May 10, 2024
How to add a Schema Markup to your website?
There are 2 ways you can go about generating a schema markup.
Generate a Schema-Markup with Konigle
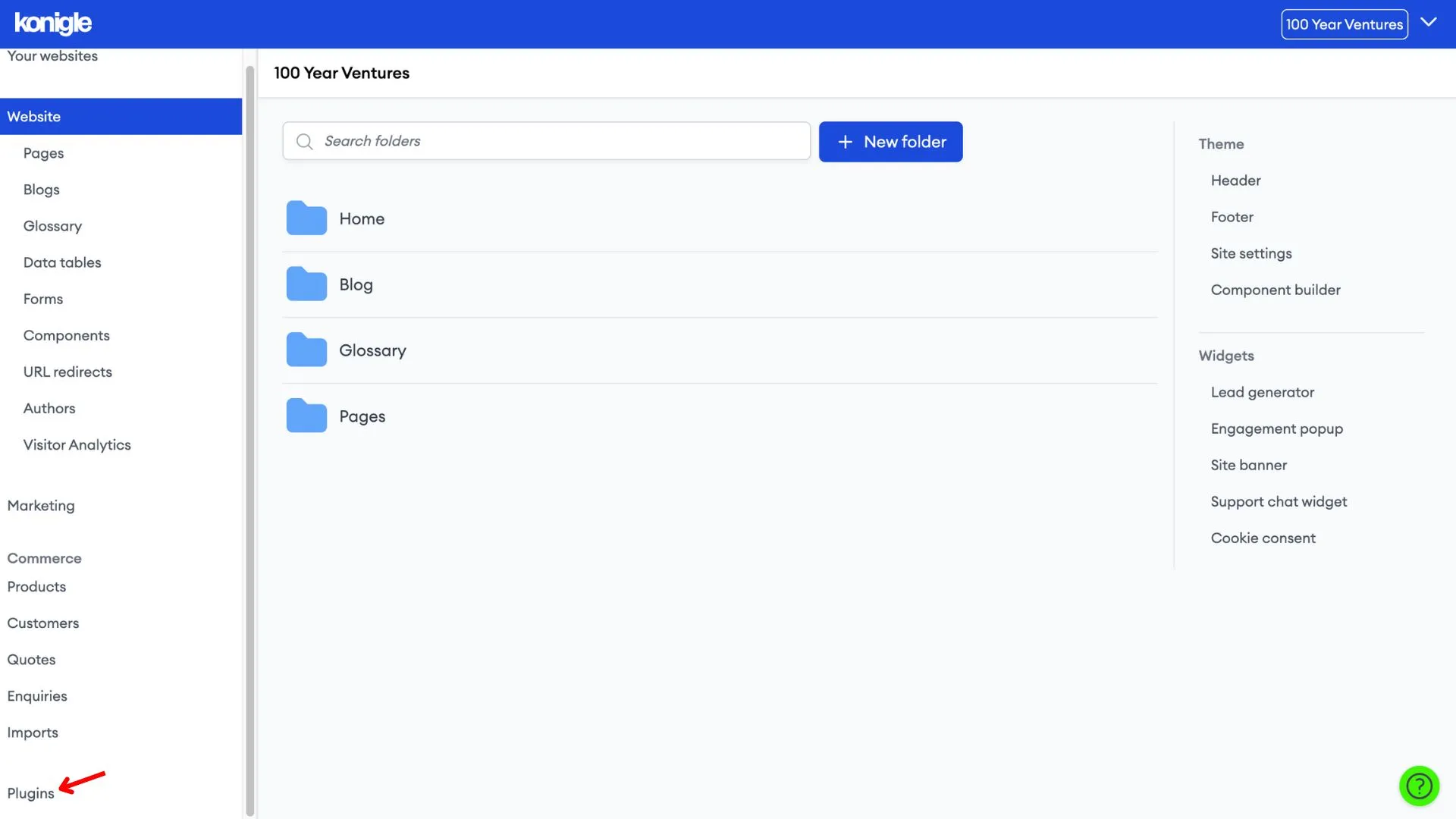
1. Select the website you wish to edit and go to Plugins.
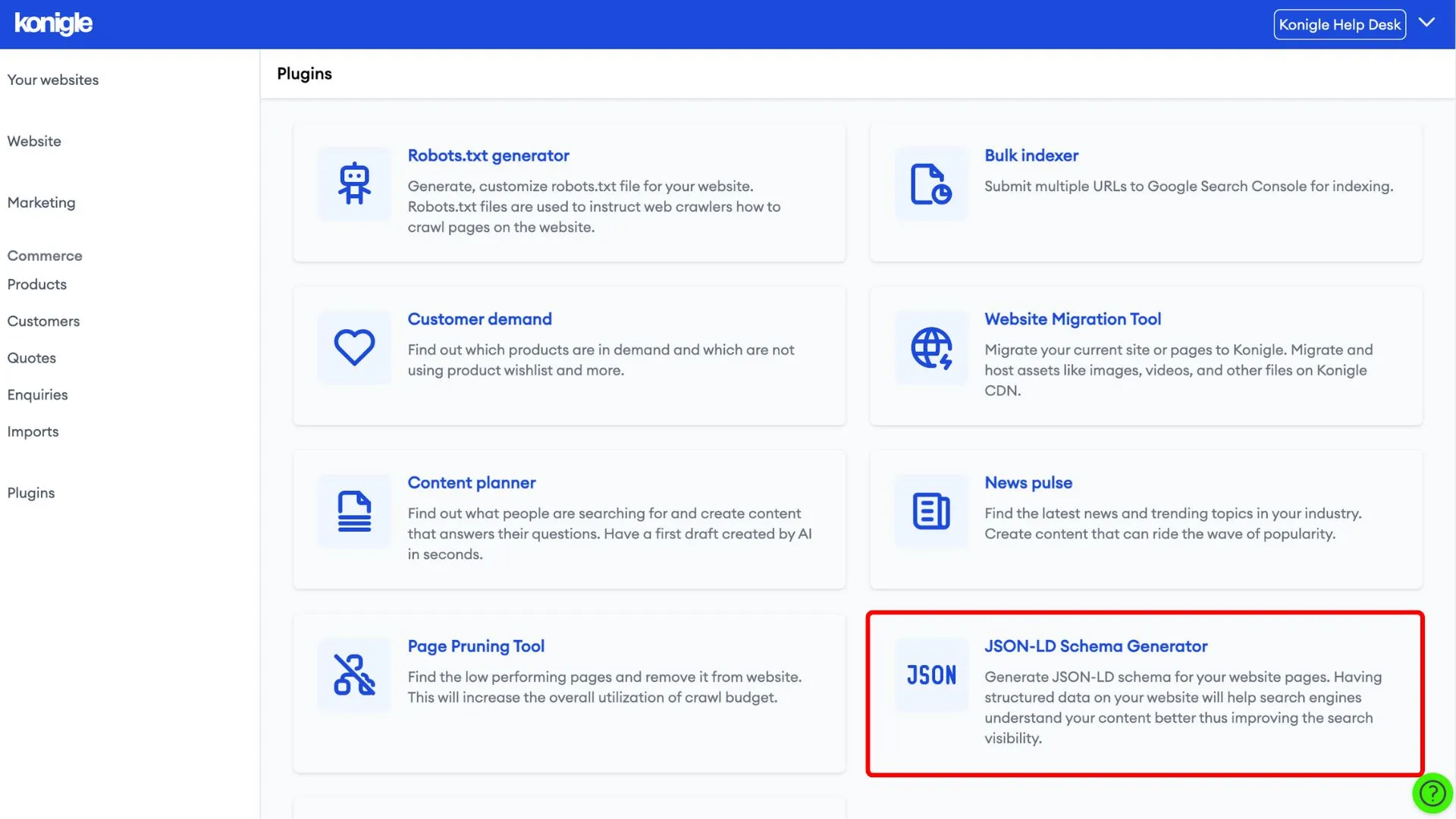
2. Click on the JSON-LD Schema Generator.
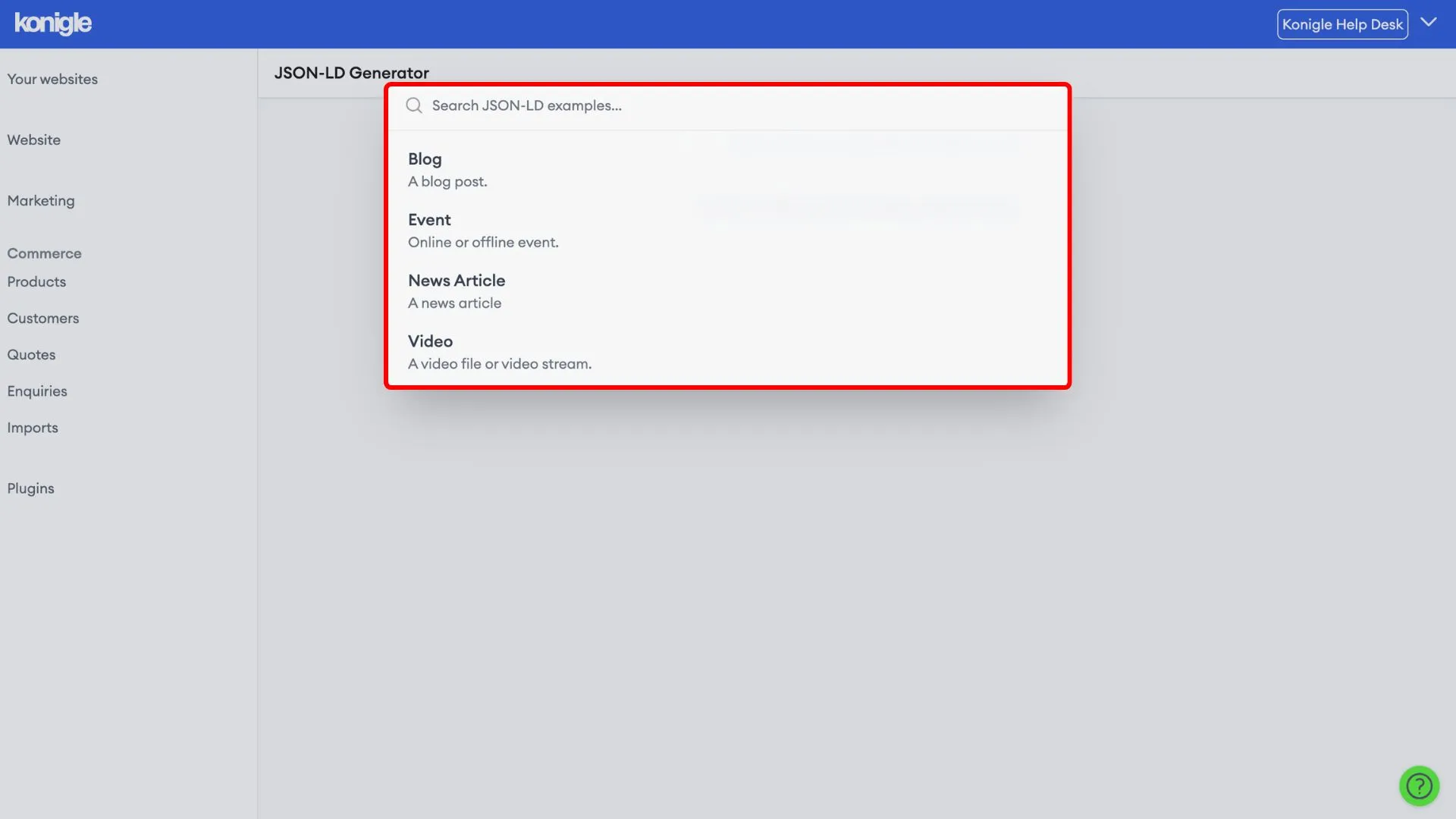
3. Select a JSON-LD schema example that best matches your needs.
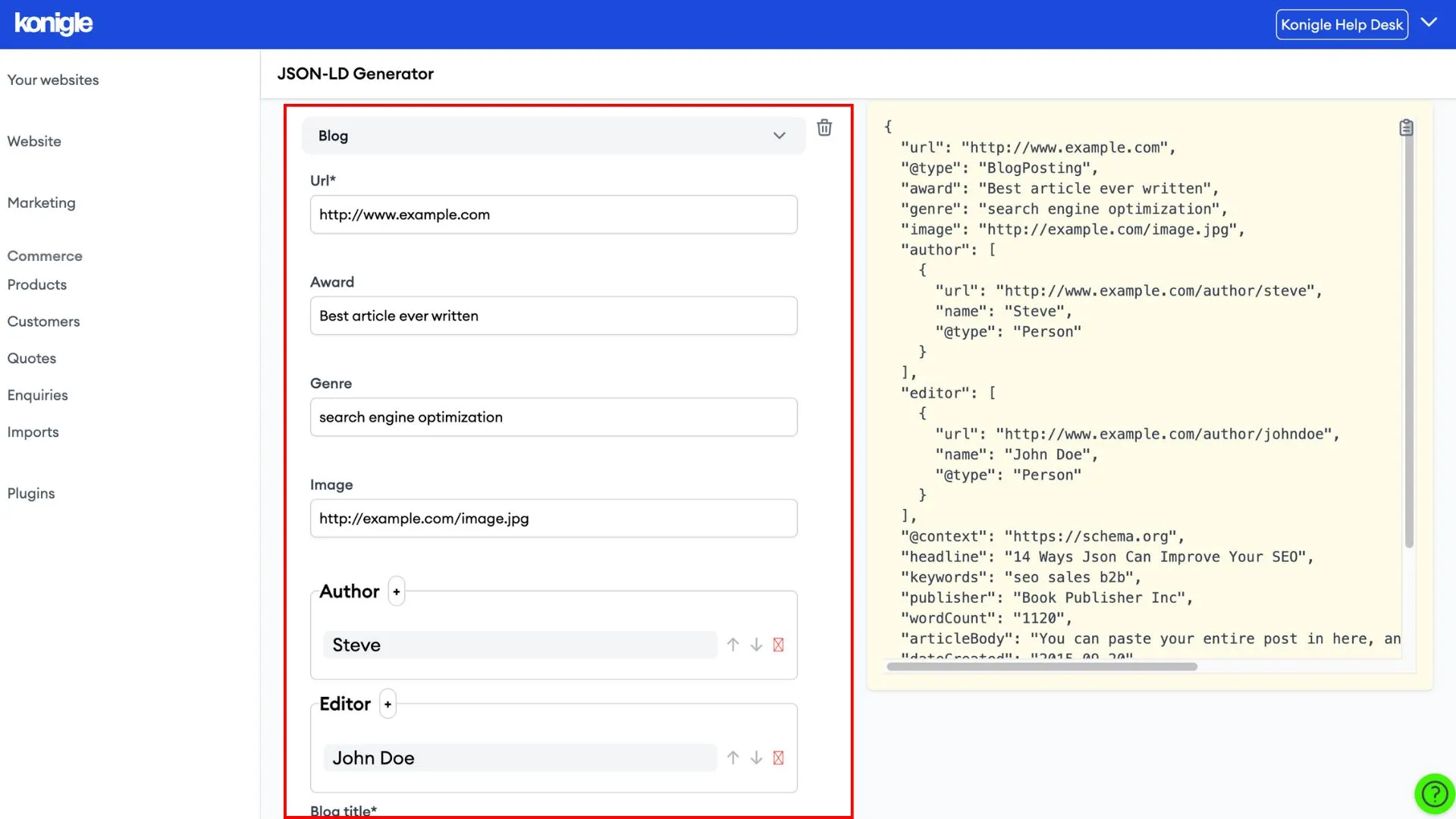
4. Then, edit the fields on the left based on your page content and copy the completed markup on the right when you're done.
Generate a Schema-Markup on Schema.org
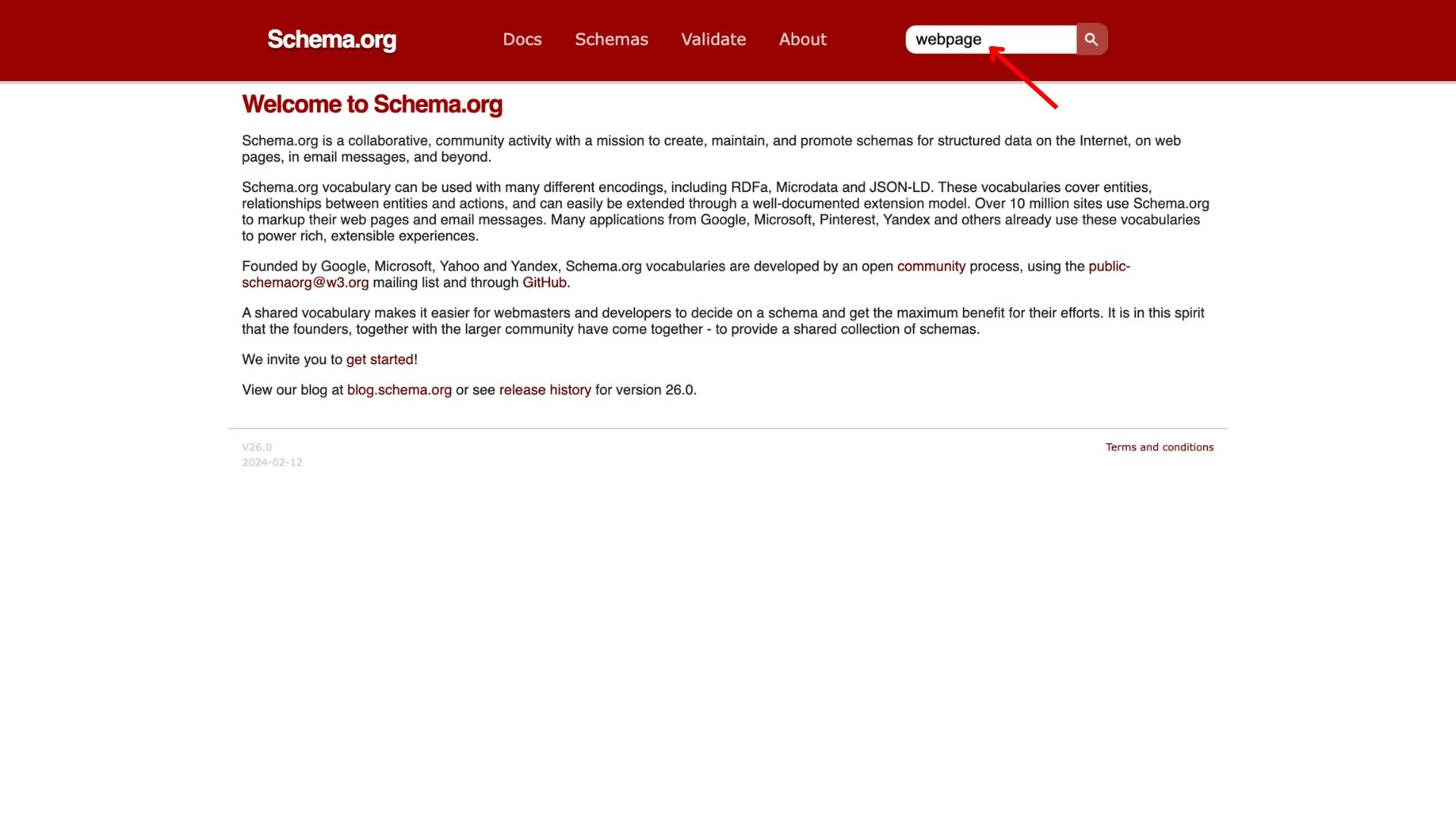
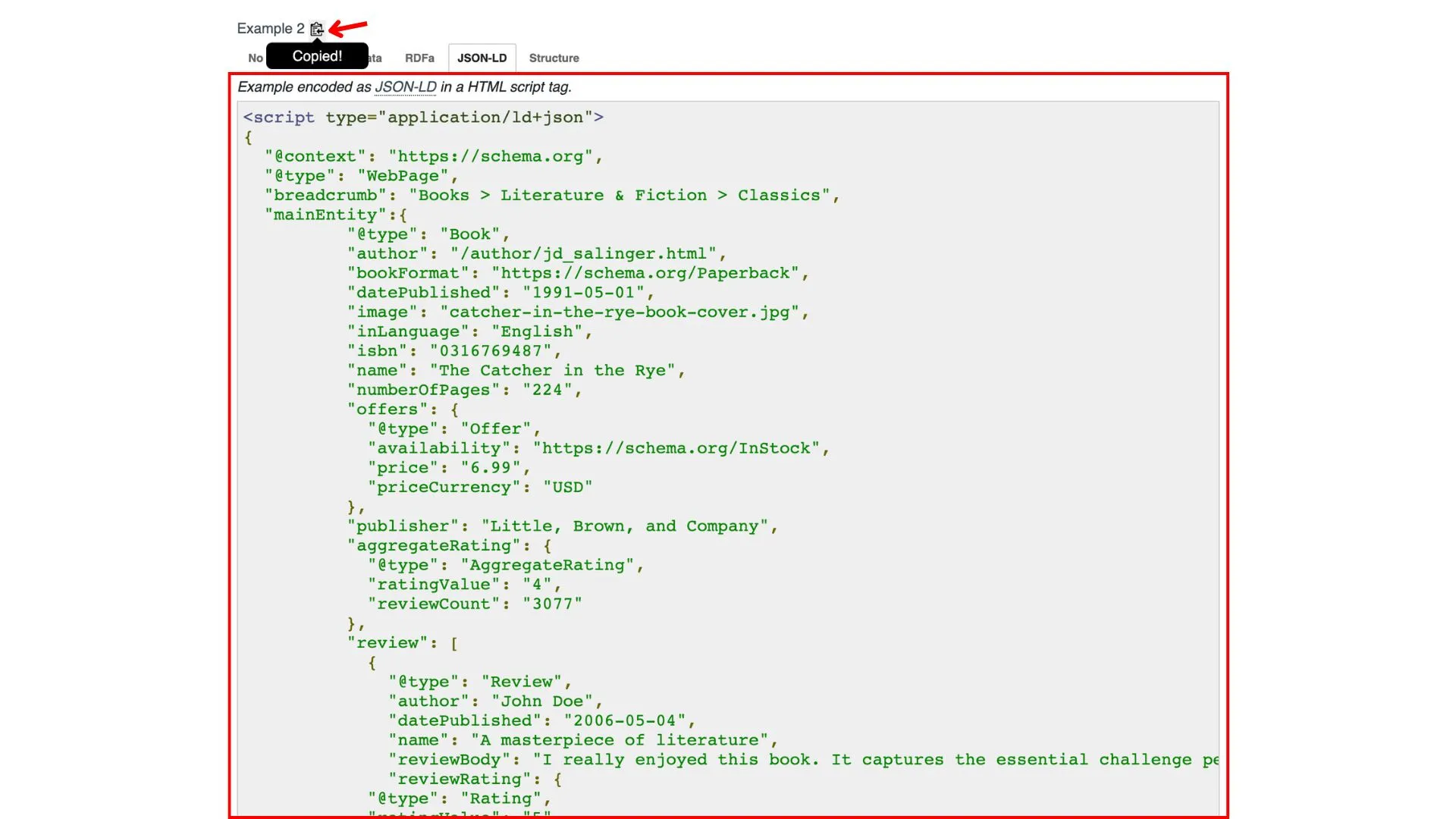
1. If you know the type of schema to be placed on your website (e.g. WebPage, Organization, HowTo, etc.) then go to schema.org to find examples that can be copied then edited.
Adding a schema markup to your landing page
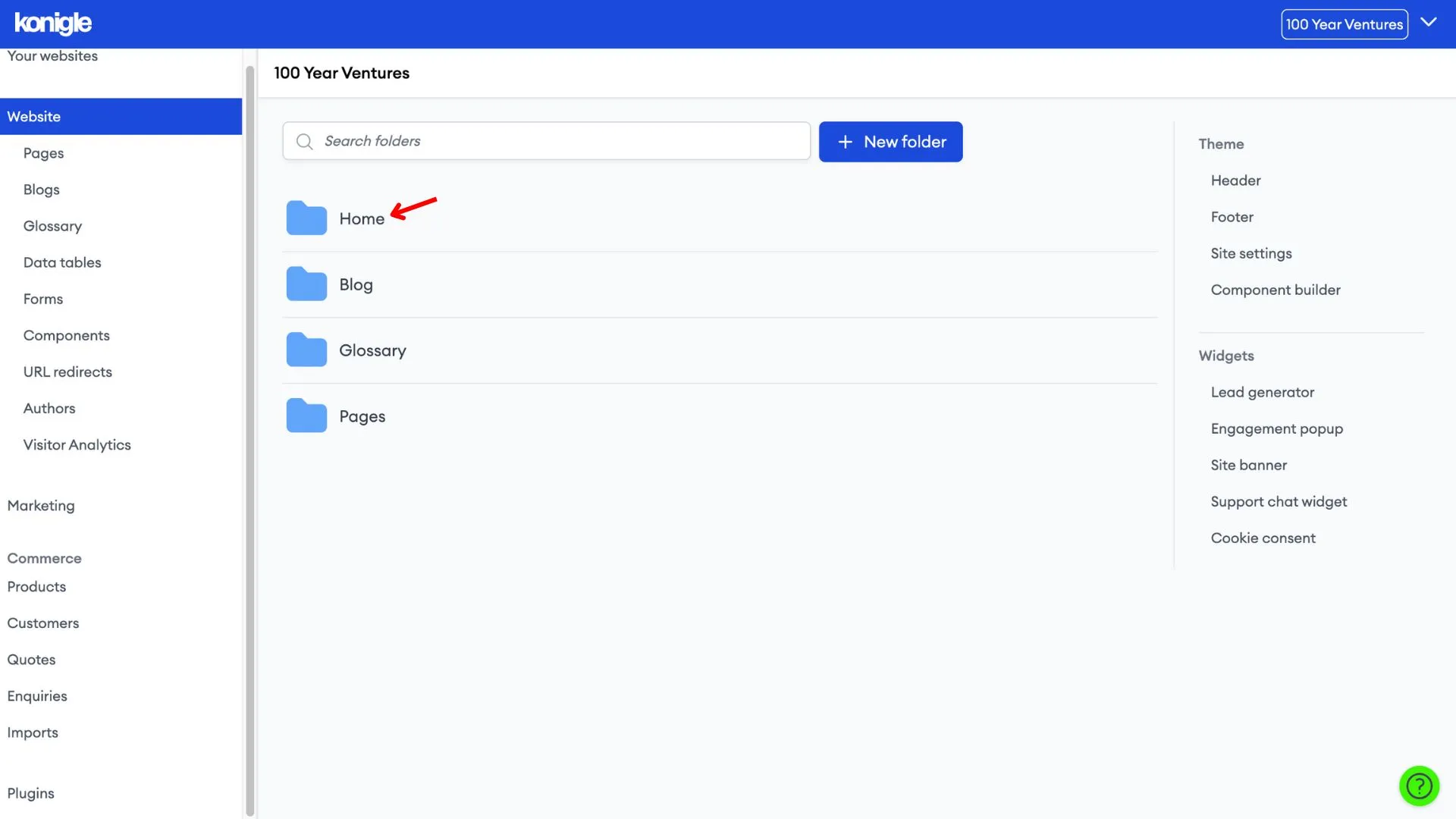
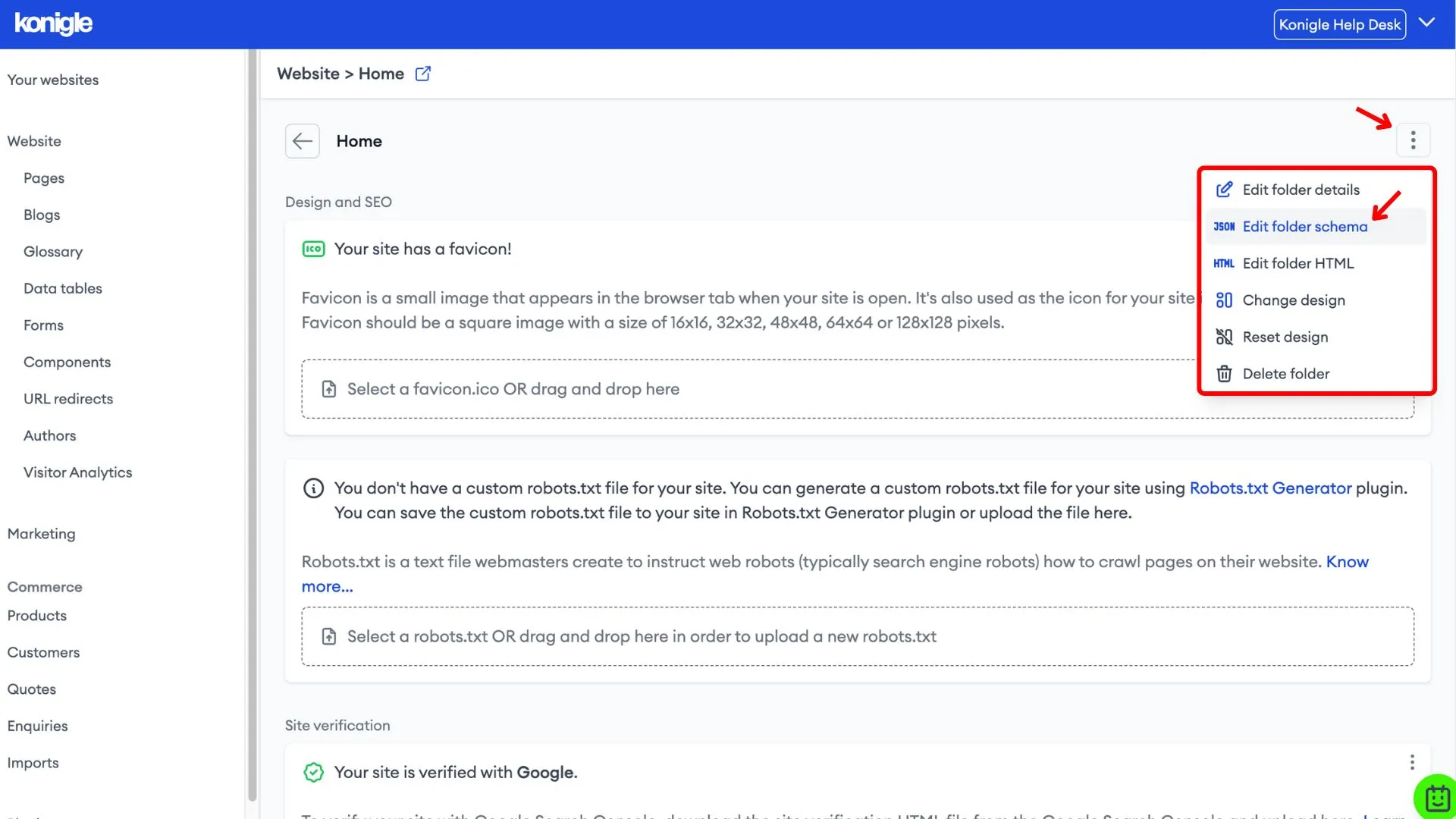
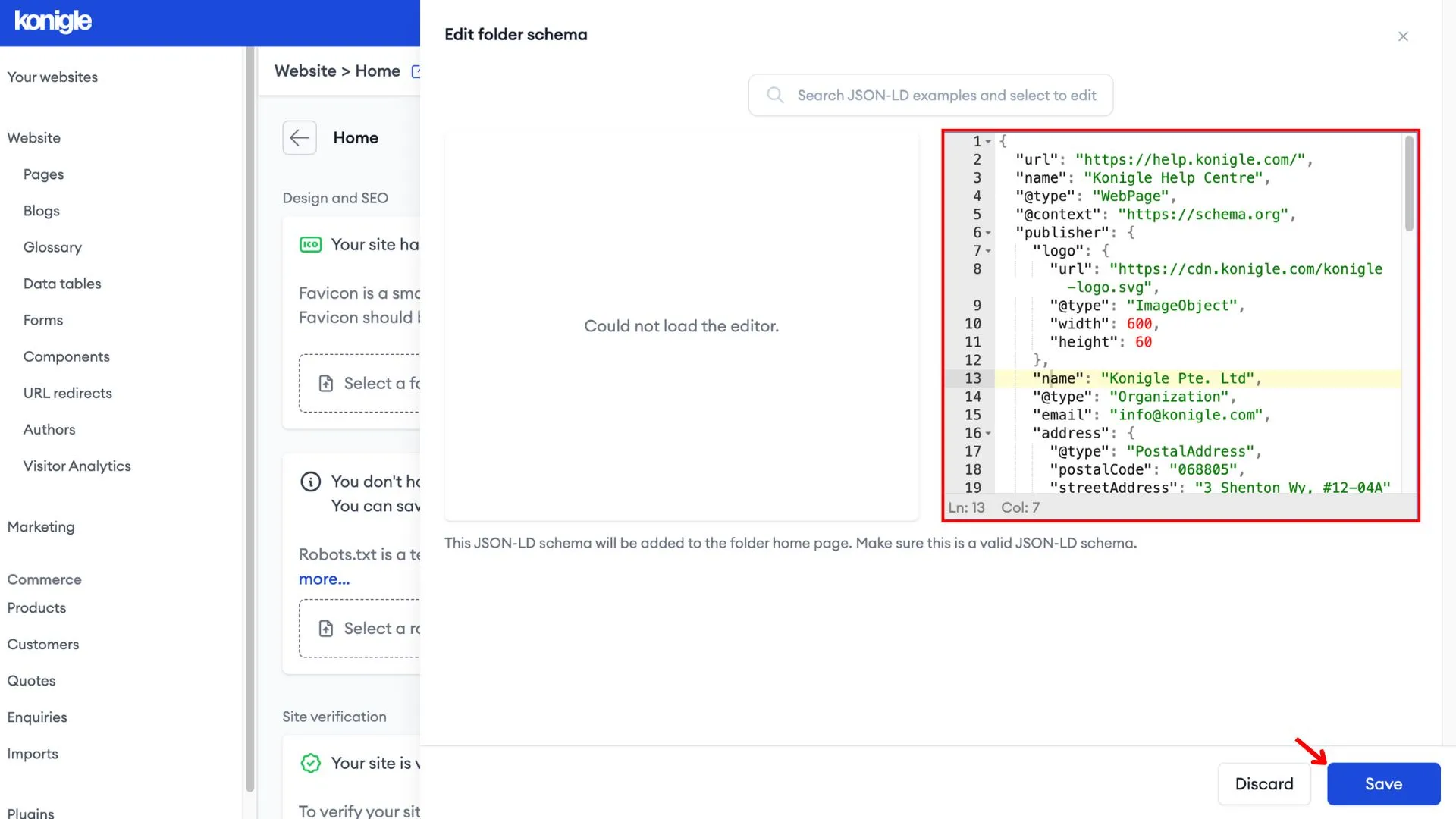
1. Access the Home folder, click on more options to edit the folder schema.
2. Paste the schema copied in the previous step and save.
Adding a schema markup to a page
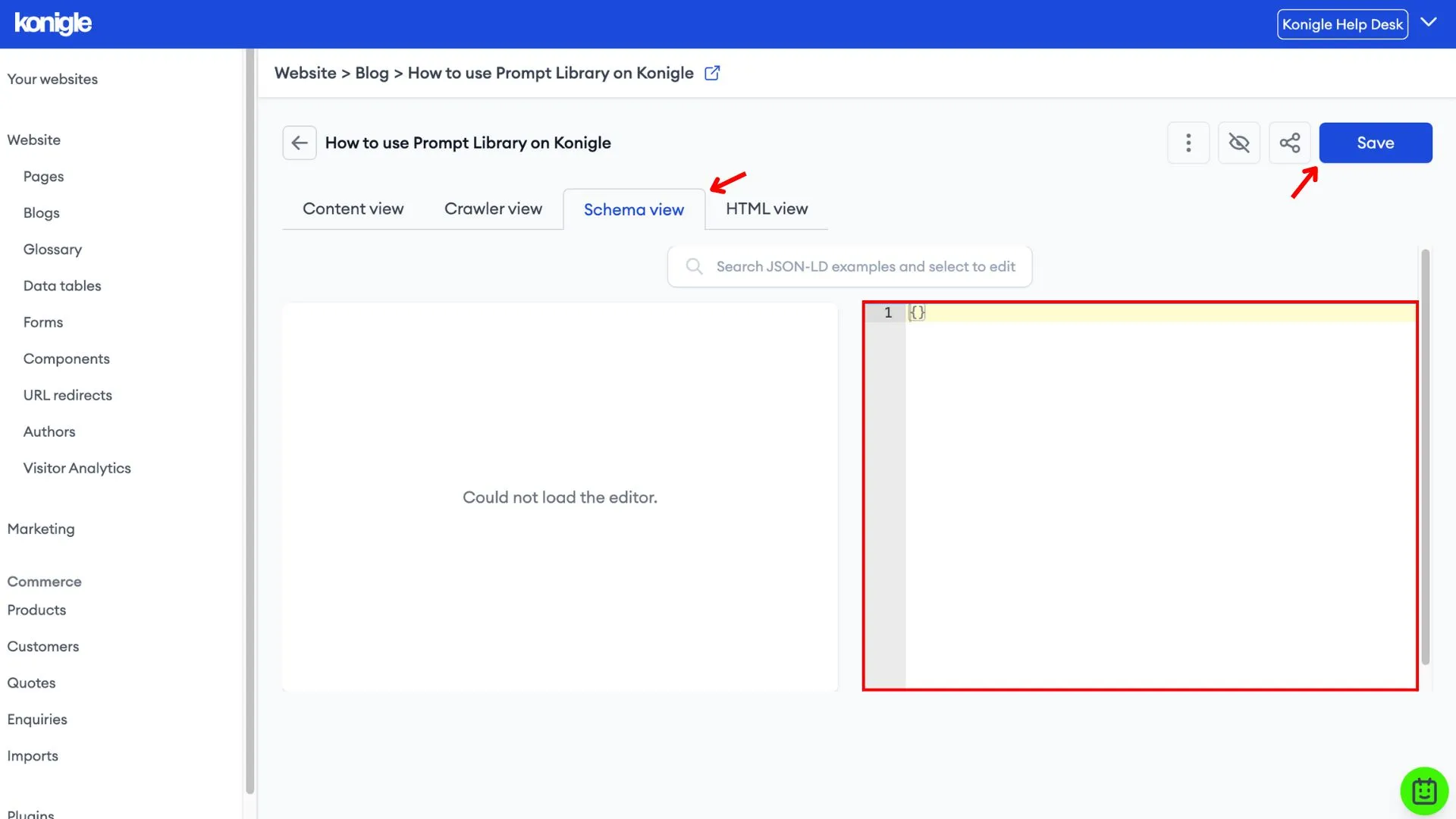
1. Go to any page you wish to add a schema markup to.
2. Under the Schema view tab, paste the copied schema and save to finalise changes.
Frequently Asked Question (FAQs)
Where to add JSON to an LD schema?
You can add JSON for your LD schema within the <head> or <body> section of your HTML webpage.
How to create JSON-LD schema?
There are 2 ways you can create a JSON-LD schema:
1. Using a Schema Markup Generator
2. Writing your own JSON-LD based on reference found on schema.org.