June 5, 2024
How to add a hero section on your website?
Access the Component Builder
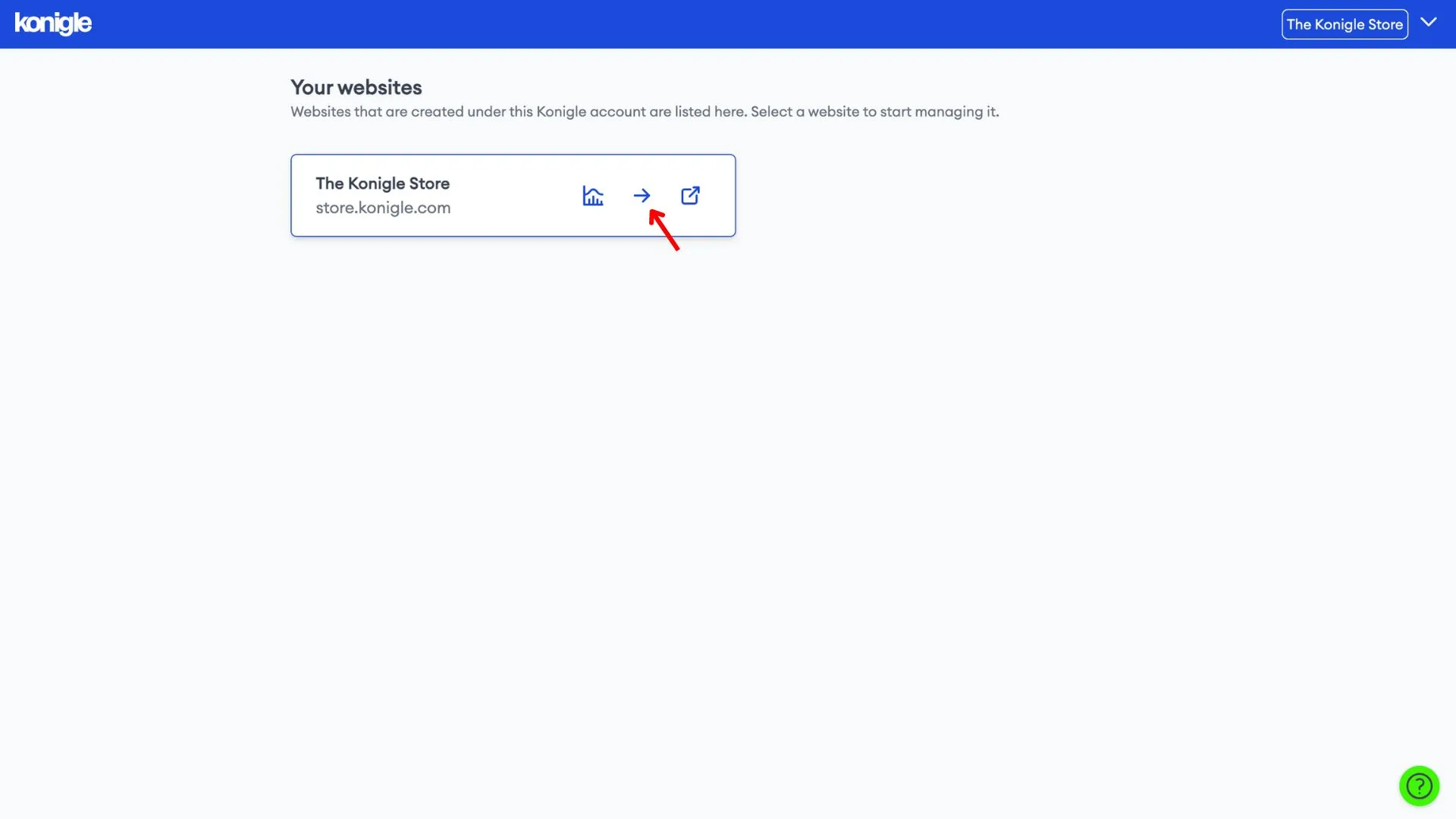
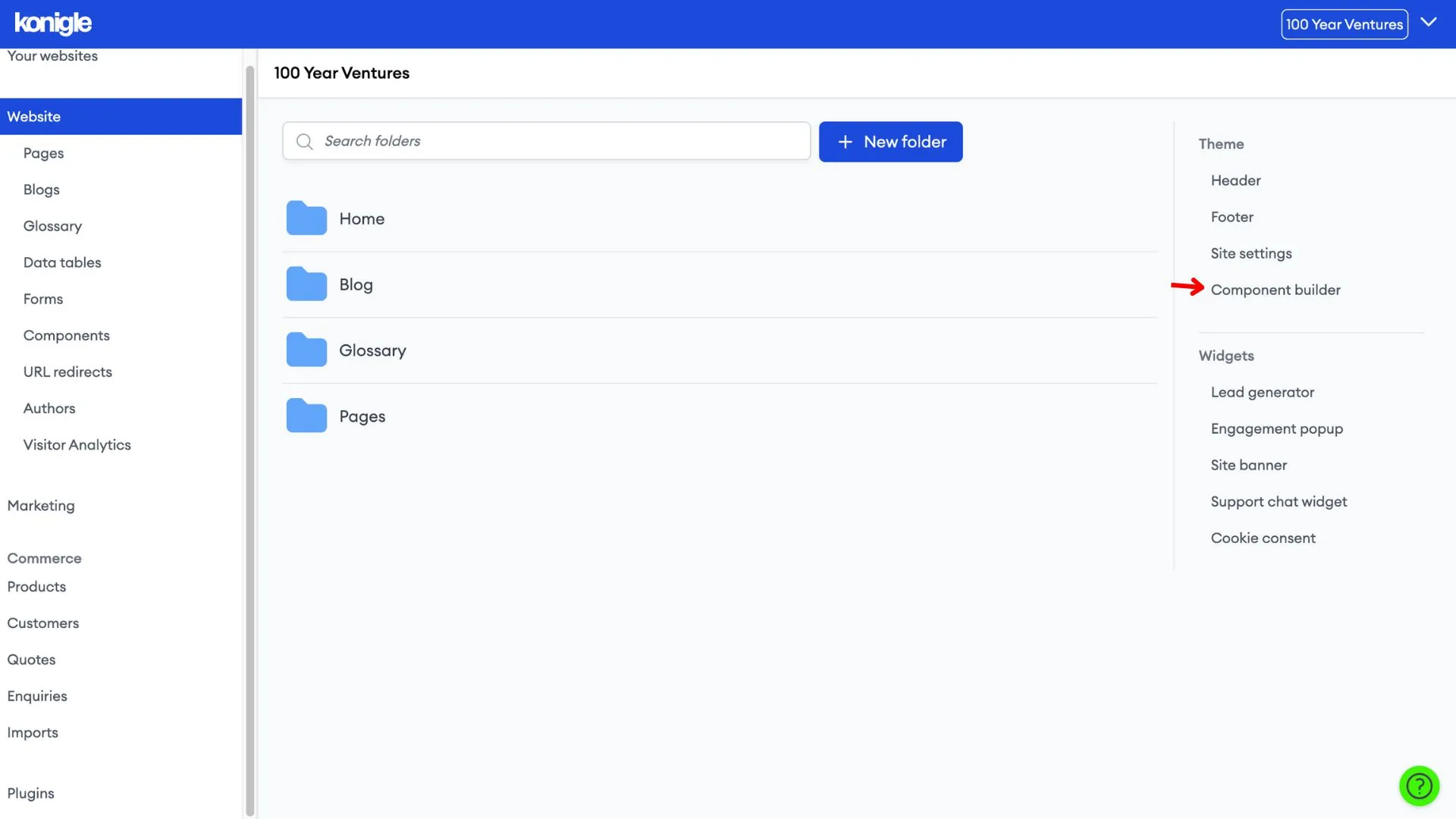
1. Select the website you wish to edit and go to the component builder
Create a Page Hero component
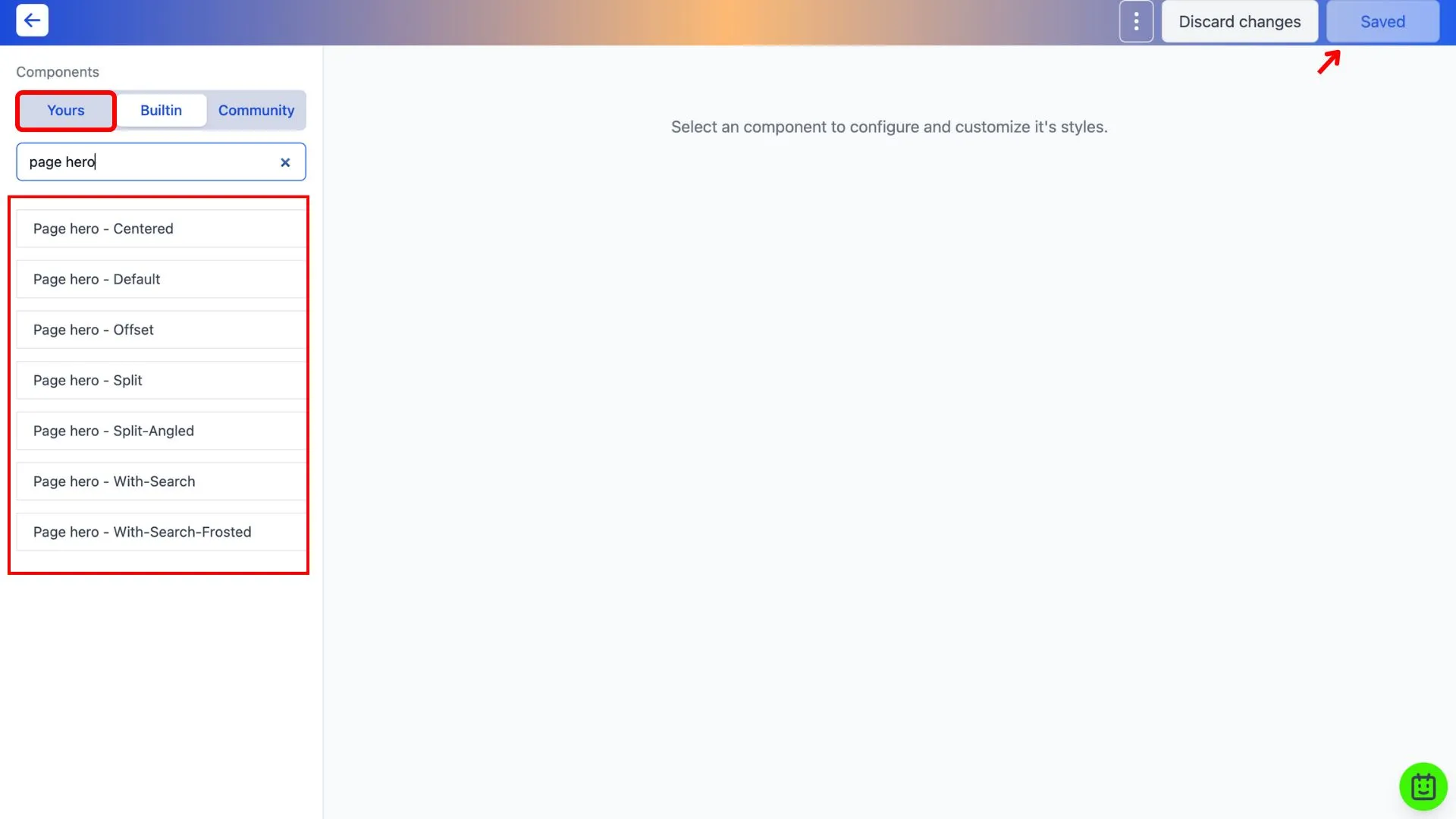
1. Under the built-in tab, search for page hero.
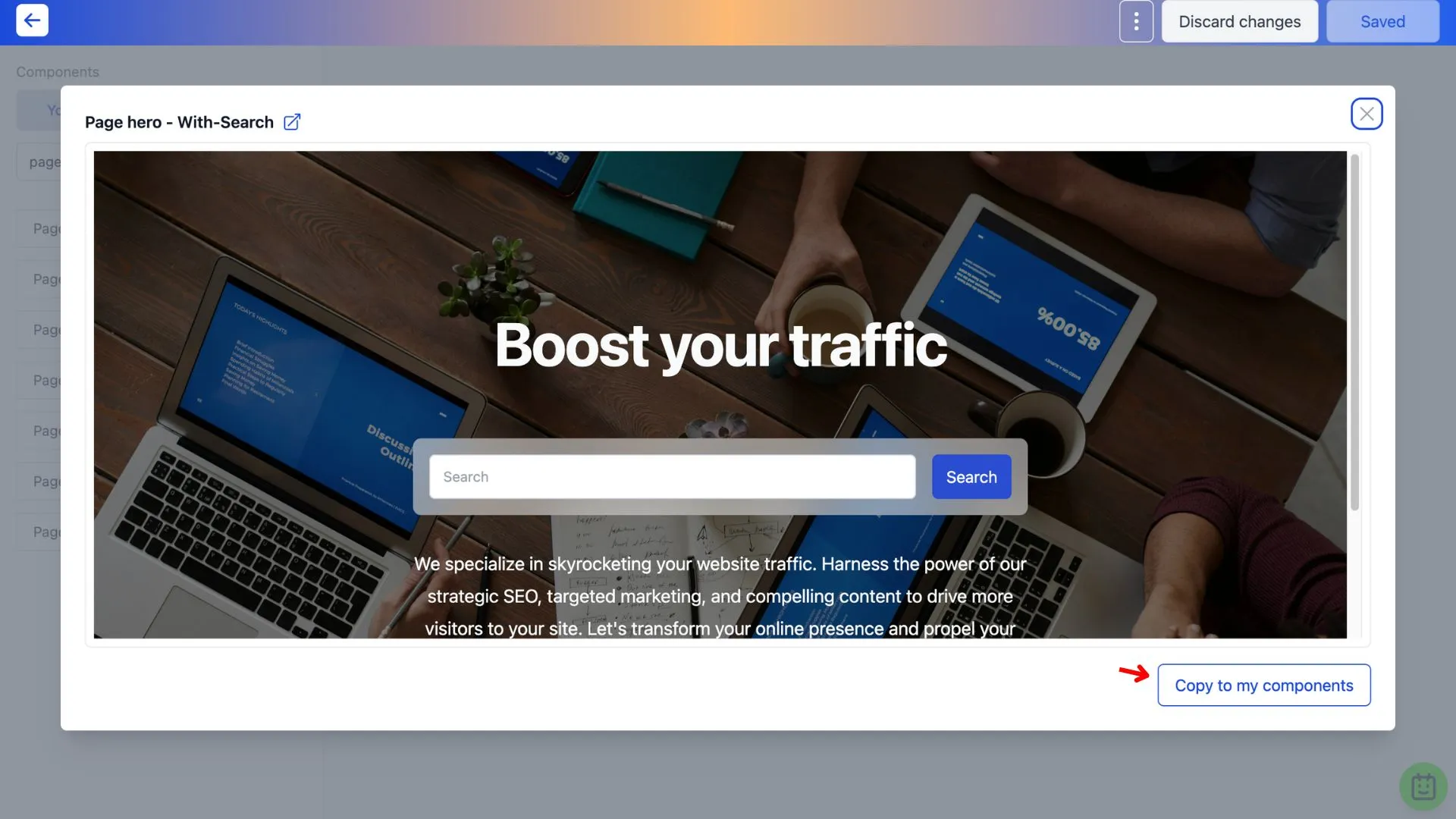
2. Copy the desired style to your components.
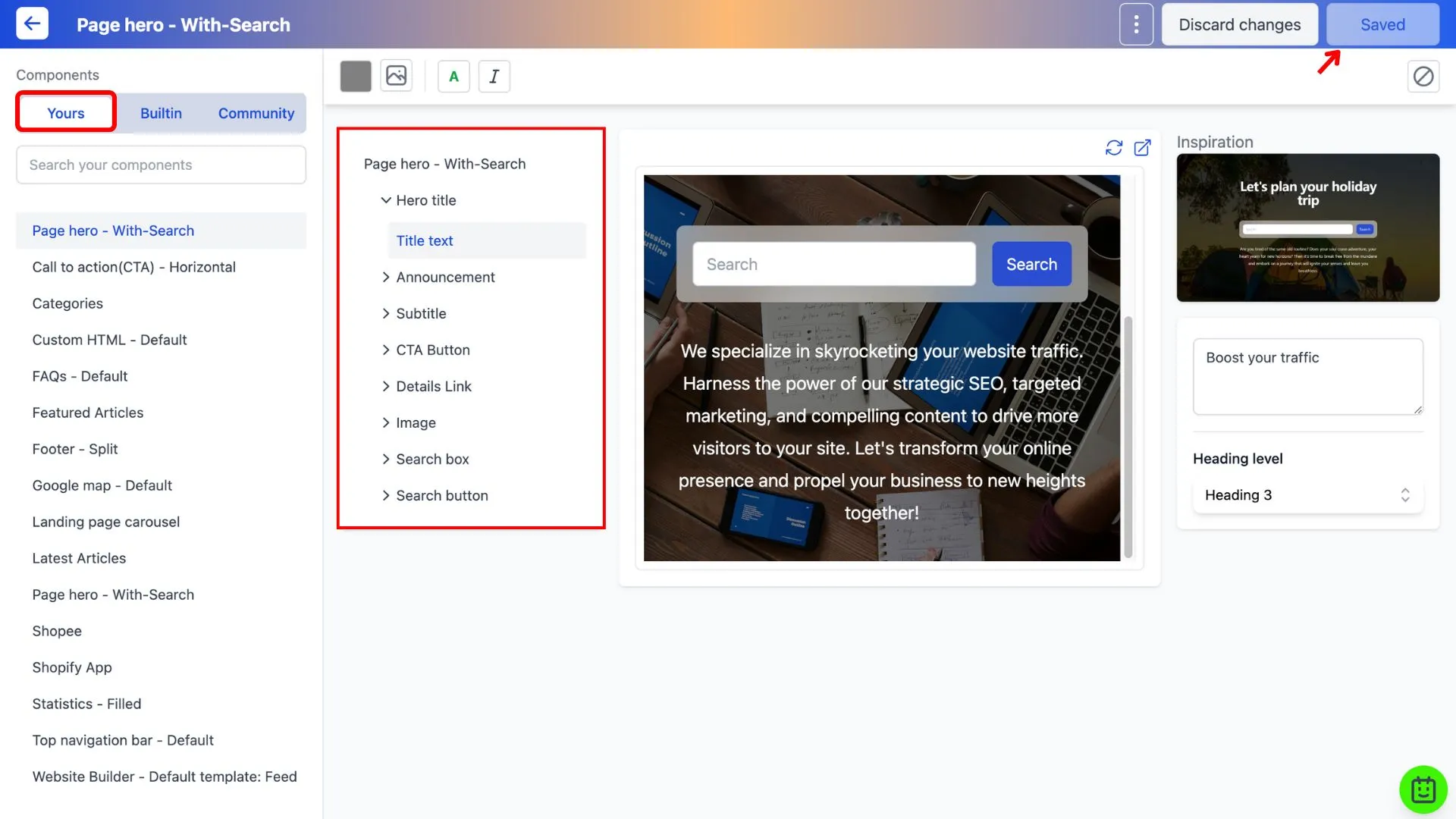
3. Go to the Yours tab to edit the copied component. Save after you're done.
- Hero Title
- Subtitle
- Background image
Add a Page Hero to your website
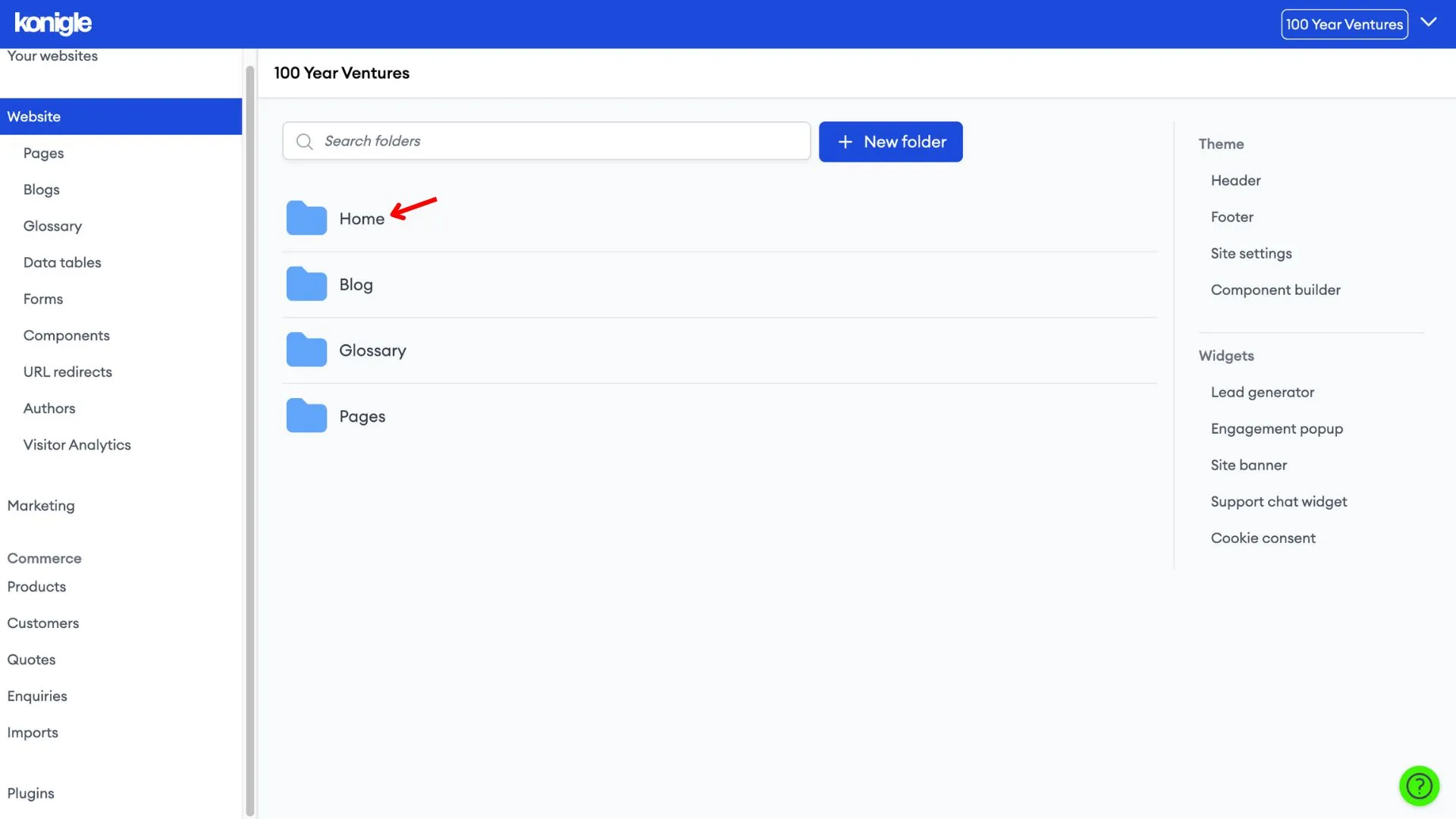
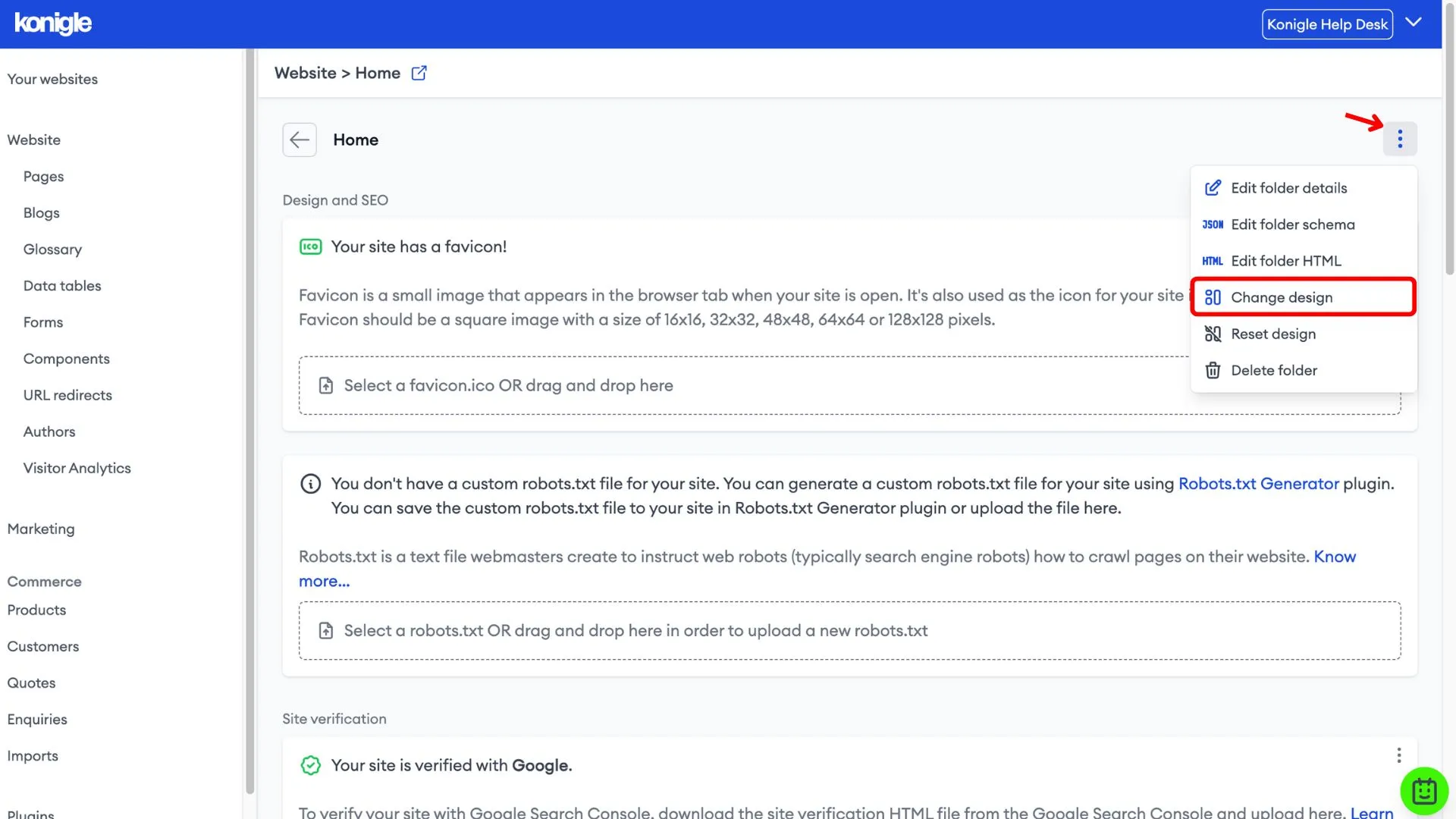
1. Exit the component builder and go to a folder you wish to add the page hero to. In this guide, we will be adding the component to the landing page. Go to the home folder to change the design.
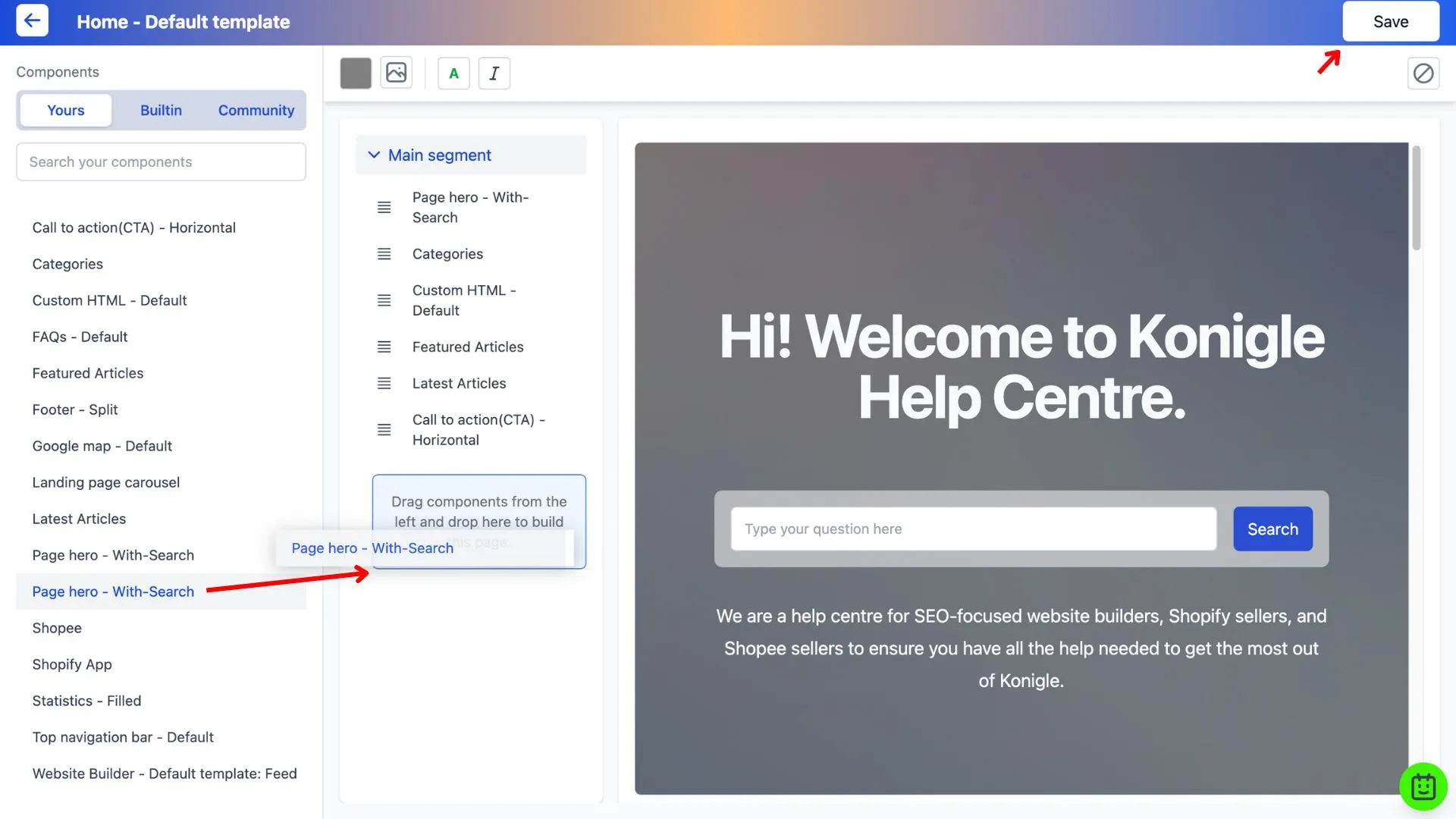
2. Drag and drop the component and save it to add it to your landing page.