May 26, 2024
How to add a location to your website?
Access the Component Builder
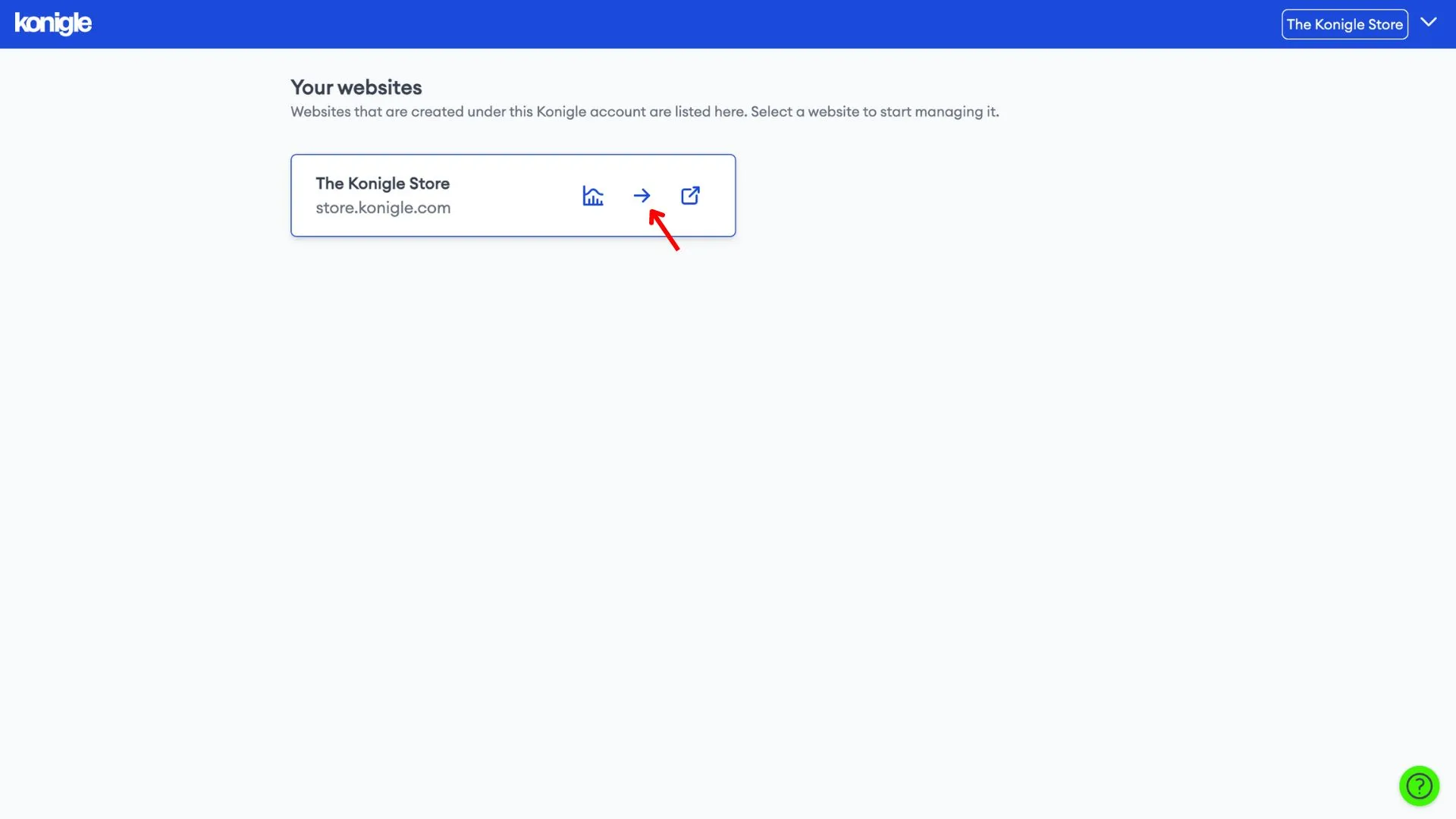
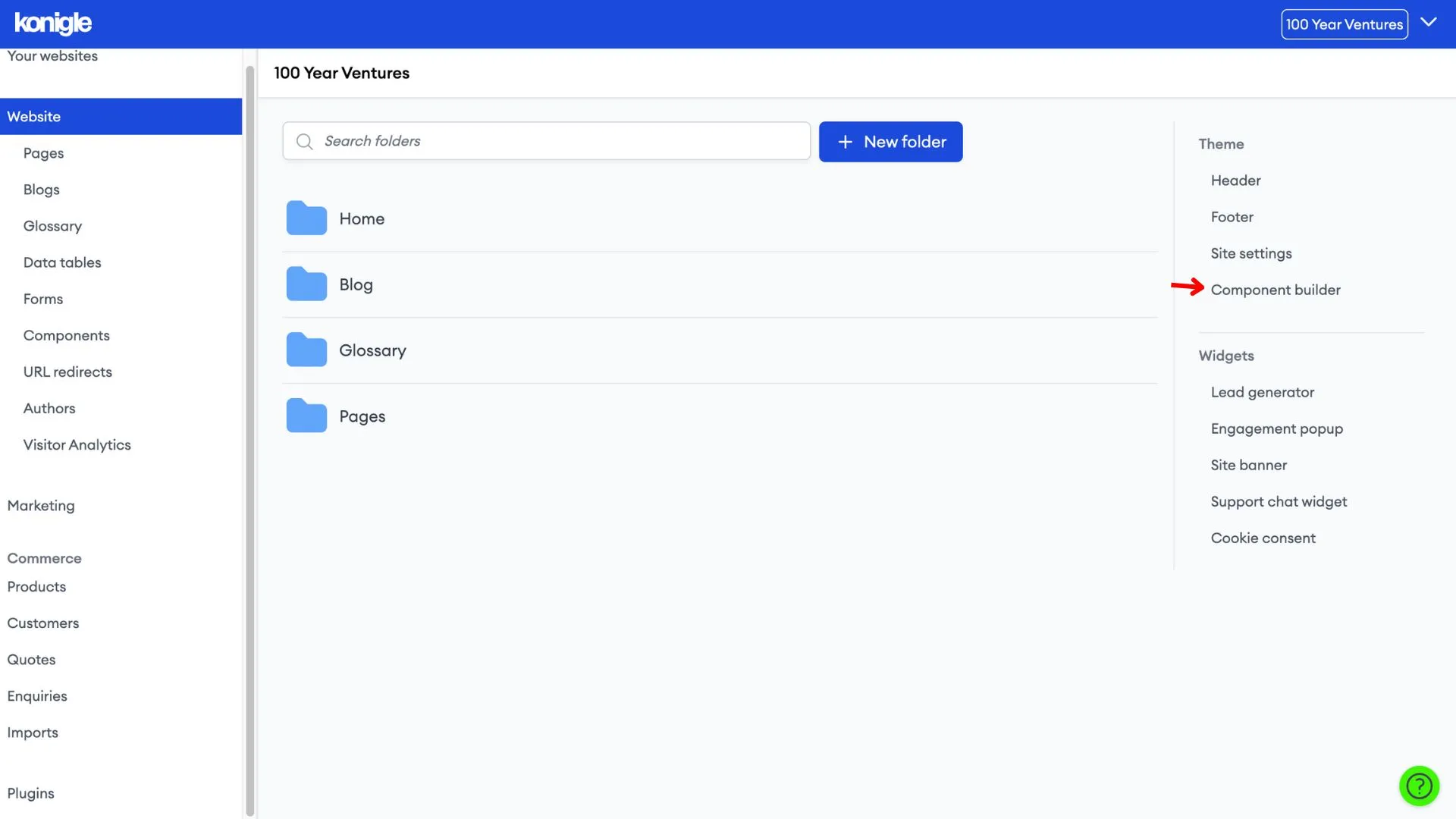
1. Select the website you wish to edit and go to the component builder.
2. There are 2 methods to add a location to your website.
Create an embedded Google Maps
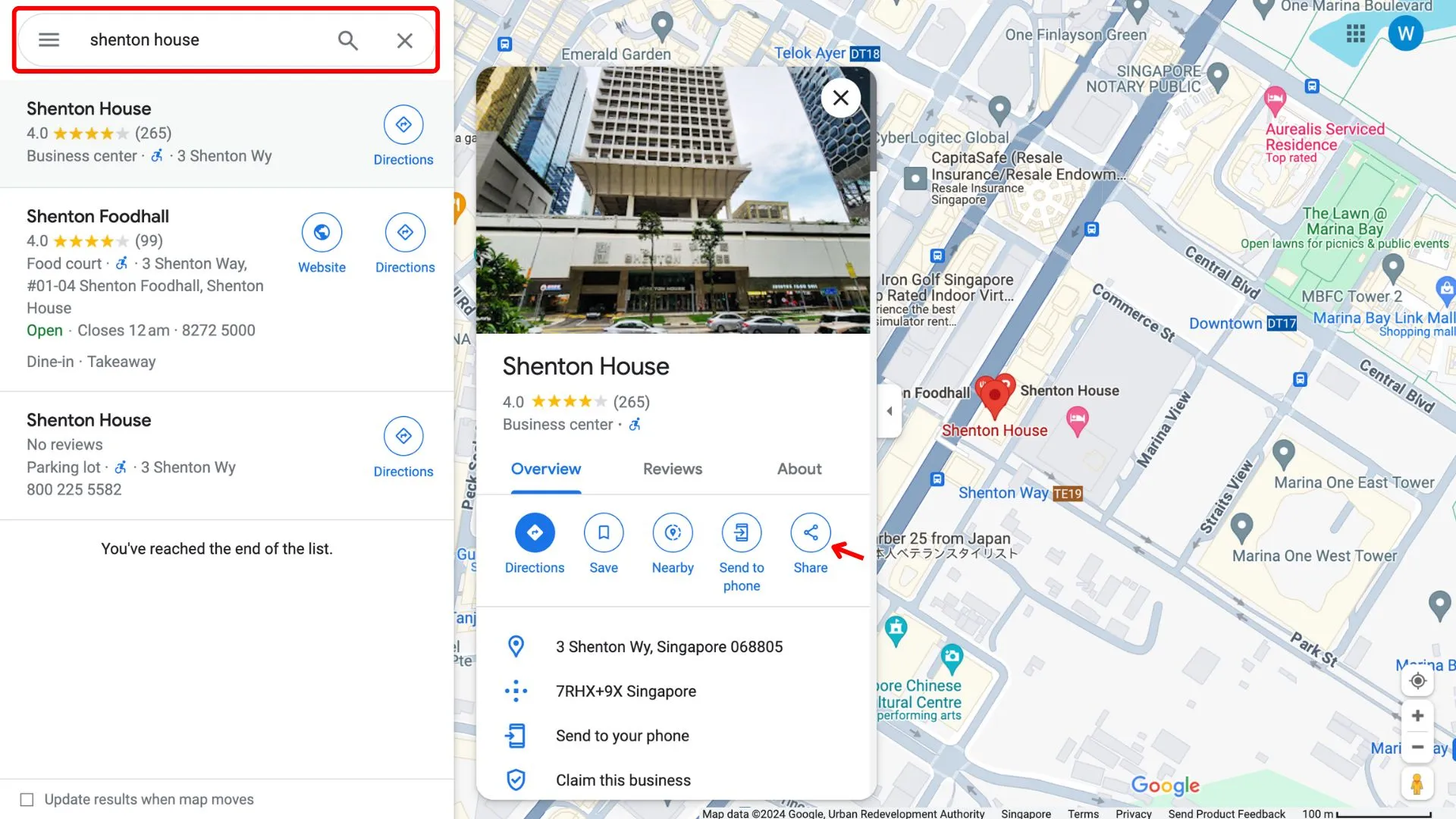
1. Go to Google Maps to search for your desired location and share.
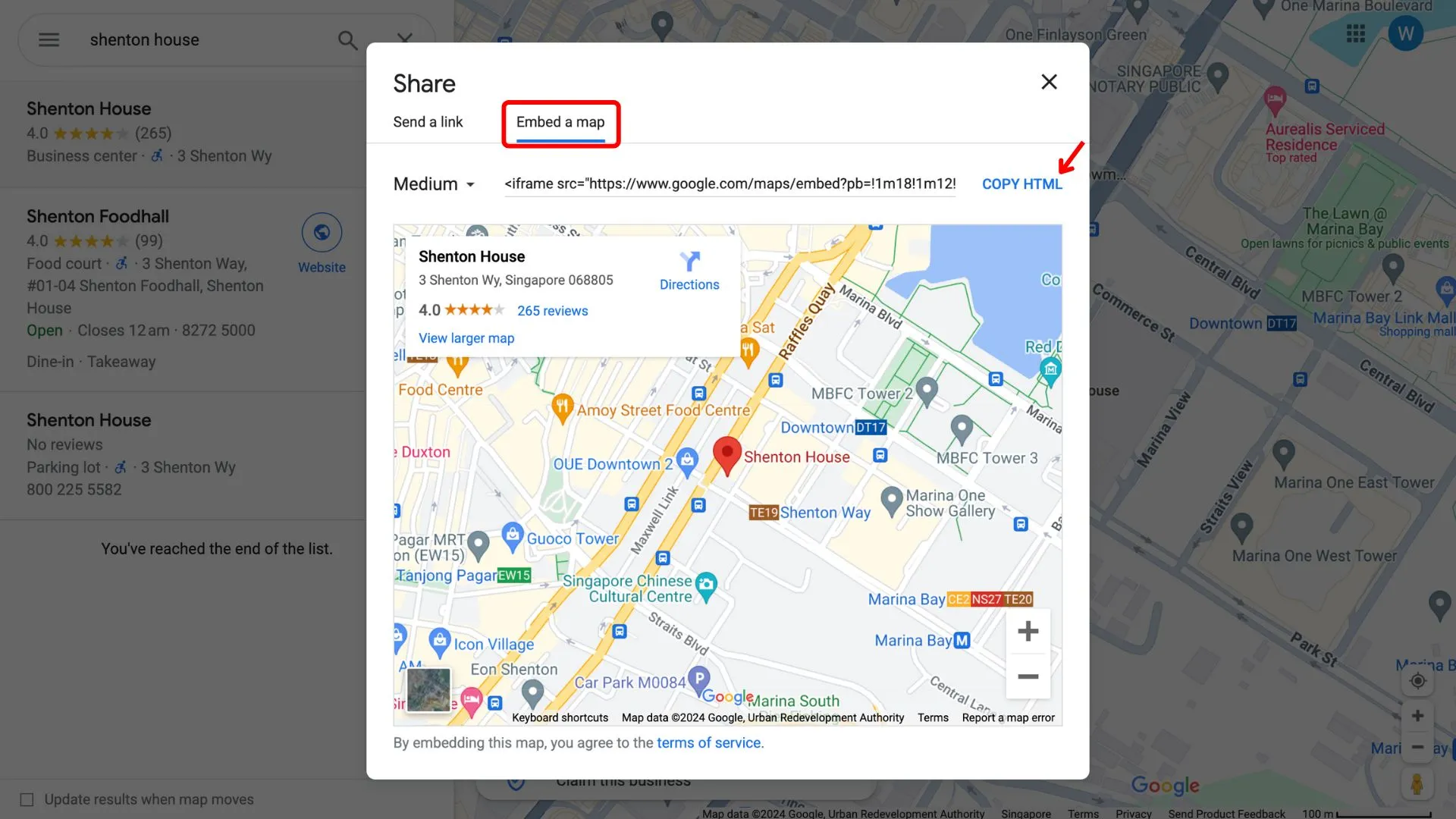
2. Copy the map HTML under embed a map.
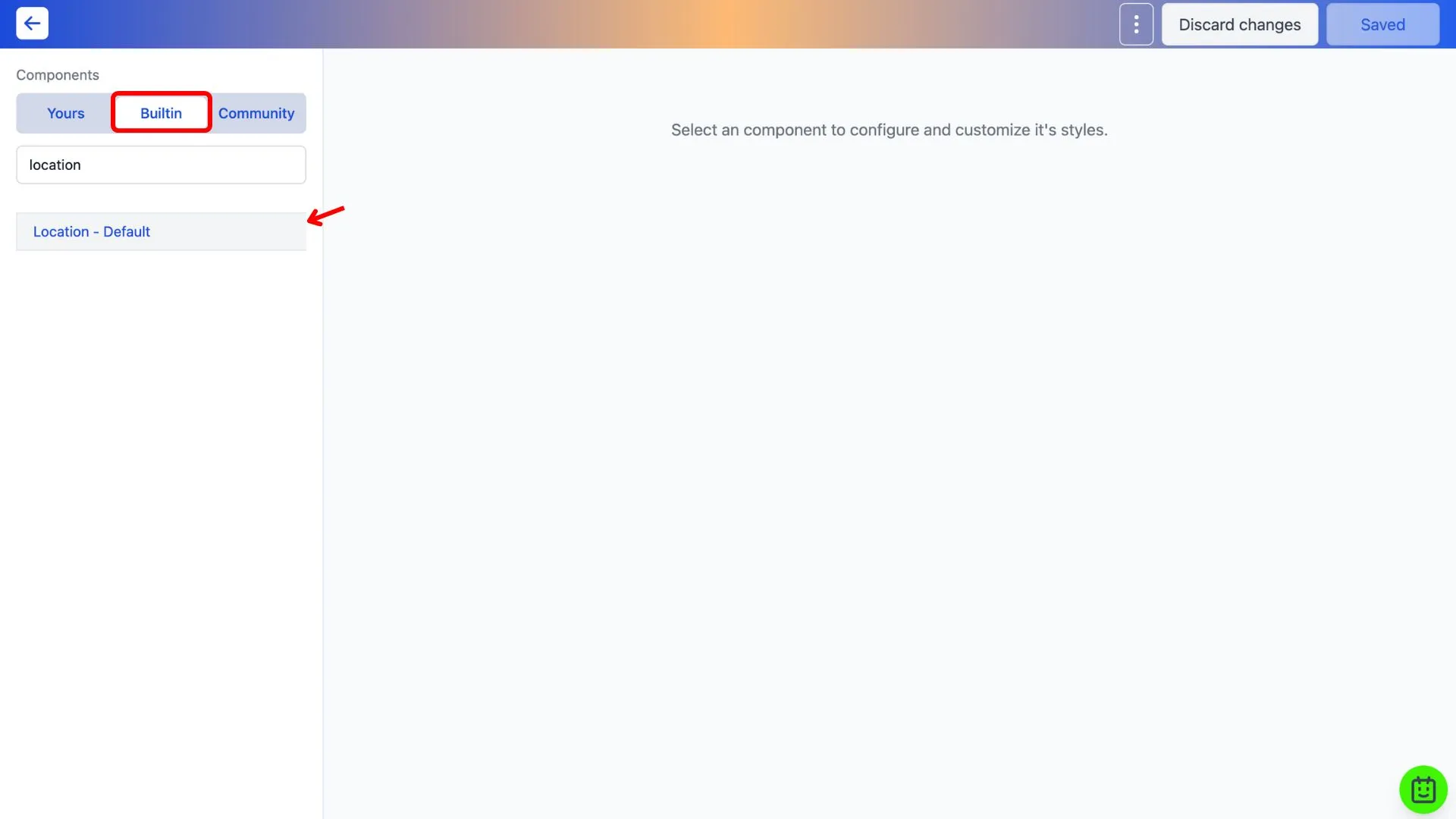
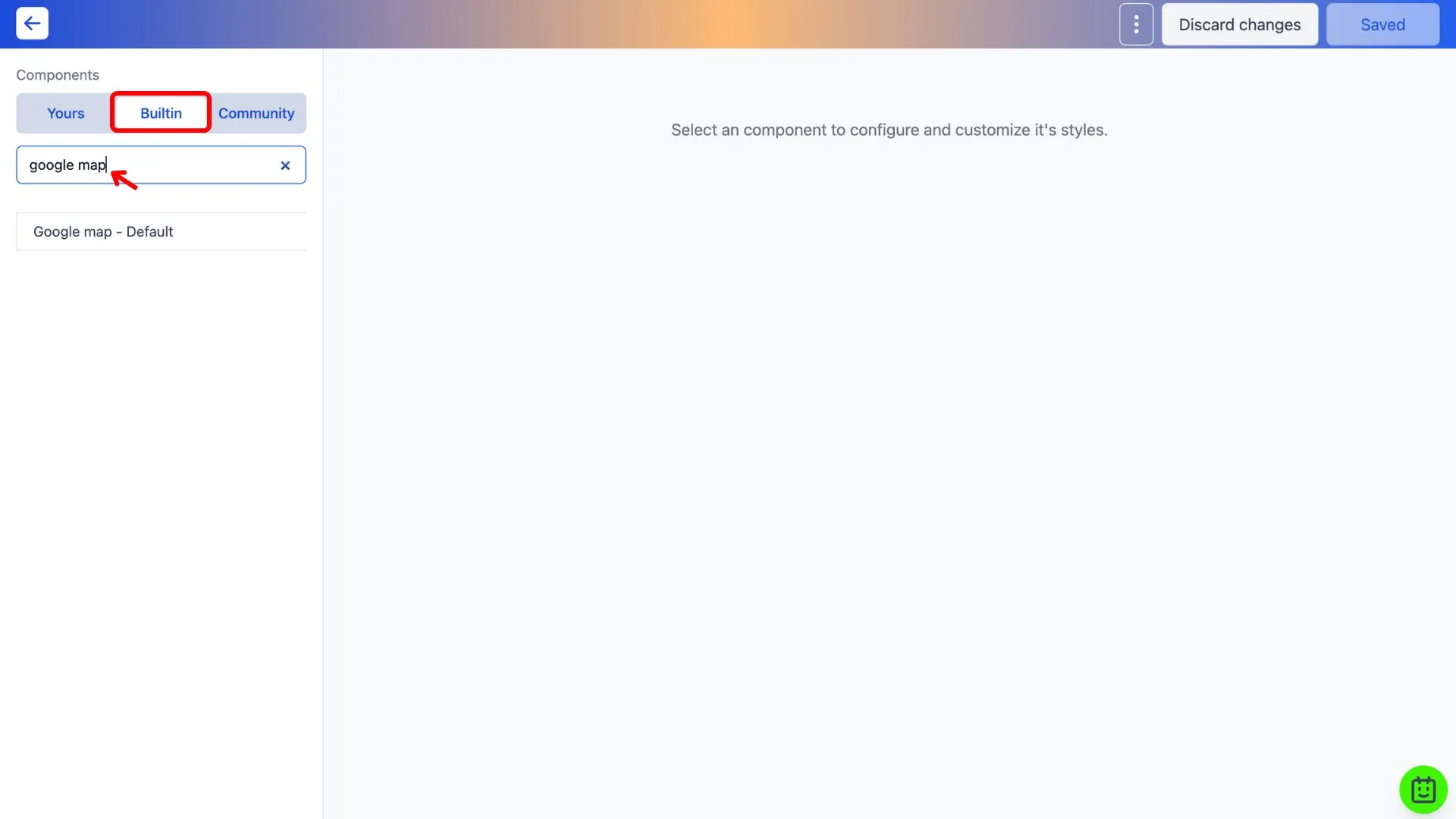
3. Under the built-in tab, search for Location.
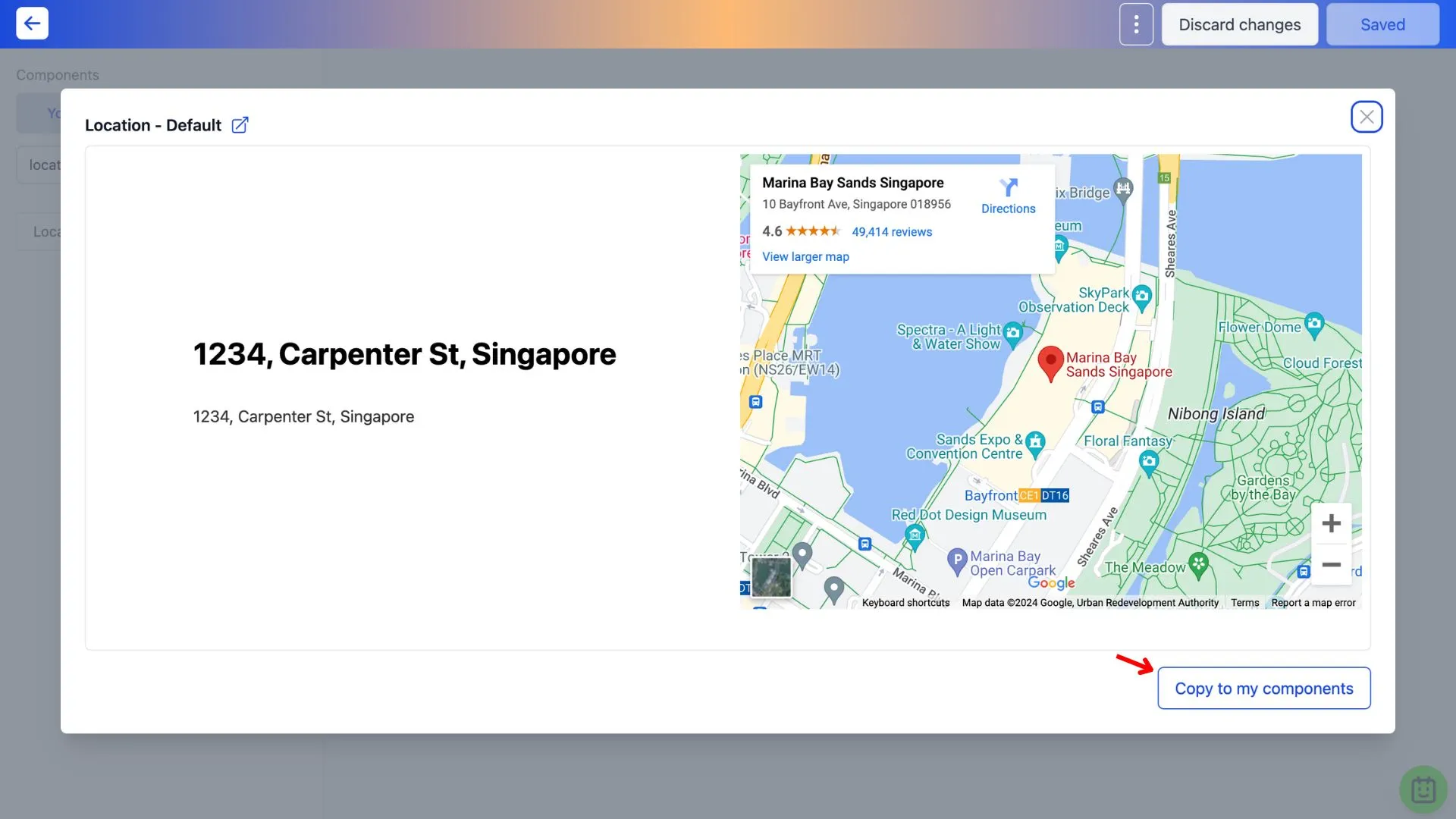
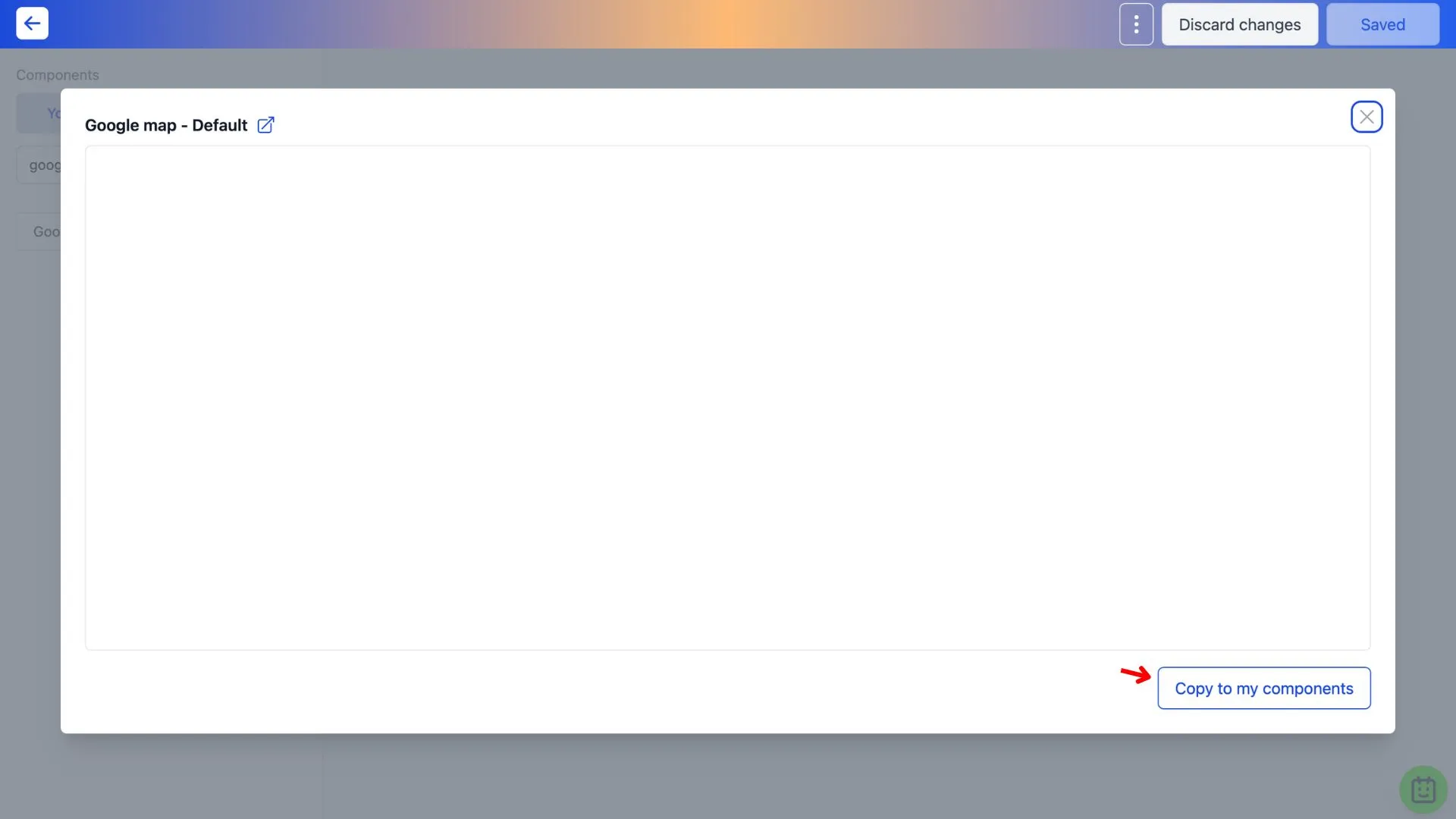
4. Copy it to your components.
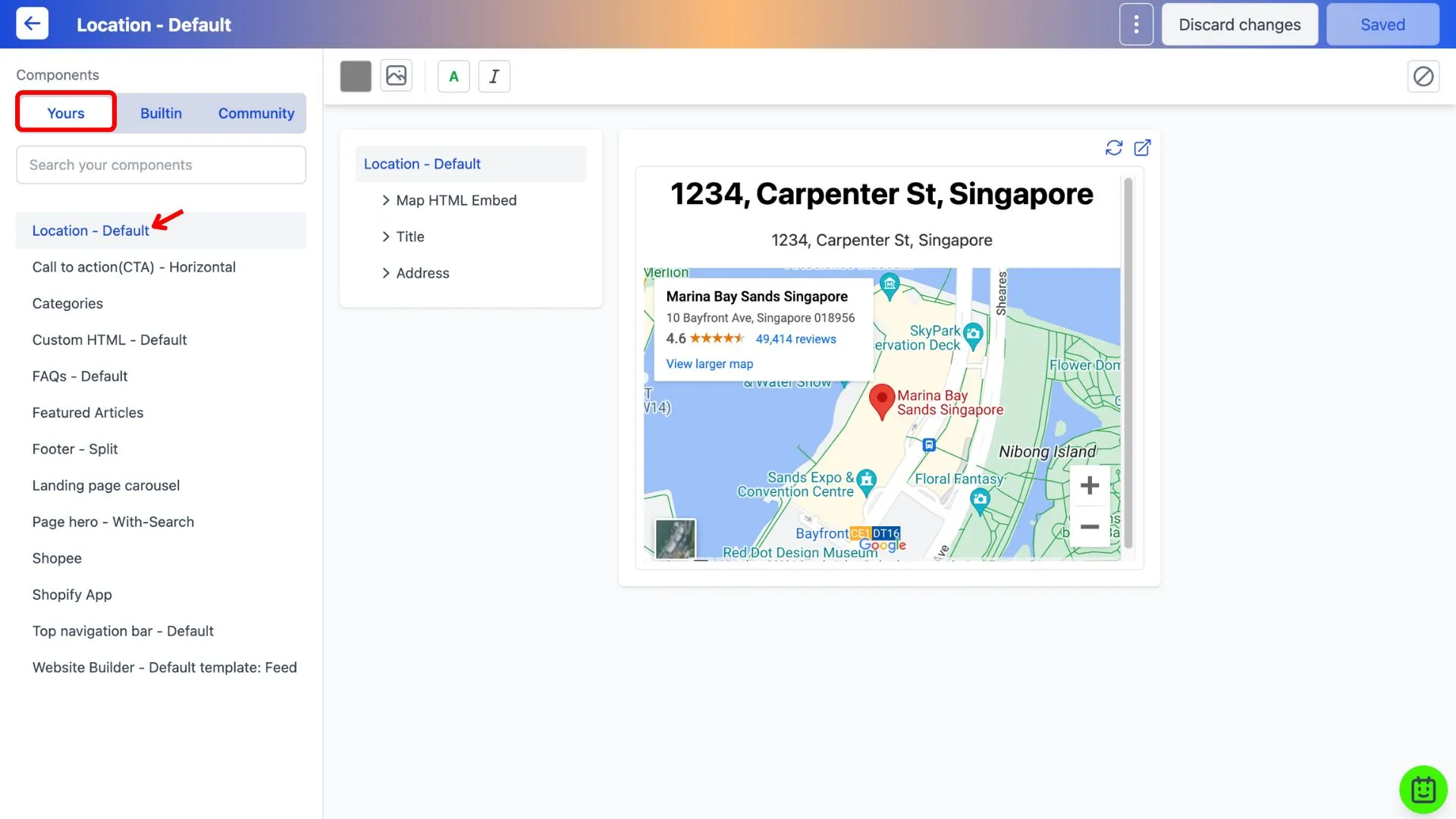
5. You will find the copied component under the Yours tab.
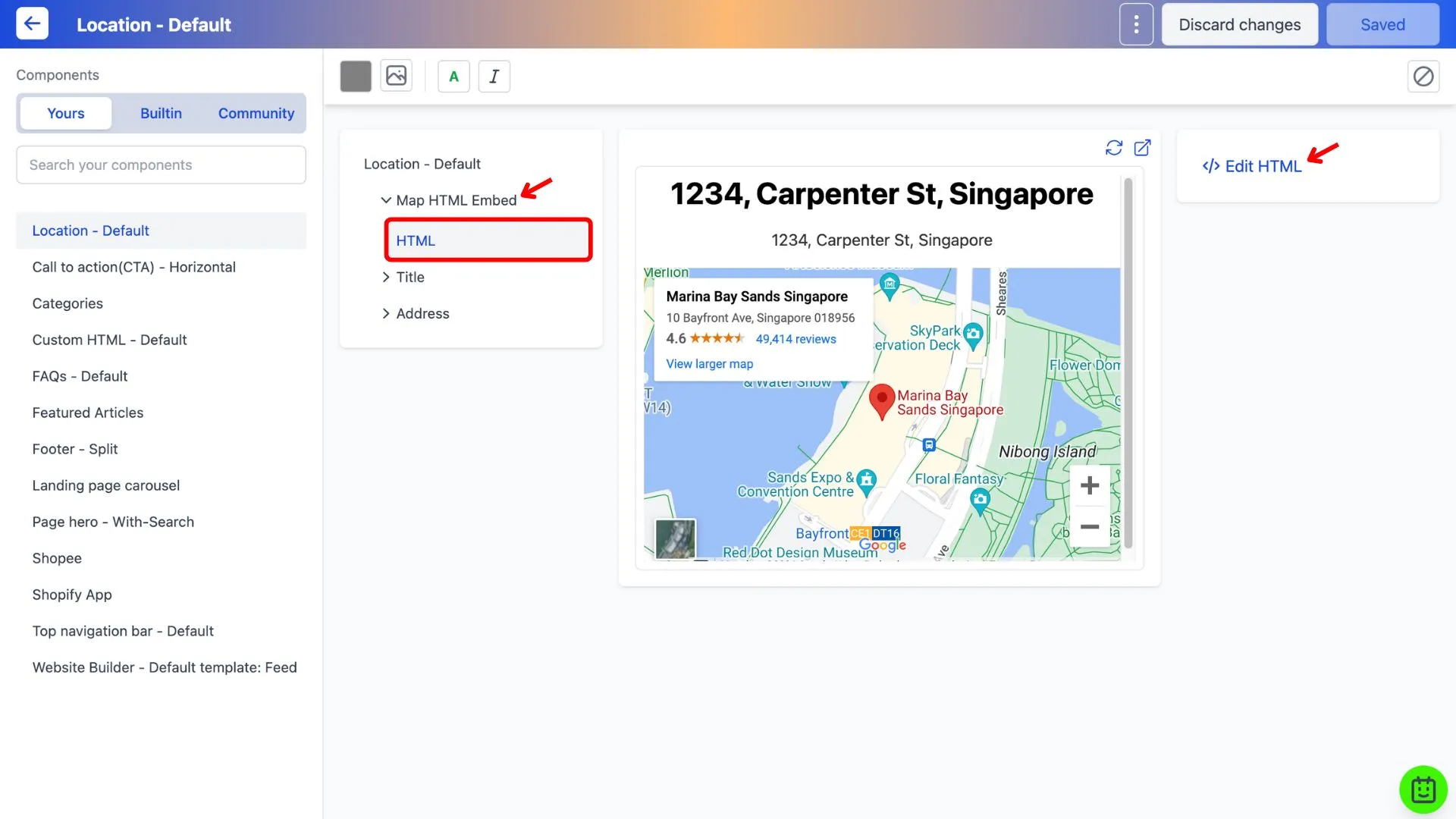
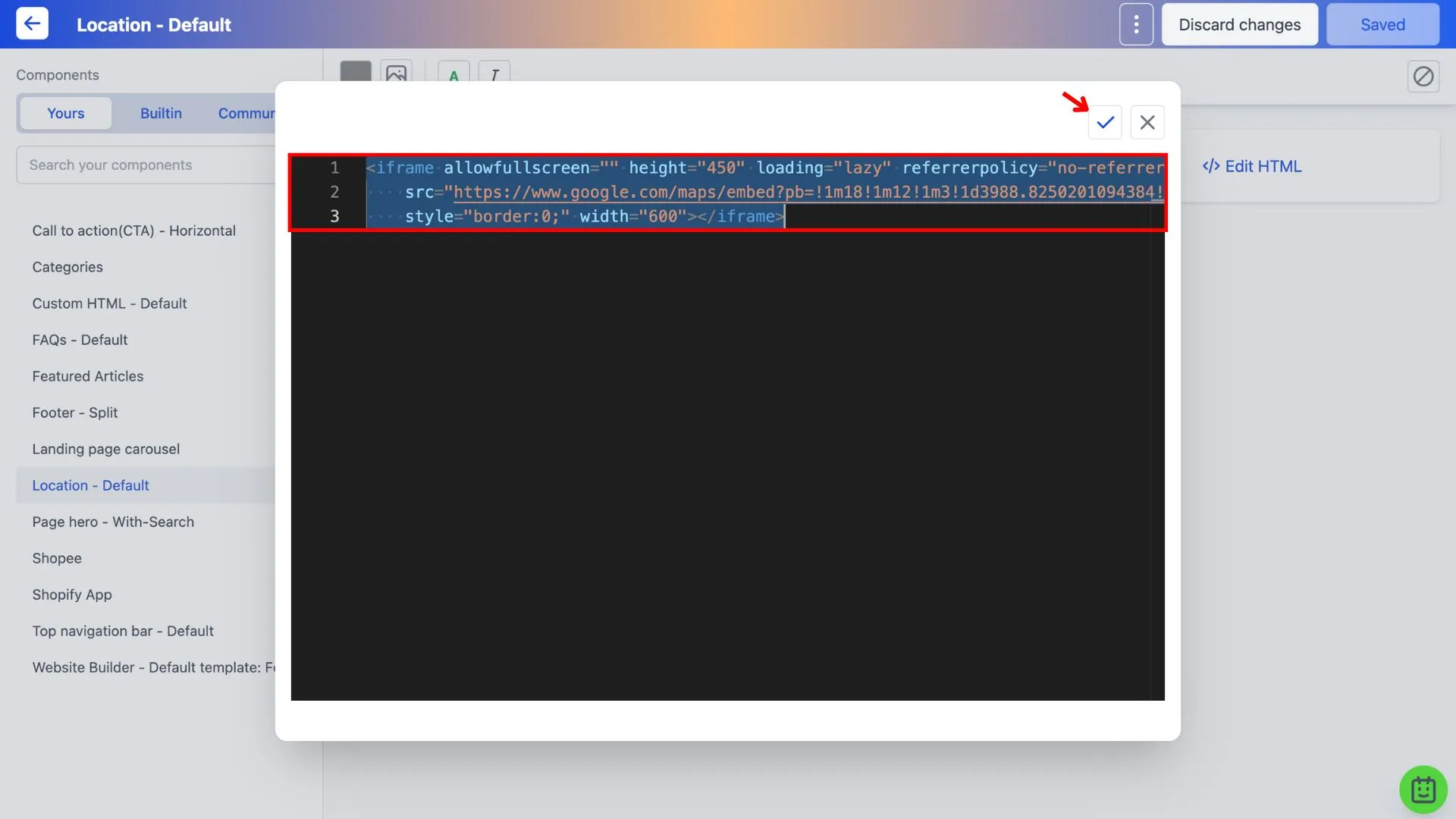
6. Edit the HTML of the component.
7. Paste the copied HTML in step 2, replacing the pre-existing HTML code. Click the tick to input the HTML code.
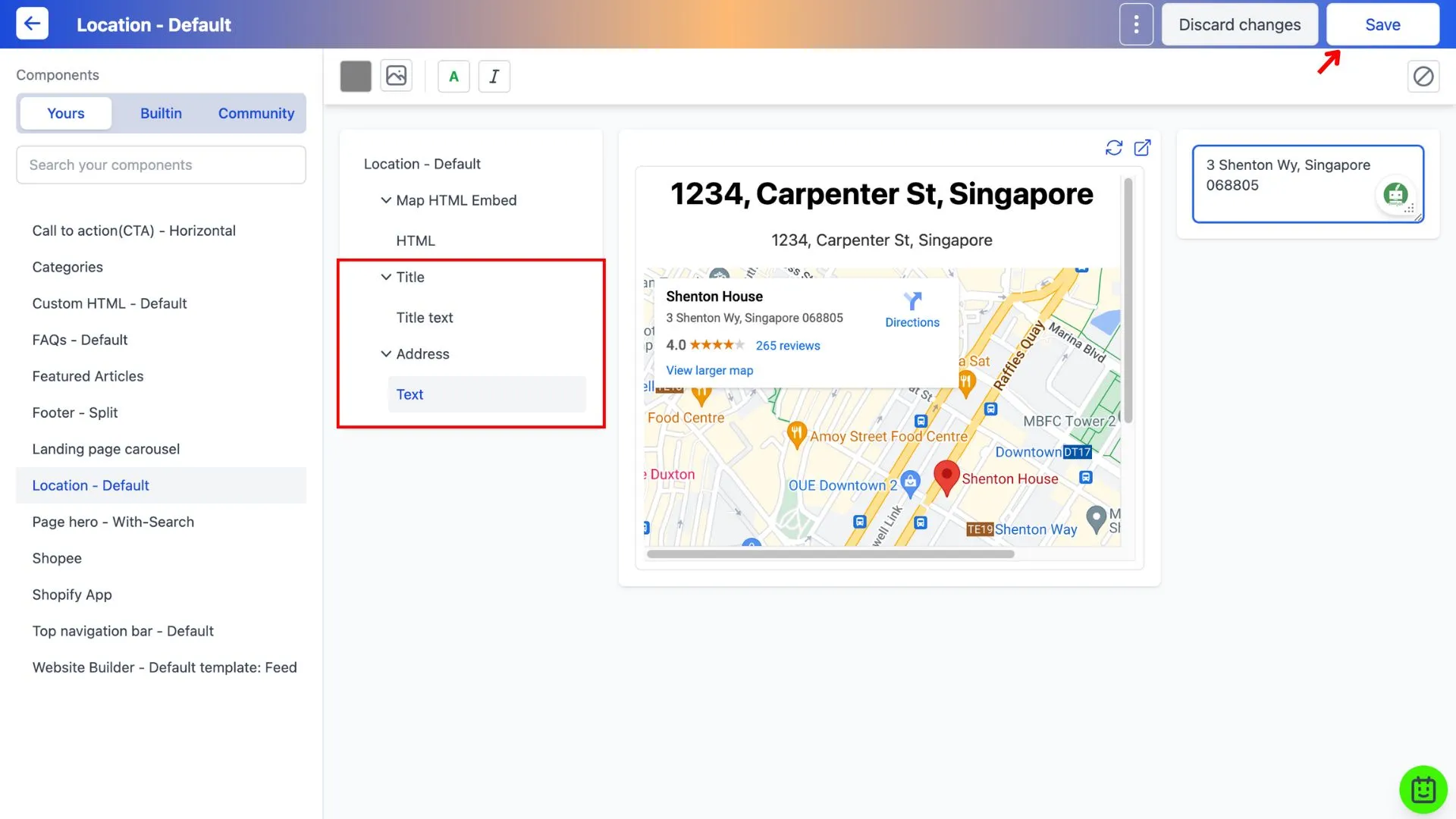
8. Edit the Title and Address. Save to finalise the changes made.
Create a rich Google Map
1. Under the built-in tab, search for Google Map.
2. Copy it to your components.
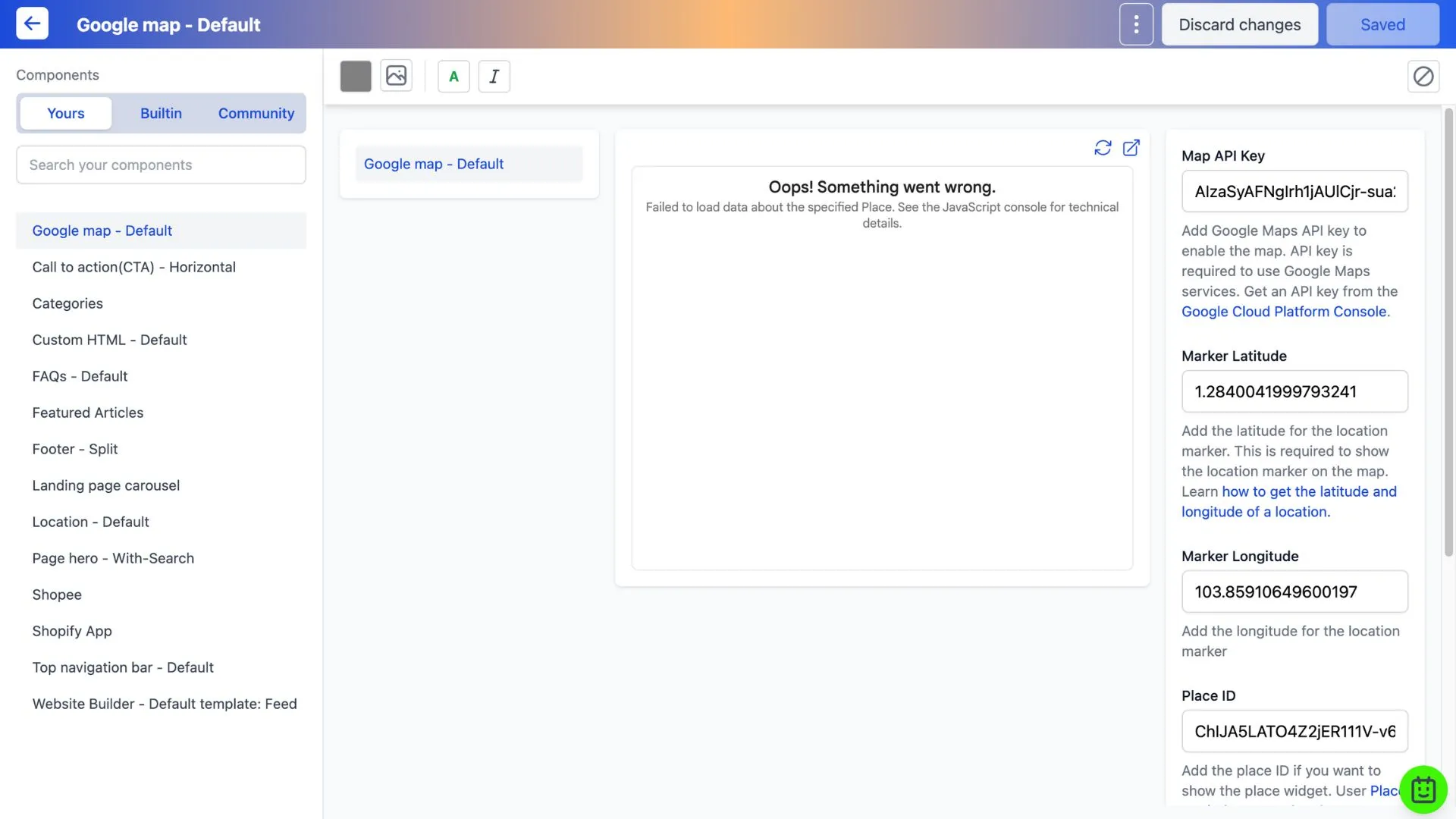
3. Edit the copied component under the Yours tab.
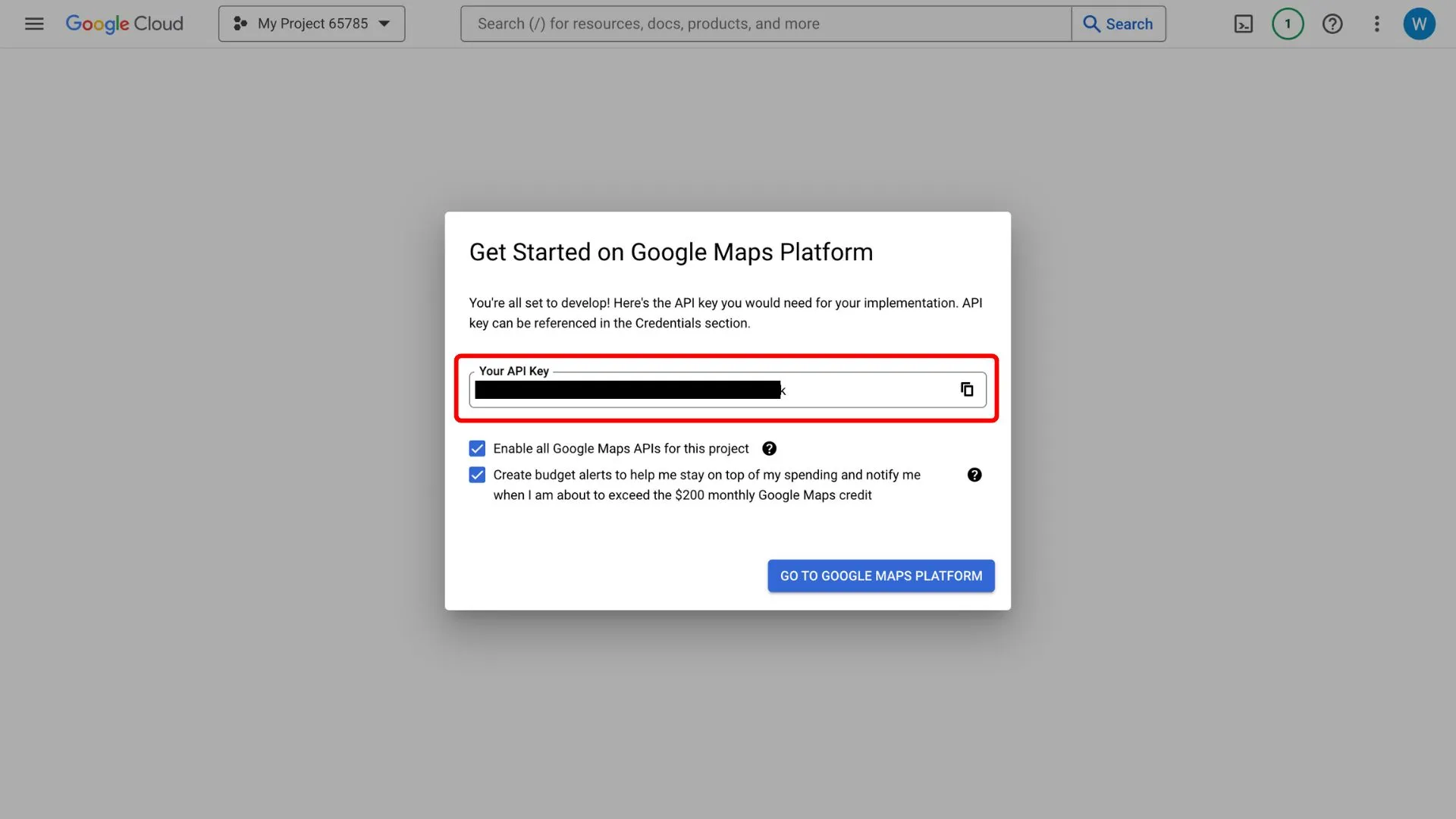
4. Get an API key from the Google Cloud Platform Console.
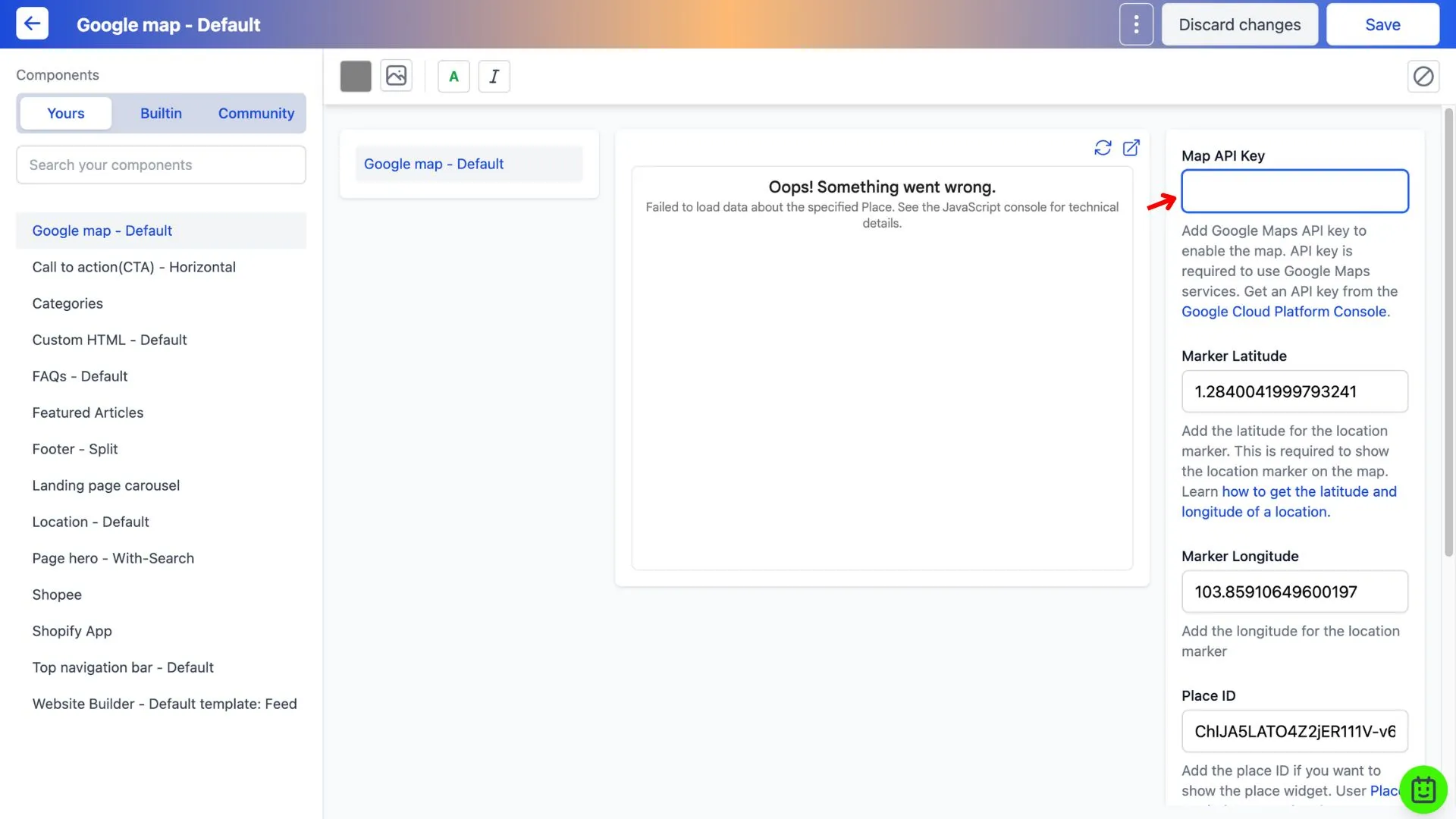
5. Add a Google Maps API key to enable the map for use.
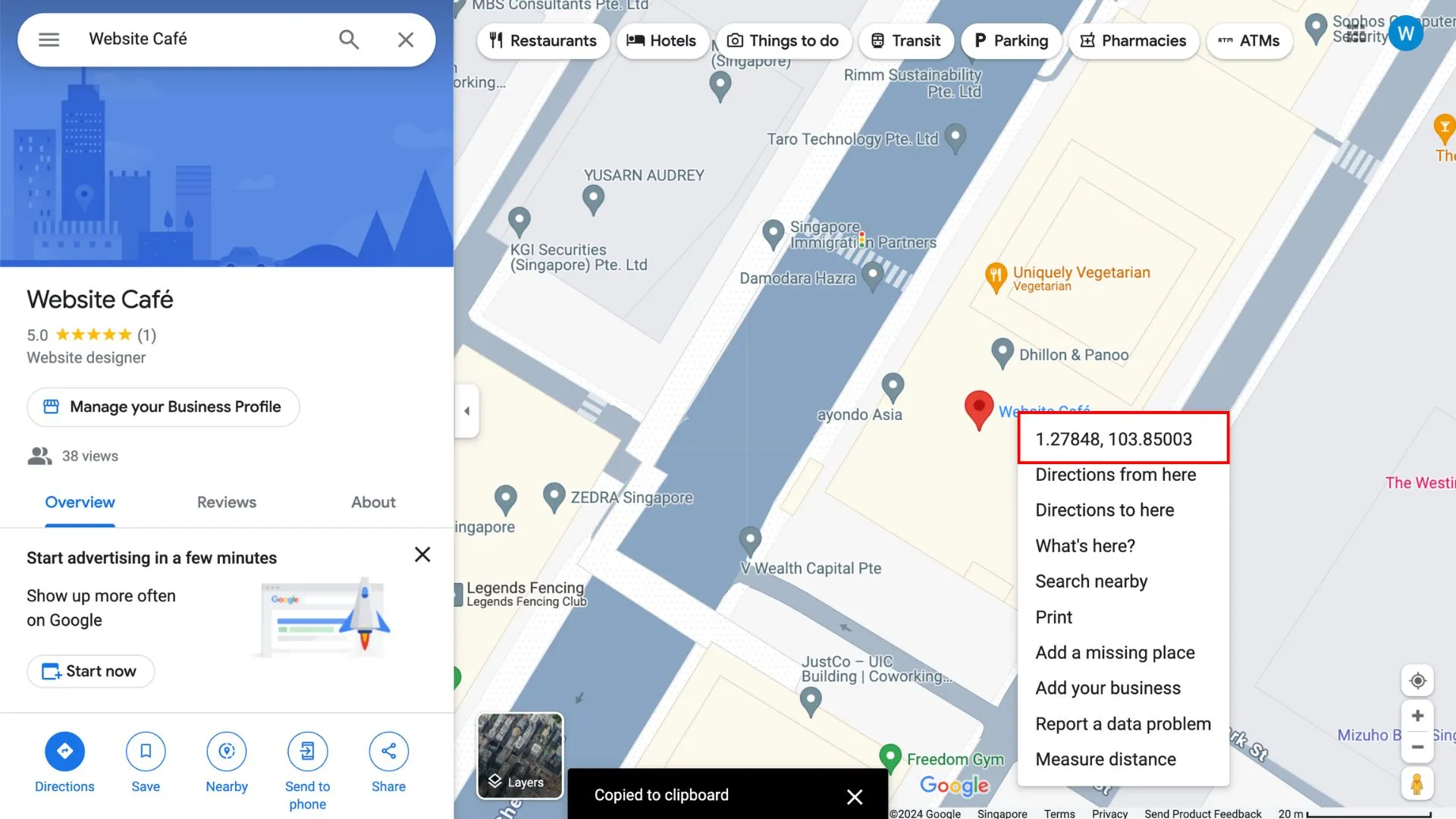
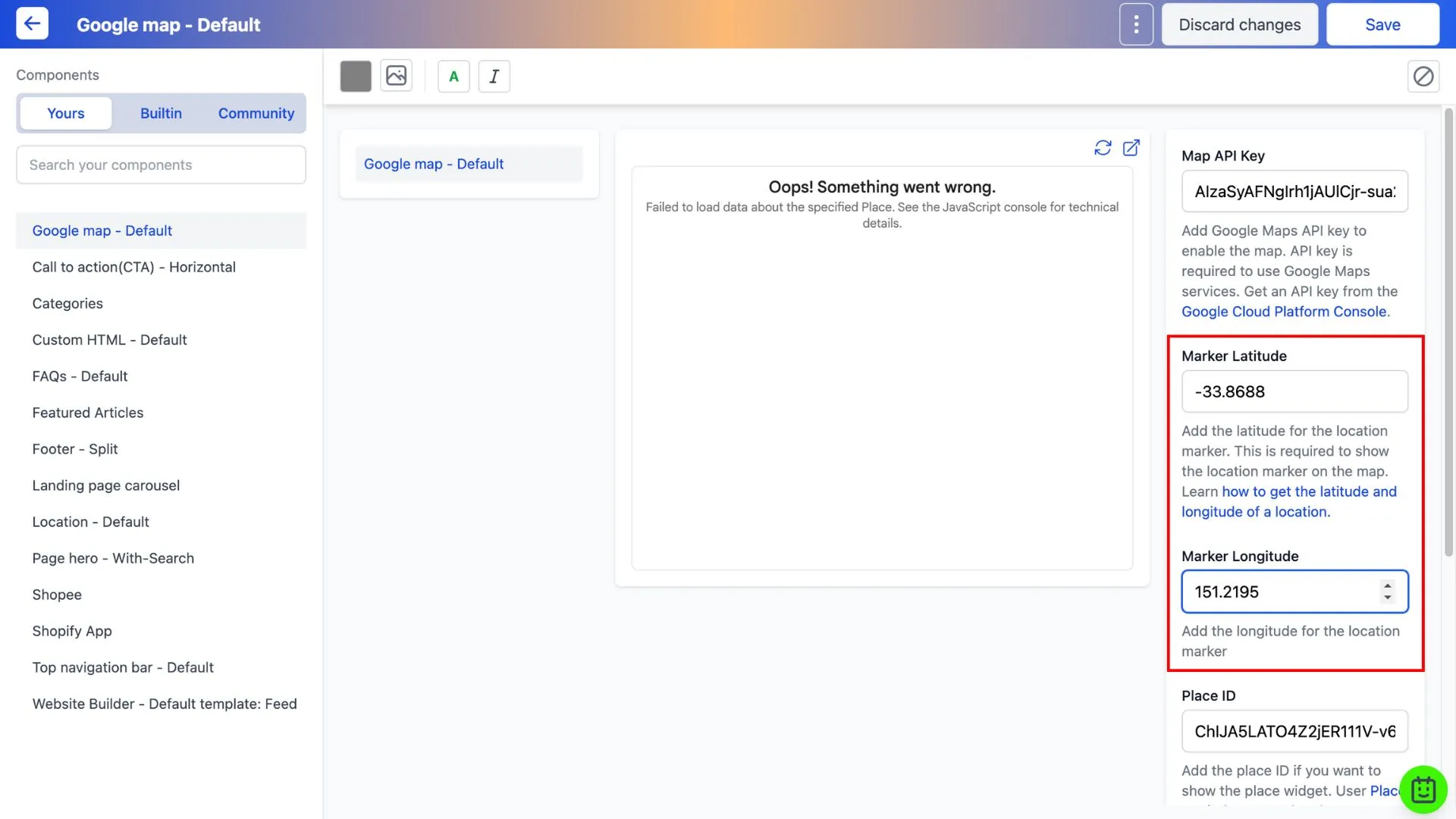
6. Obtain the latitude and longitude of a location by right clicking on Google Maps.
7. Add the latitude and longitude for the location marker.
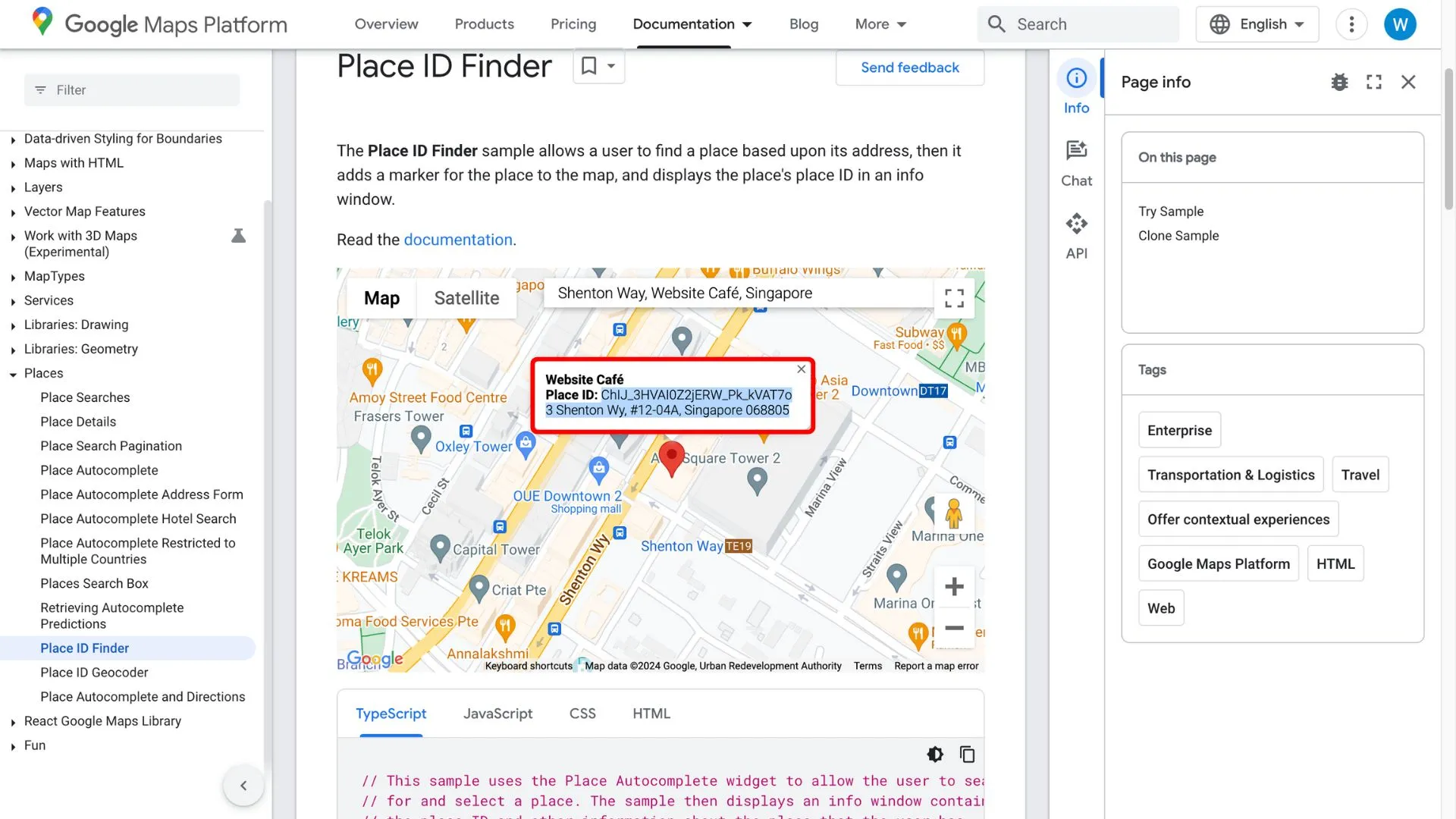
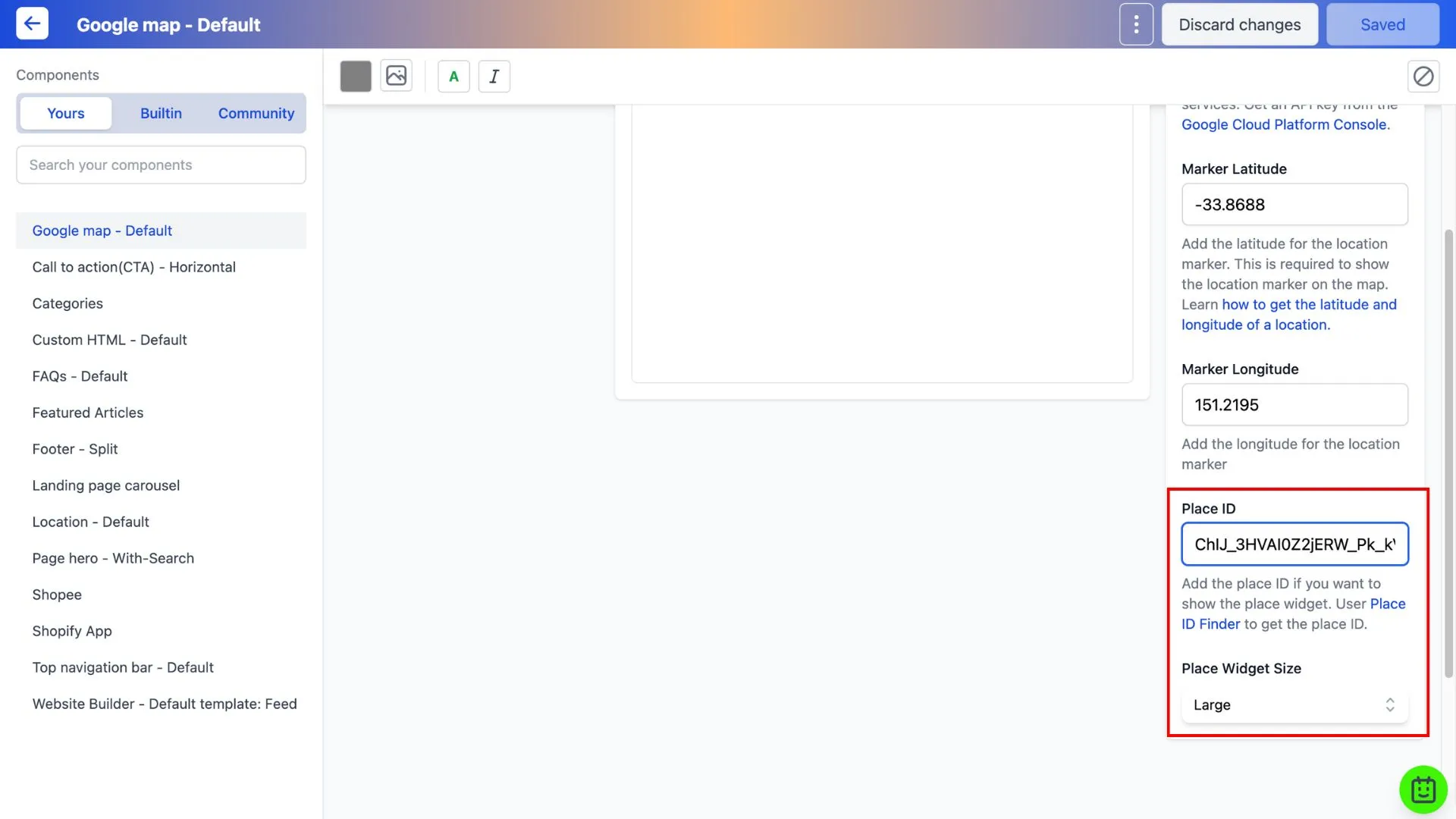
8. Use the Place ID Finder to get the place ID.
9. Add the place ID if you want to show the place widget. Save to finalise all changes made.
Add the created location components to your website
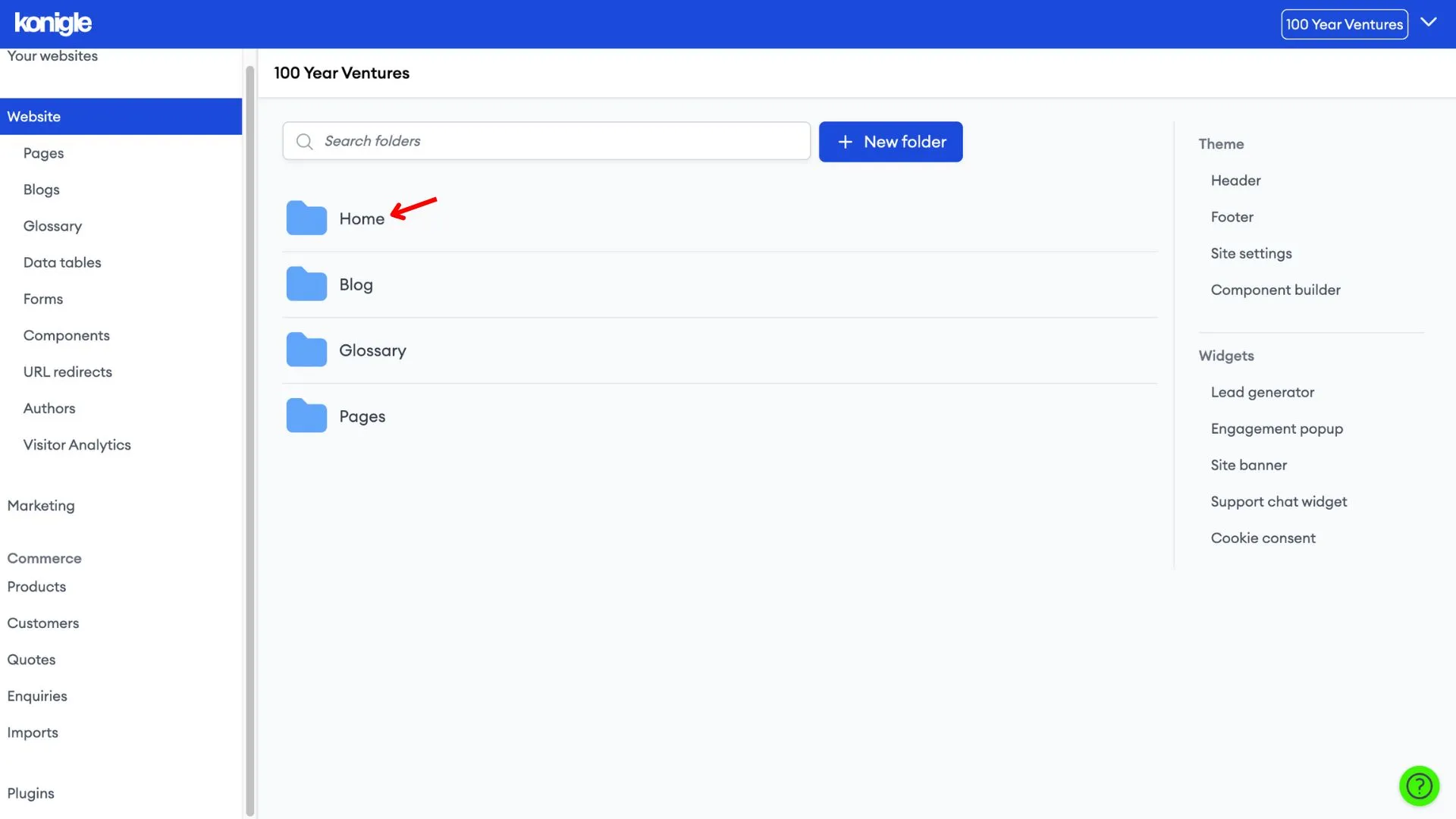
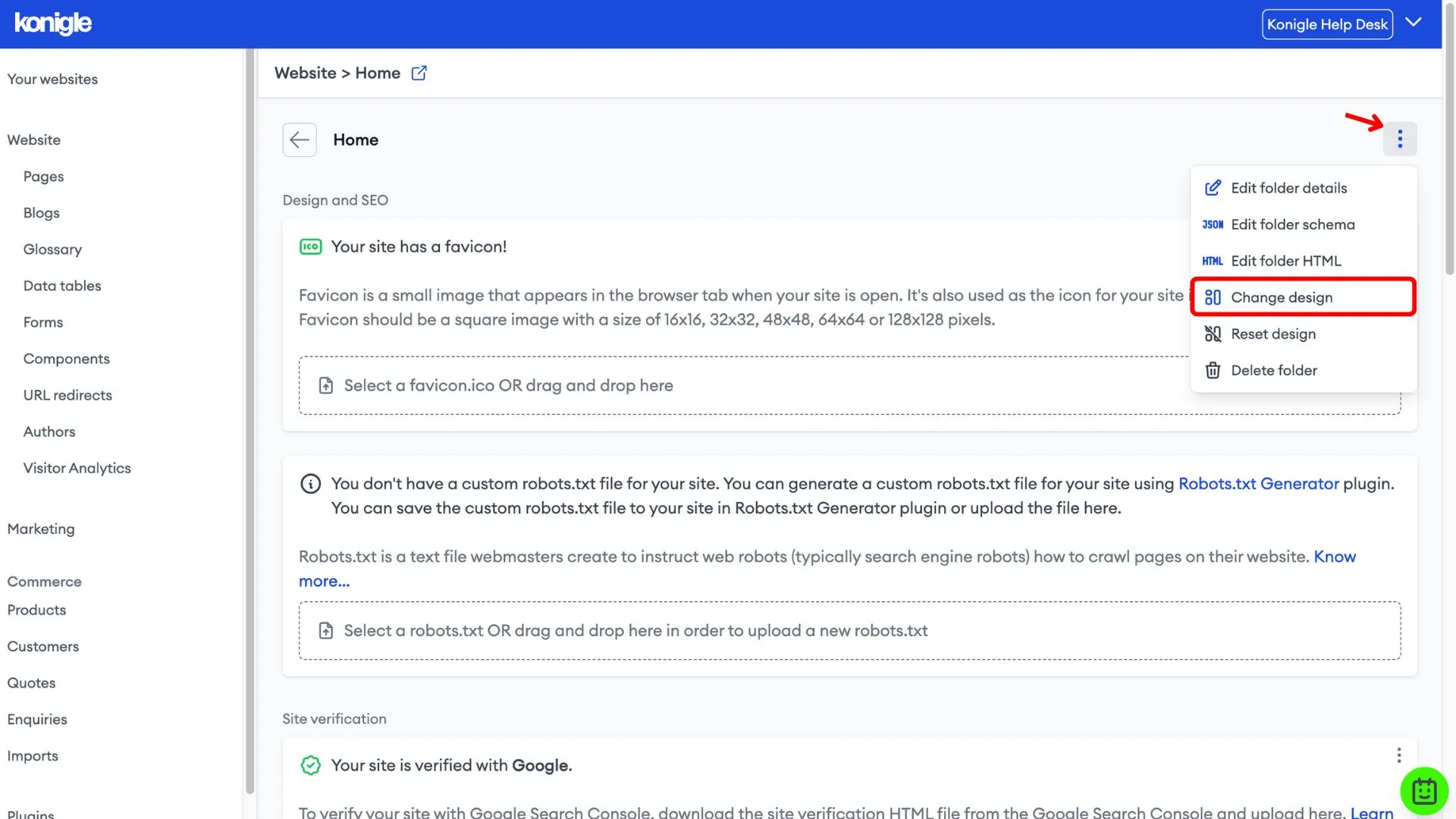
1. Exit the component builder and go to the folder you wish to add the component to. For example, to add the component to your landing page, go to the Home folder to change design.
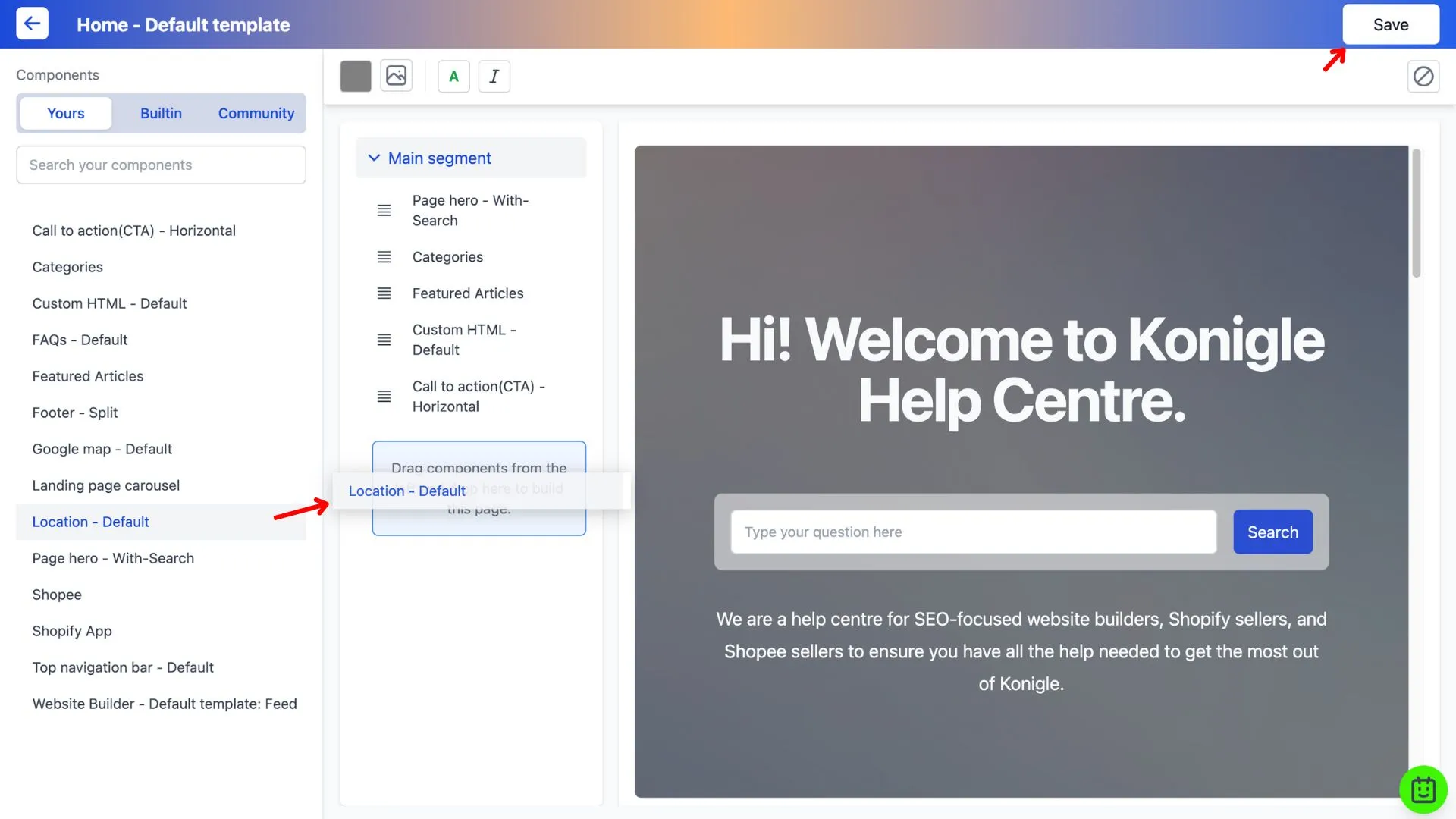
2. Drag and drop the created component and save it to add it to your website.
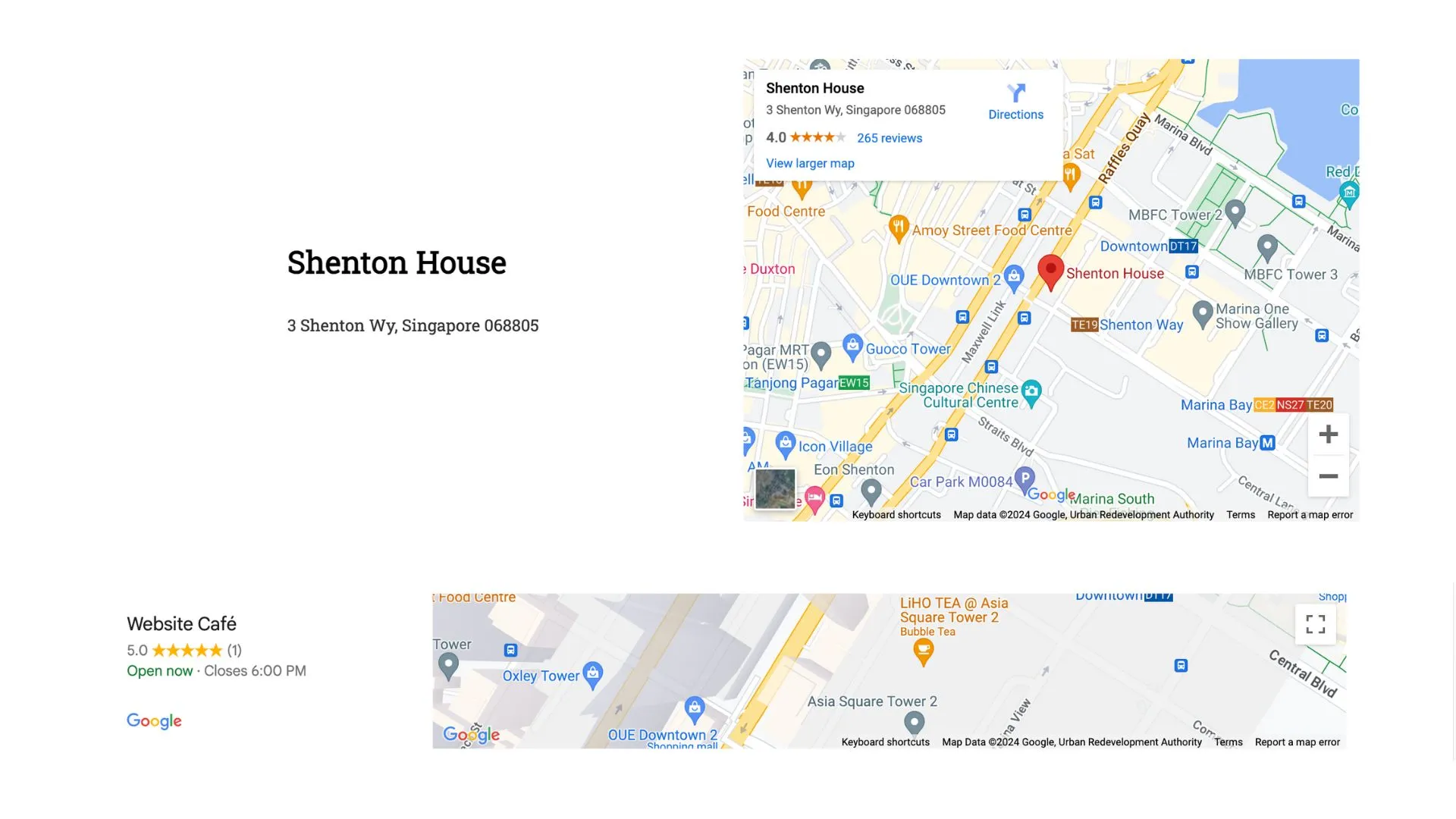
Location Component Example
Here are what the components will look like on your website.
Frequently Asked Questions (FAQs)
How do I put Google Maps on my website?
There are two main ways to put Google Maps on your website:
- Embed Code: This is the easiest method. Visit Google Maps, find your desired location, and click "Share," then "Embed a map." Copy the provided HTML code and paste it into your website where you want the map to appear.
- Google Maps Platform API: For more customisation and advanced features, consider using the Google Maps Platform API. This option requires creating an API key and using JavaScript code to integrate the map into your website.
Where do I put a location on my website?
The placement of your location on your website depends on its purpose and how prominent you want it to be. Here are some common options:
- Footer: This is a popular choice for displaying your location. It's unobtrusive yet still accessible to users who want to find it.
- Contact Us Page: Including your location on your contact page is a natural fit, especially if you offer local services.
- About Us Page: Sharing your location on the About Us page can add a personal touch and connect with users who value local businesses.