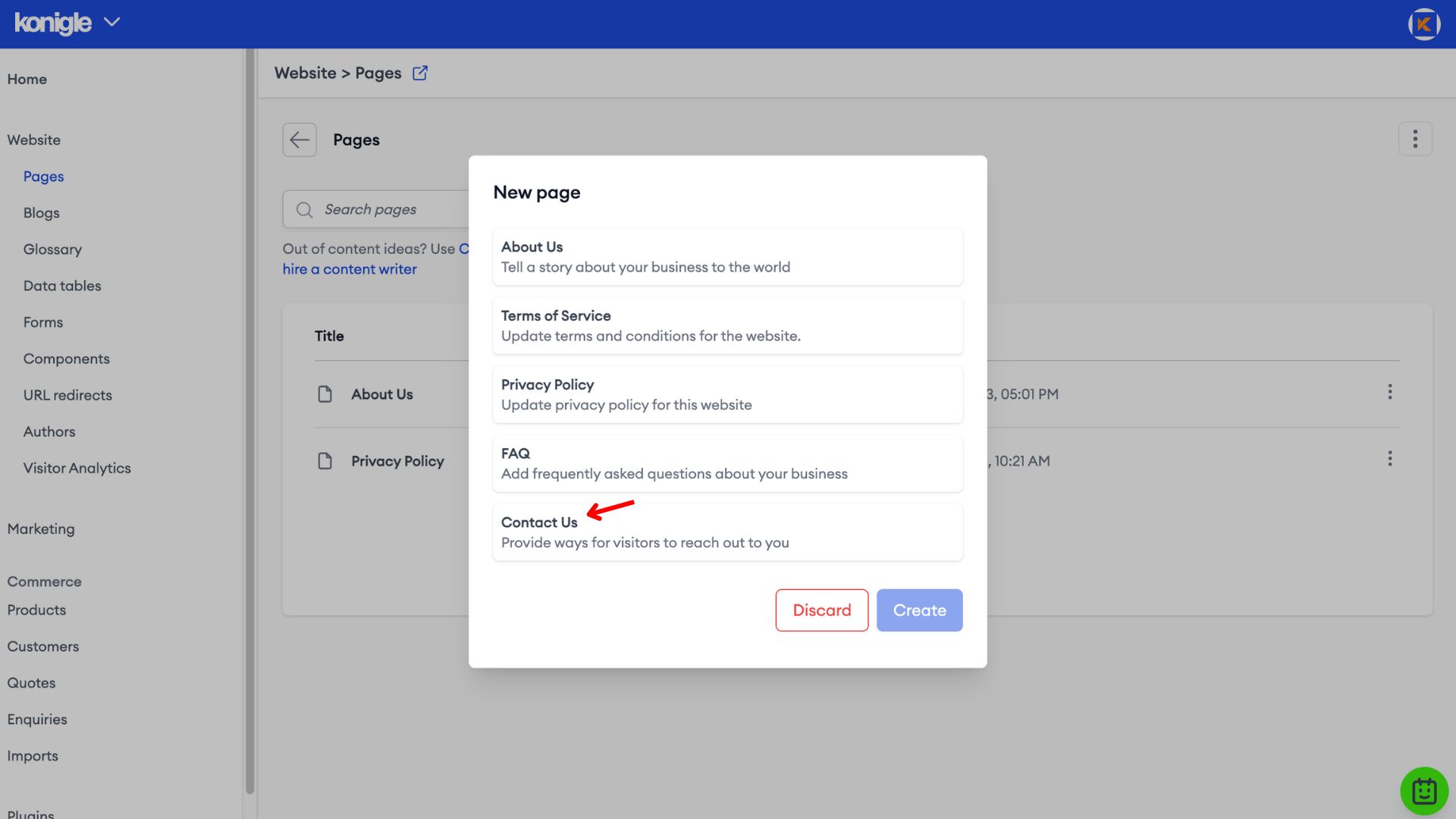
2. Create a New special page: Contact us.
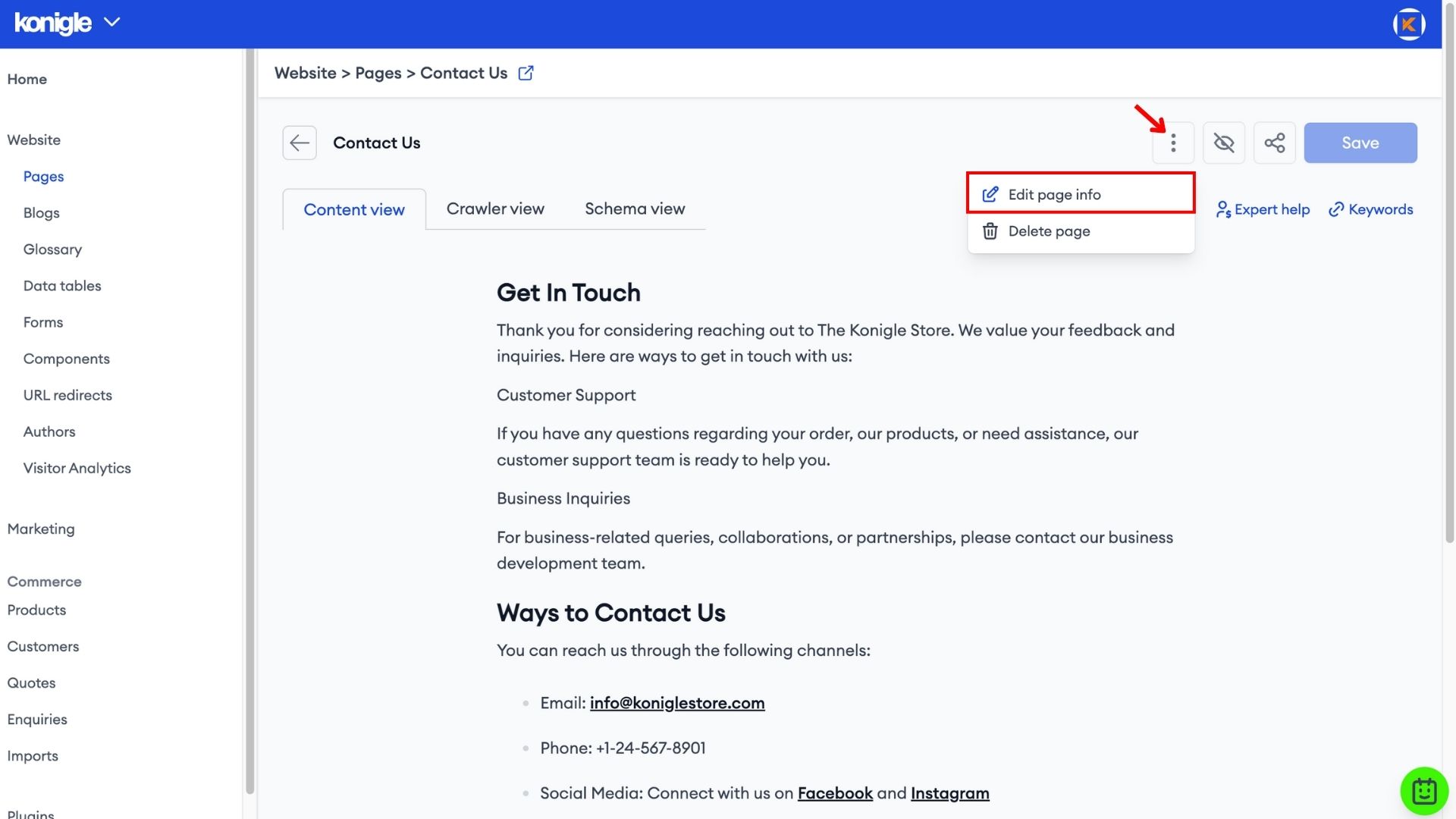
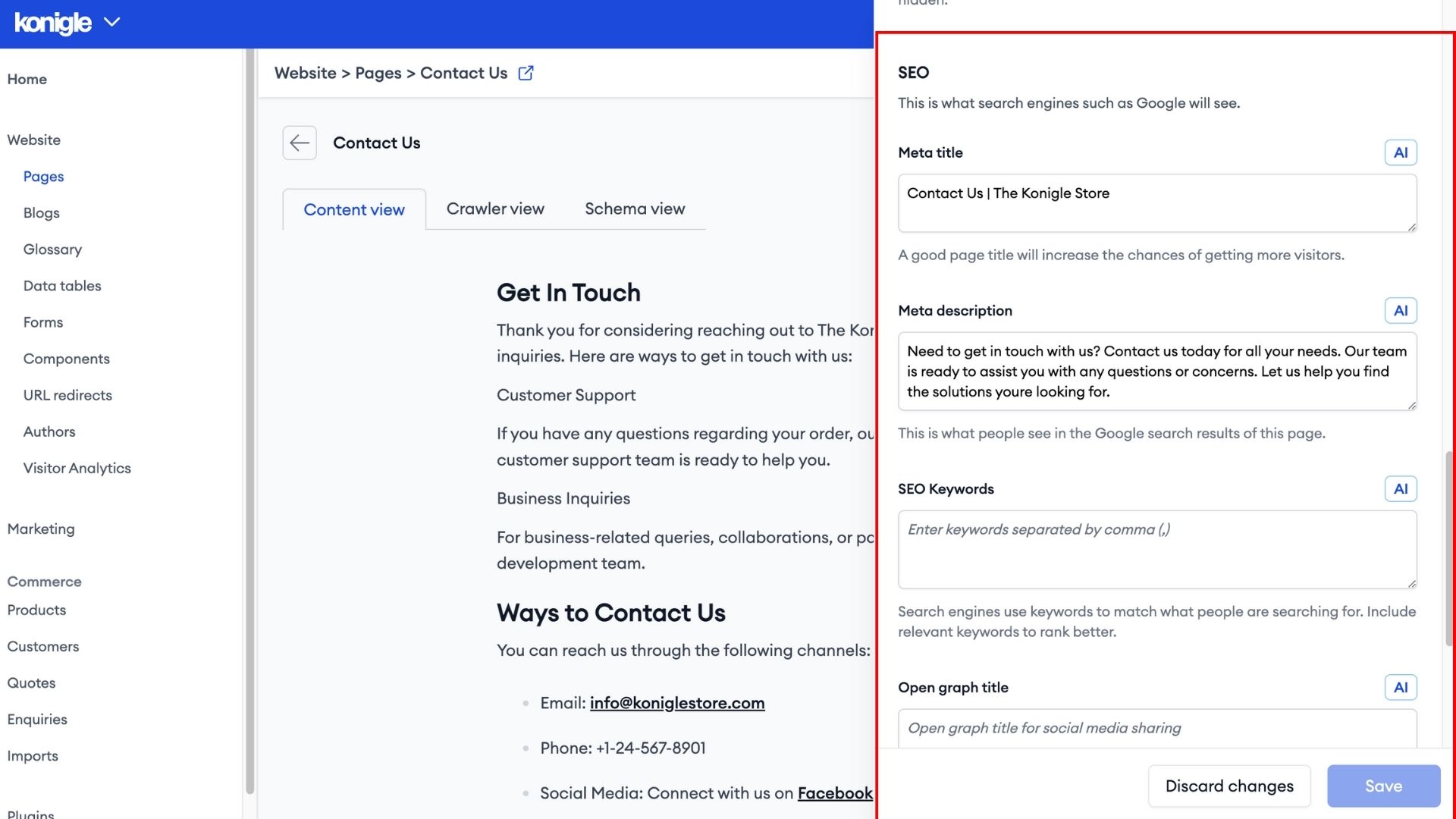
3. After you have written your page content, you can also do some Contact Us page SEO by filling in the Meta title and Contact Us page meta description all in the same place.
- Click on More options to edit page info.
- Edit SEO information
4. Once completed, save and publish.
How to create a Contact Us component on Konigle?
To create a Contact Us component on your landing page, here's what you should do:
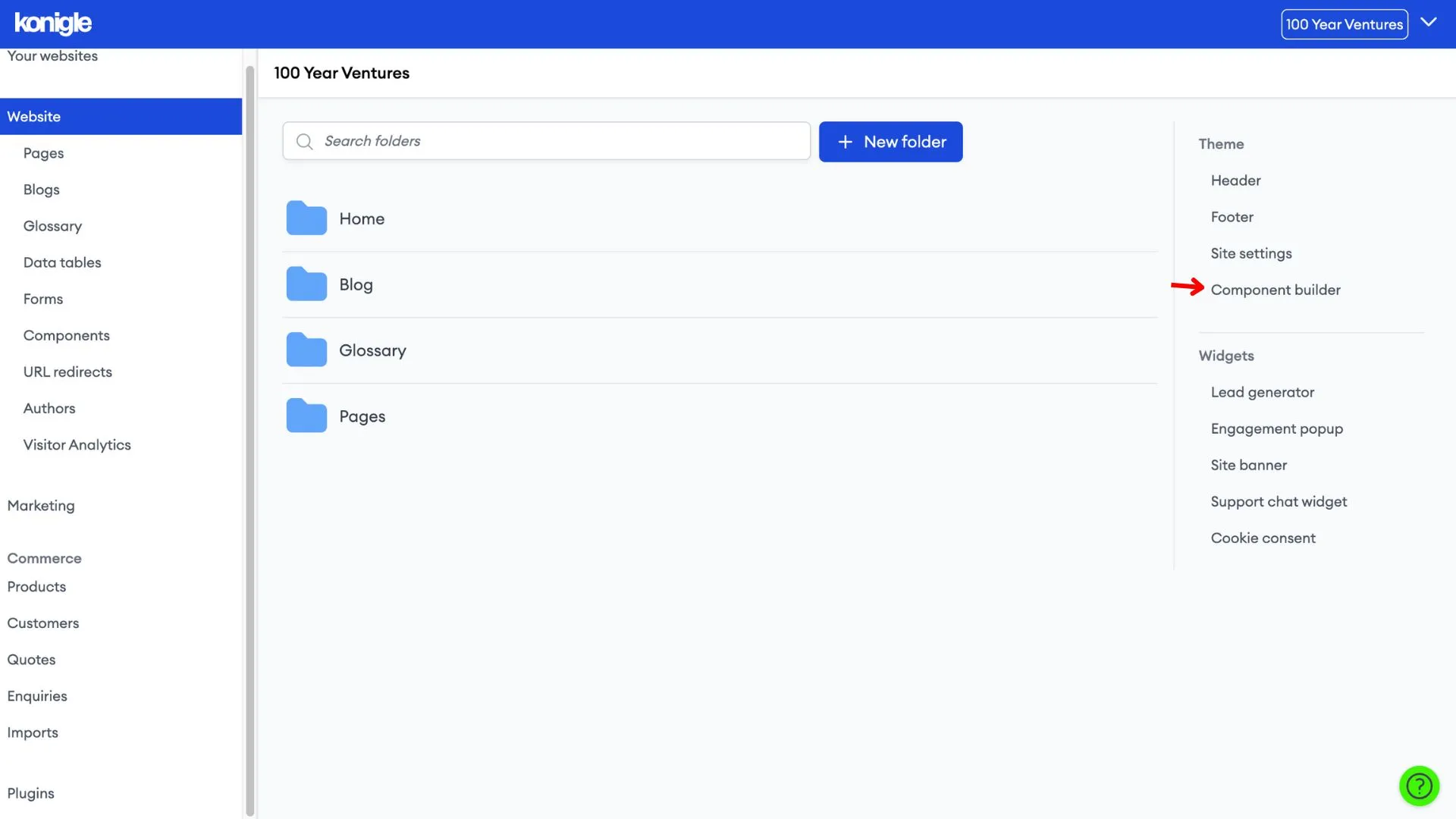
1. Select the website you wish to edit and go to the Component Builder.
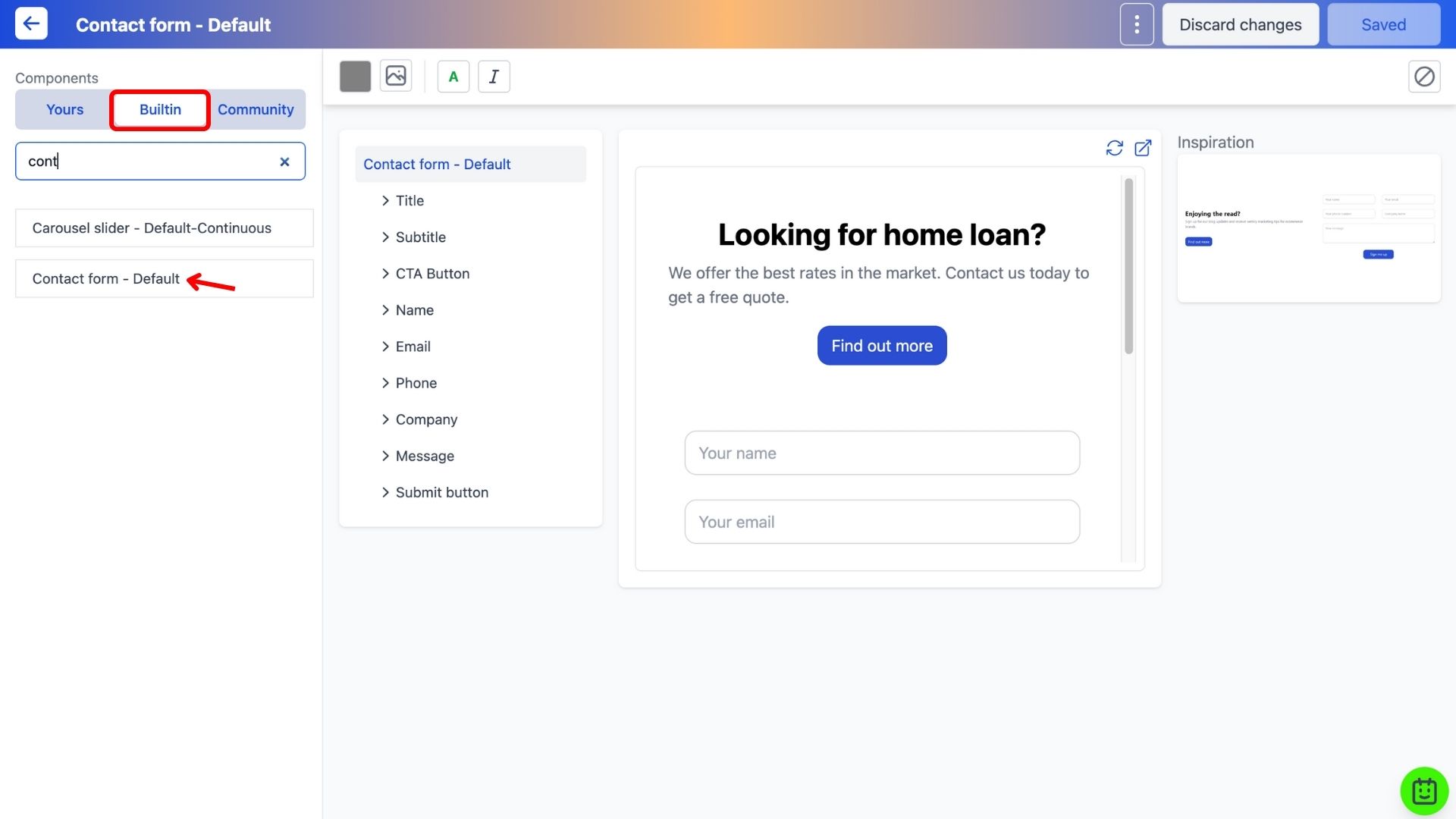
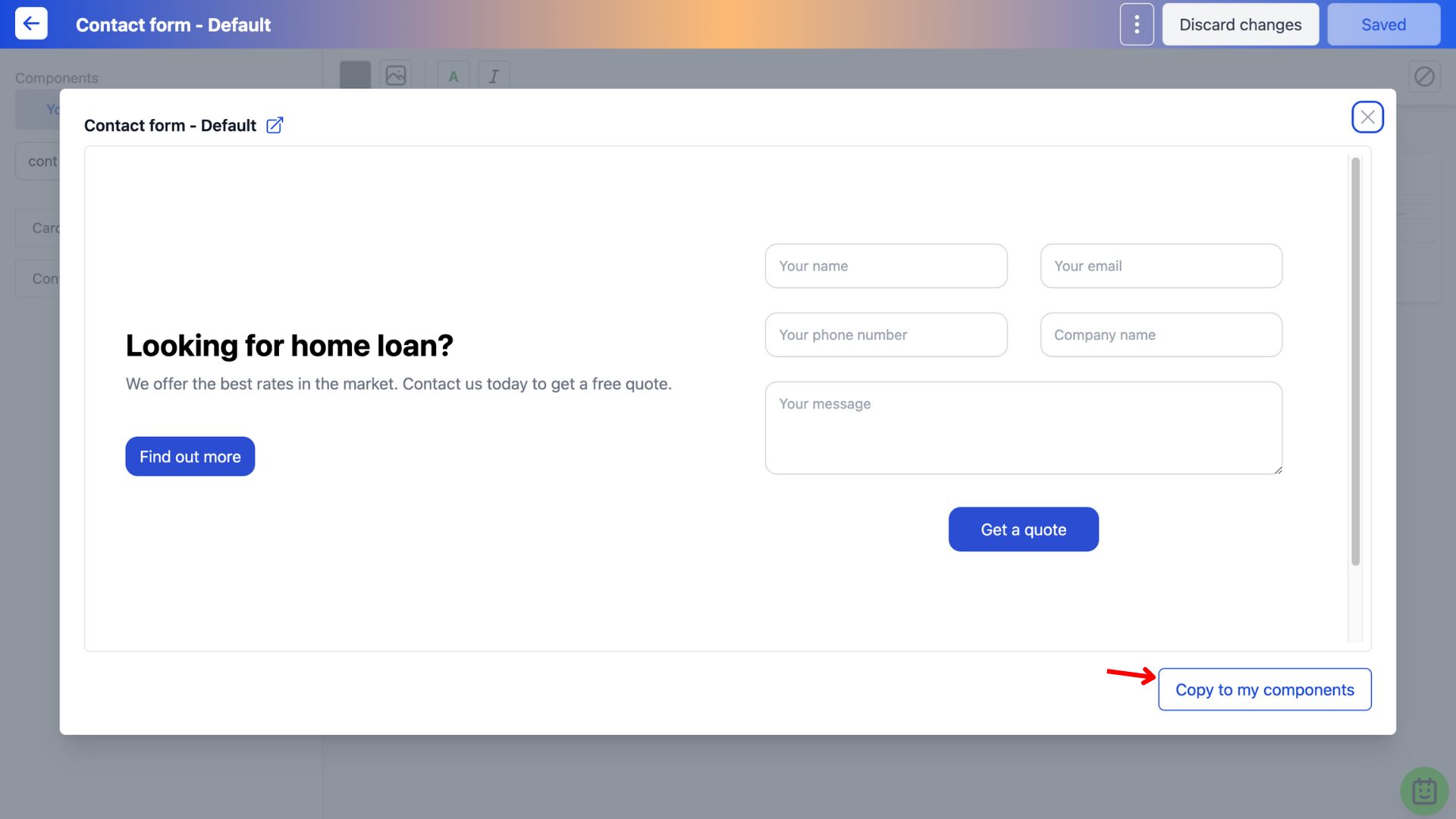
2. Under the Built-in tab, search for the Contact form component and copy it to your components.
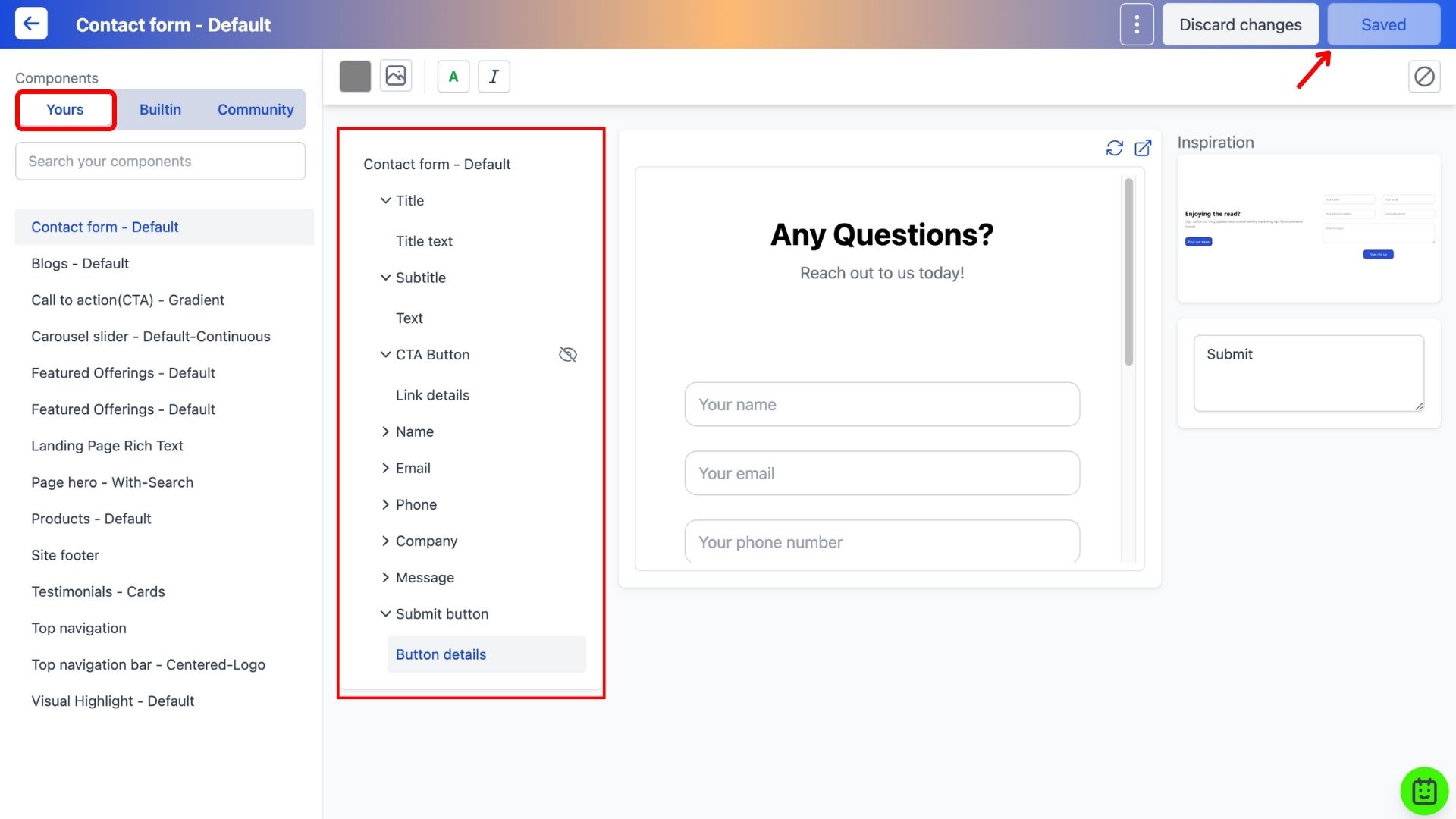
3. Go back to the Yours tab to make edits to the component. Save to finalise all changes made.
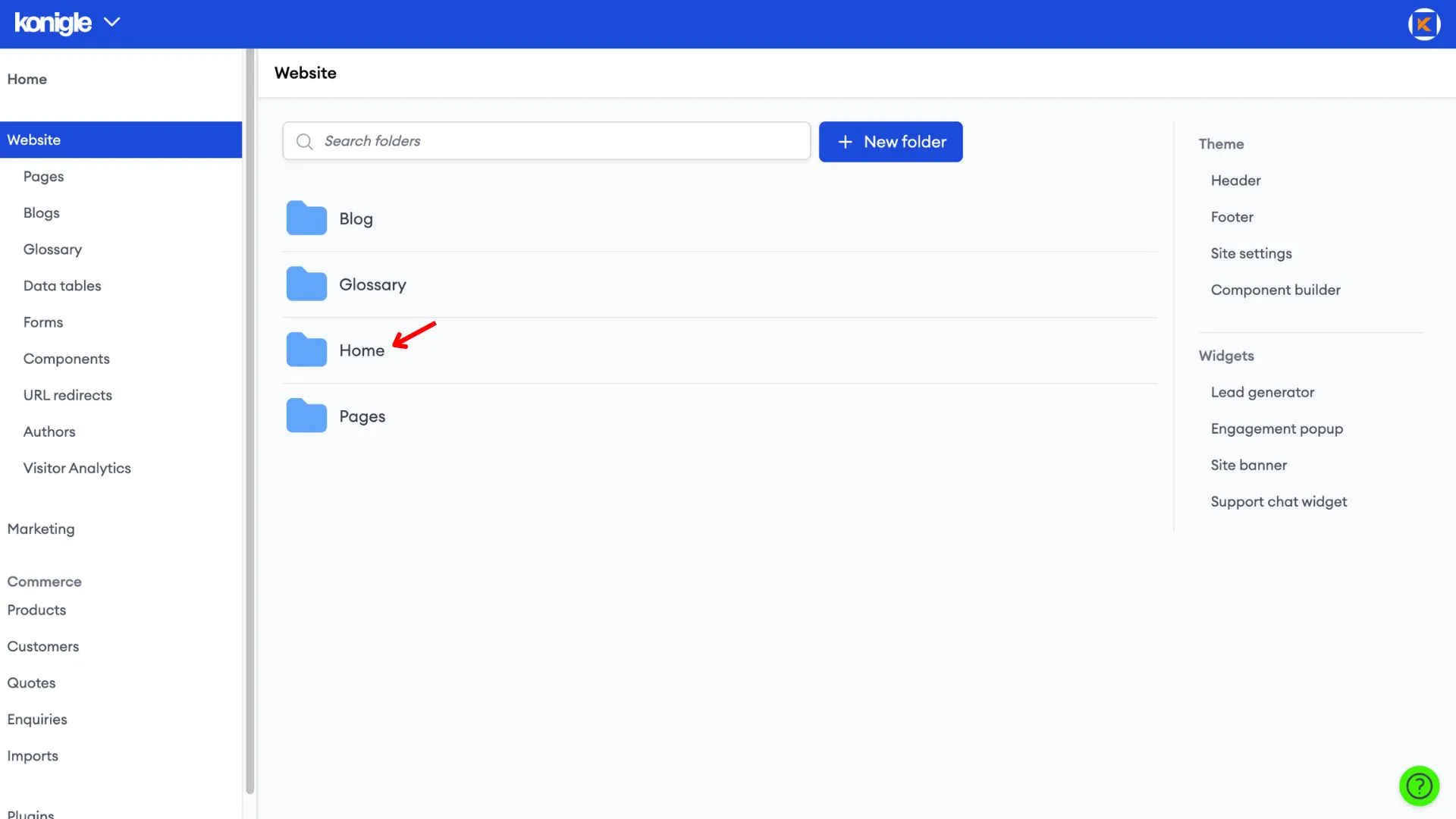
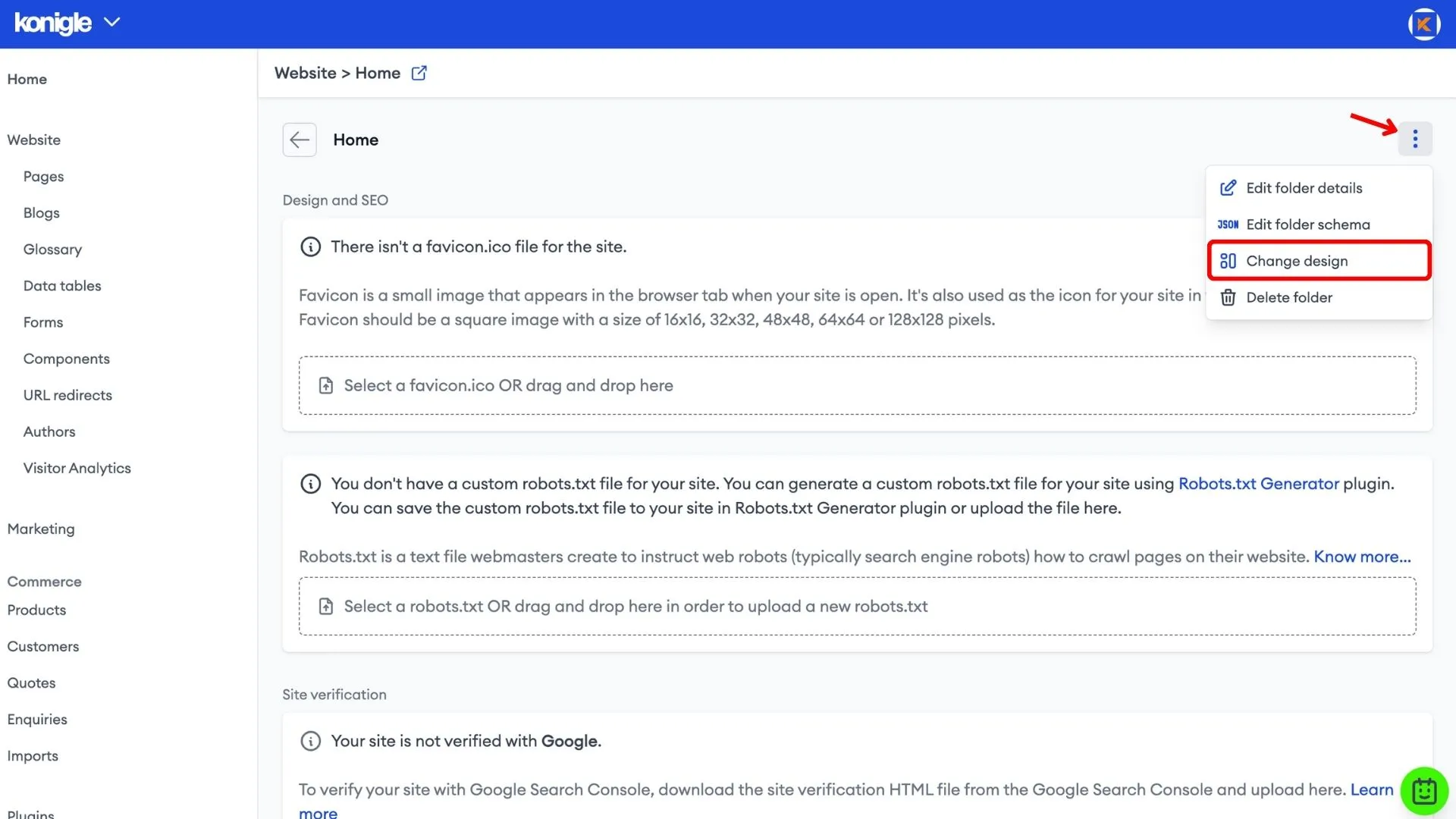
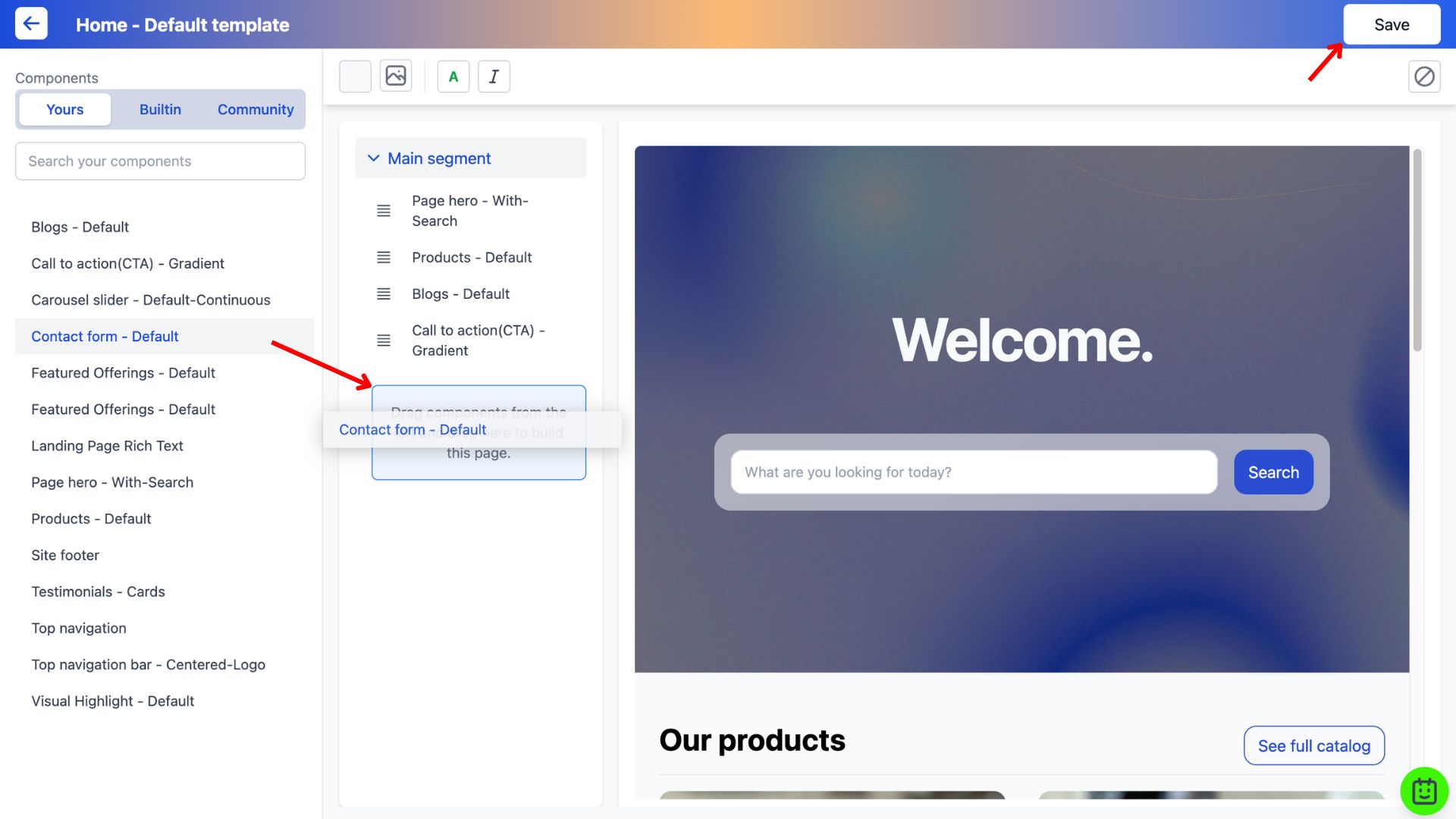
4. Exit the component builder and go to the Home folder to change the design.
5. Drag and drop the Contact form component to add it to your website. Save to finalise the changes made.
Here's a video tutorial on creating a Contact Us page and Contact form component on your website:
How to create a Contact Us page on WordPress?
1. Do some research and source for a WordPress Contact Form Plugin.
2. Install the Plugin of your choice:
- Log into your WordPress dashboard and go to Plugins > Add New.
- Search for the sourced Plugin, and Install Now > Activate.
3. Log into your WordPress dashboard and go to Plugins > Add New.
4. Search for the sourced Plugin, and Install Now > Activate.
5. Go to the installed Plugin to create new forms.
6. After creation, it is important to properly configure the form notification and form confirmation options. Form confirmation is what your website visitor sees after they submit the form. Click Save after changes have been made.
7. When you're done configuring your WordPress contact form, add it to a page by either adding it to an existing contact page or creating a new page in WordPress.
How to create a Contact Us page on Shopify?
Here's how to make a Contact Us page on Shopify:
1. From your Shopify admin, go to Online Store > Pages > Add Page.
2. In the Title, type a title for your contact page, such as Contact Us.
3. Type any text that you want to appear above the contact form in the contact box below. You can leave this section blank.
4. In the Online store section, choose 'contact' from the Theme template drop-down menu. Then click Save.
Frequently Asked Questions (FAQs)
What to write on Contact Us page?
So, what makes a good Contact Us page? A Contact Us page typically includes contact information such as
- Email addresses
- Phone numbers
- Physical addresses
- Social media links.
In some cases, it may also include a contact form that visitors can use to submit inquiries.
Why is it important to have a Contact Us page on a website?
A Contact Us page is crucial for several reasons:
- It shows visitors you're a legitimate business and open to communication, fostering trust.
- It provides a clear way for visitors to reach you with questions, concerns, or feedback, improving customer service.
- It allows potential customers to inquire about your products or services, potentially leading to new business.