How to add a Carousel Slider to your website?

Access the Component Builder
1. Select the website you wish to edit and go to the Component Builder.
Create a carousel slider component
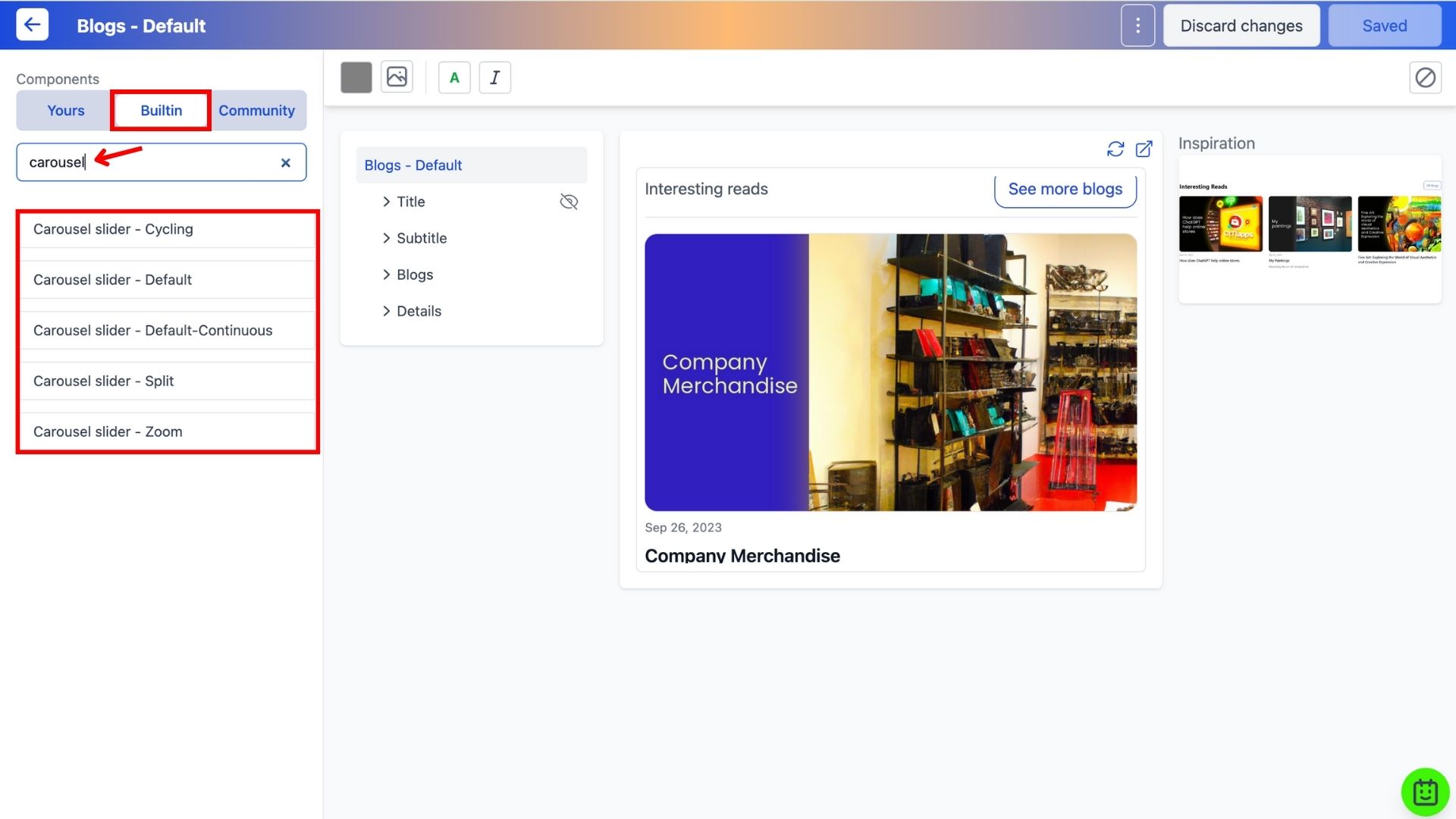
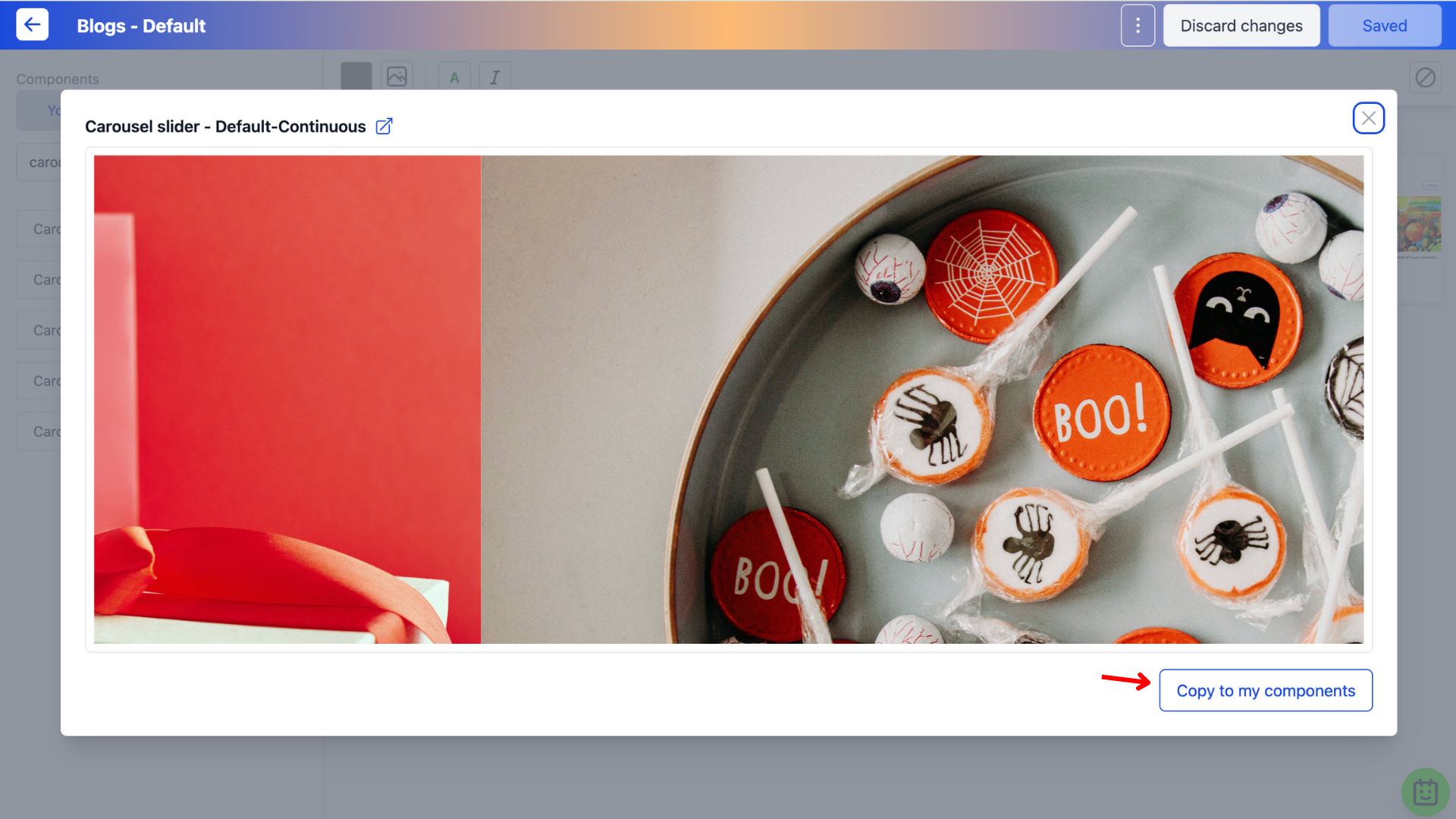
1. Under the Built-in tab, search for carousel slider and copy the style of your choice to your components.
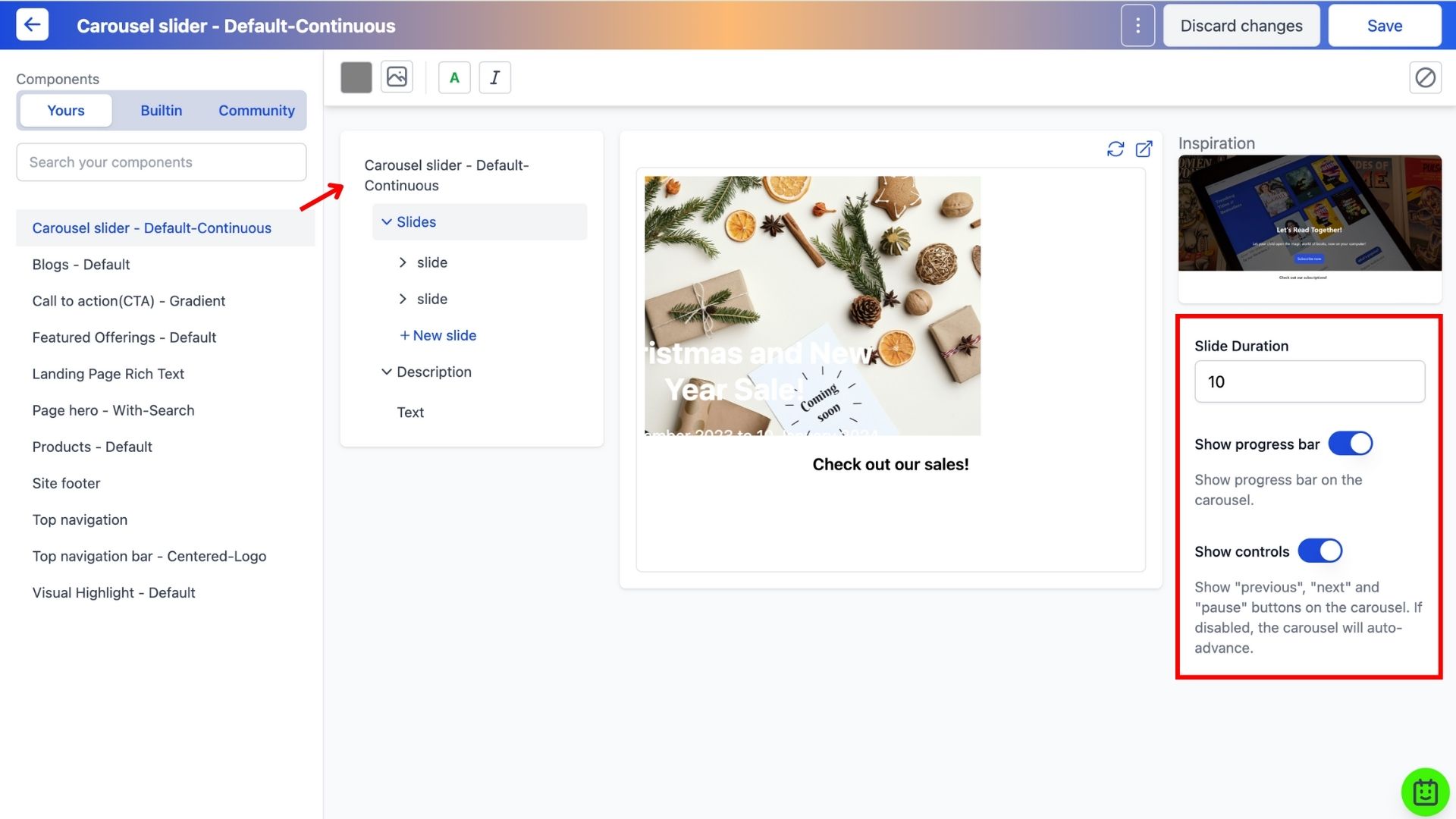
2. Go back to the Yours tab to make edits to the copied component.
- Show/hide the progress bar and controls
- Set slide duration to show each slides
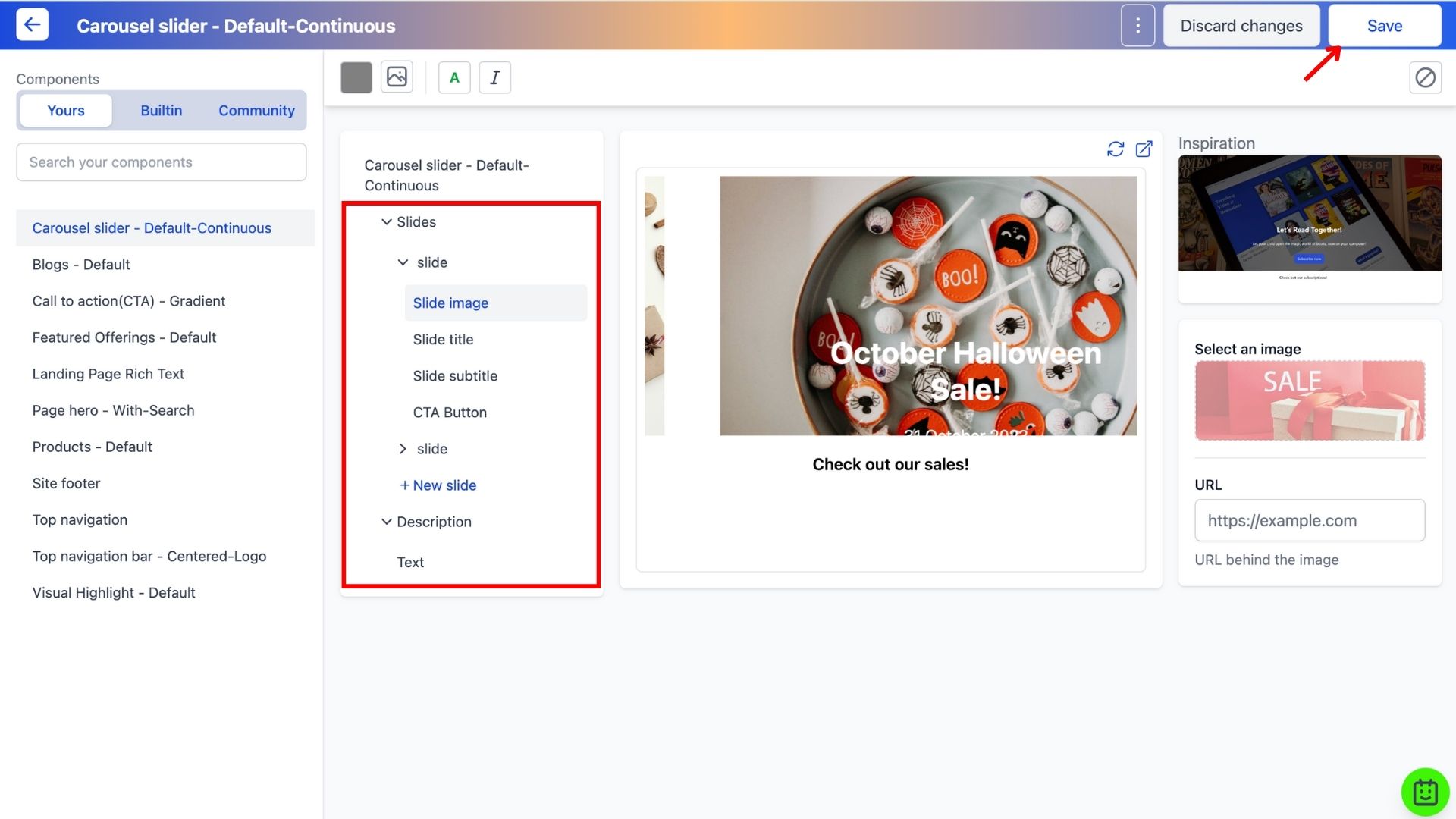
- Add slide images with an aspect ratio of 16:9 or choose sample images from the assets library
- Add a title, subtitle, and CTA on each slide
- Add a description below the carousel slider
3. Save to finalise changes made.
Add the carousel slider to your website
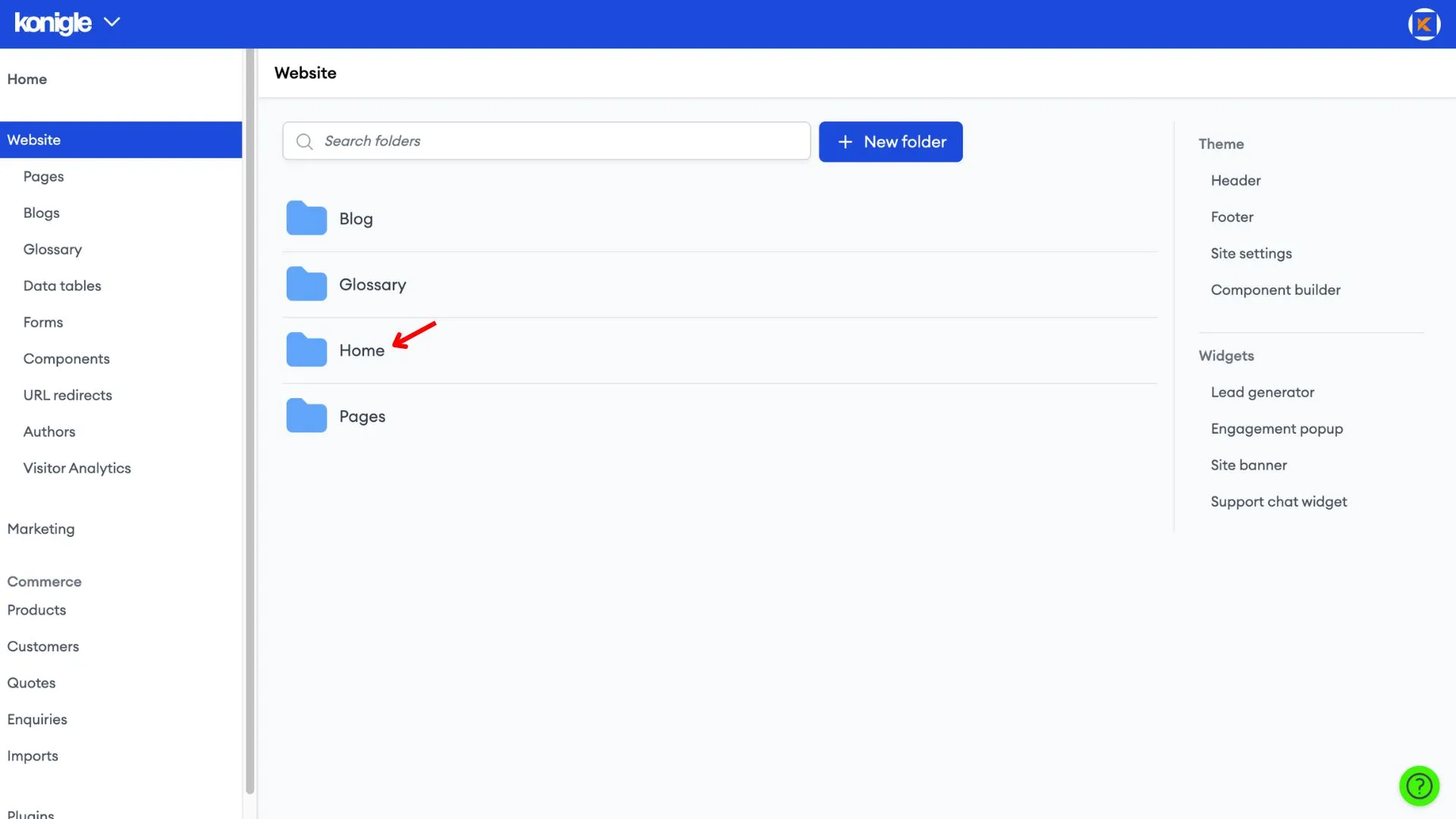
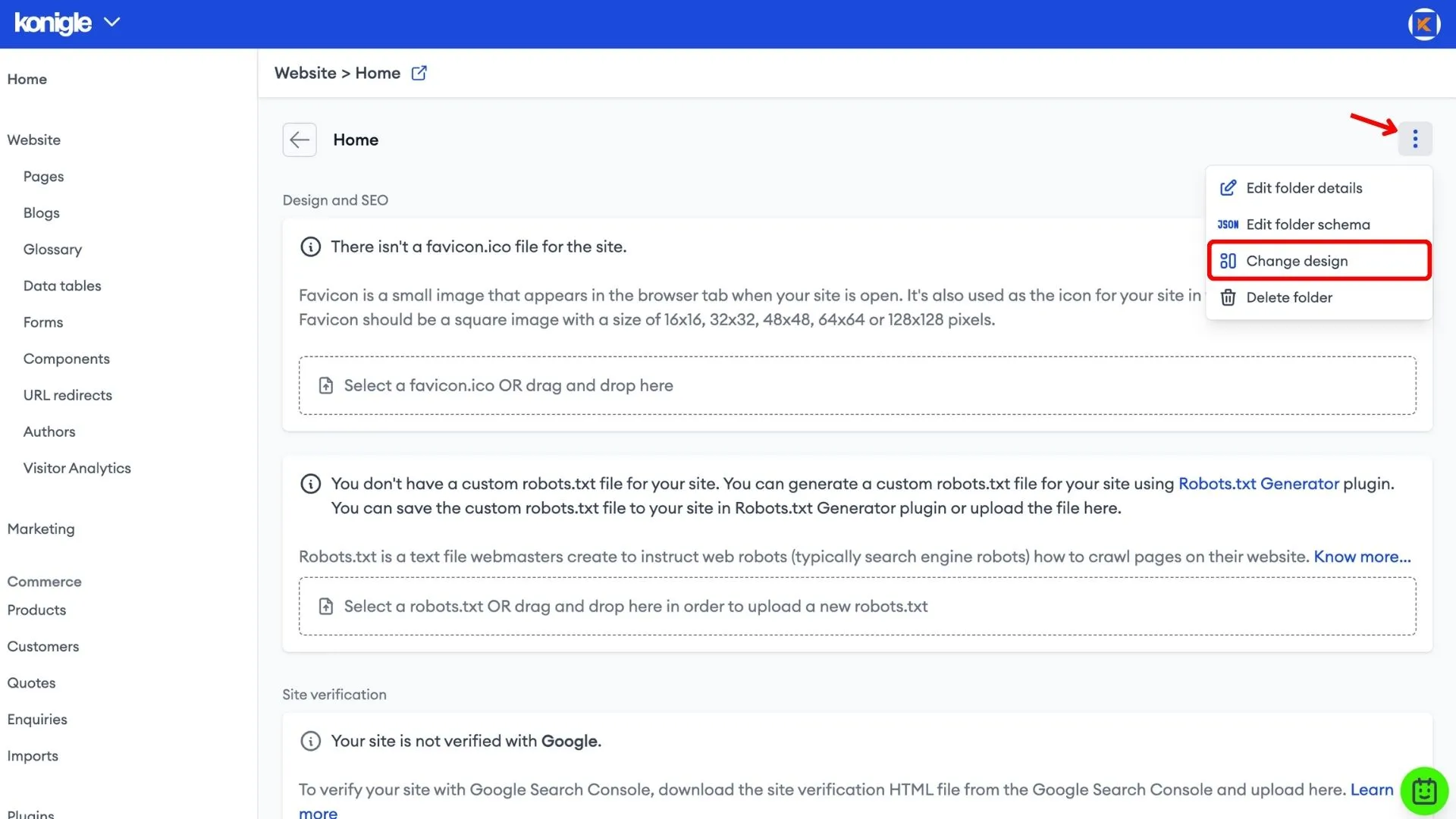
1. Head over to the folder you want this component added in via Website to change the design. To add components to the landing page, go to the Home folder.
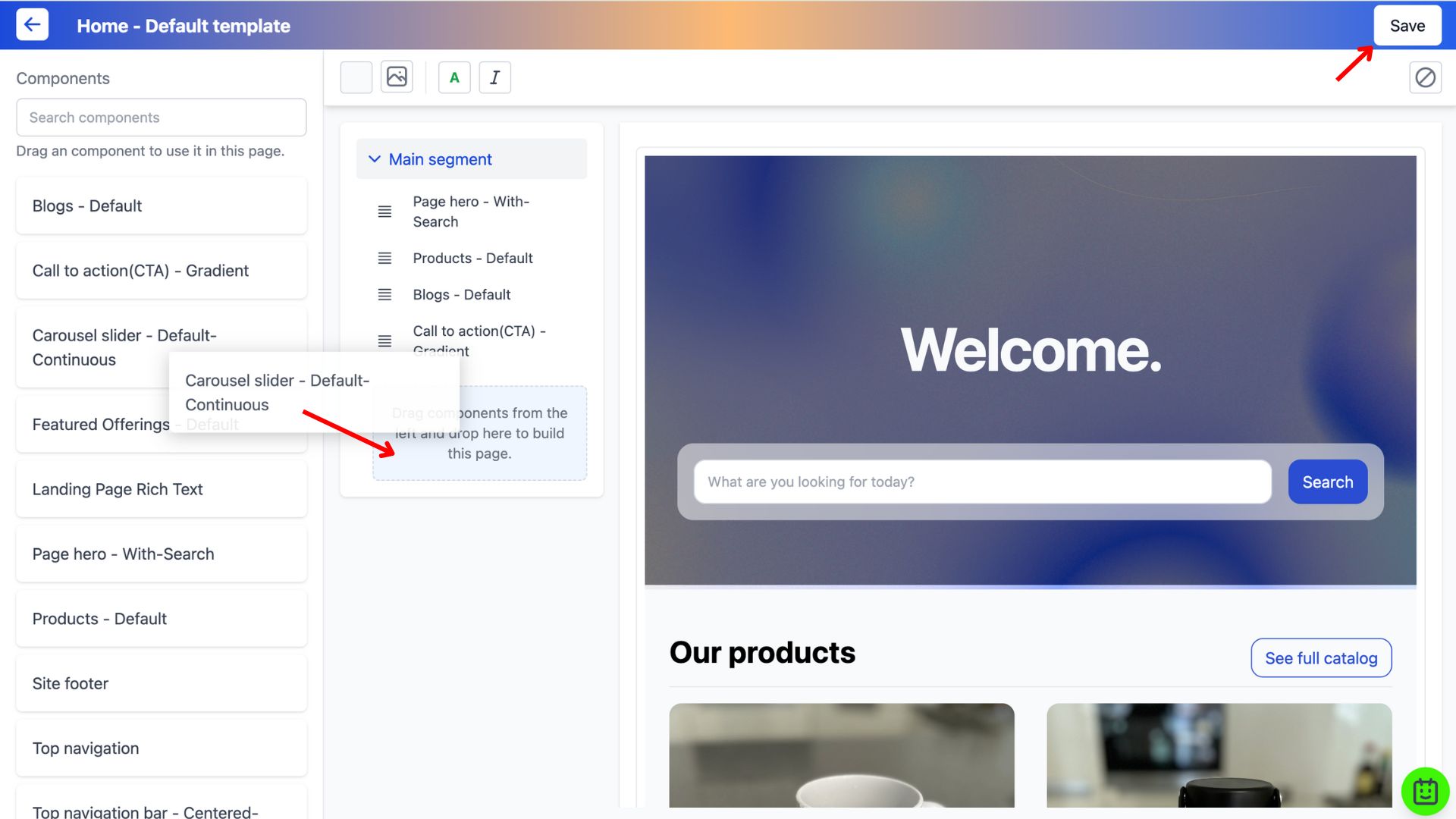
2. Drag and drop the designed carousel slider component to add it to your website and Save.
Here's a video tutorial on how to add a carousel slider to your website:
Frequently Asked Questions (FAQs)
Can you make a carousel without JavaScript?
Yes of course you can! Konigle is a great example of a zero-coding website builder that enables you to create website components such as a carousel without the use of JavaScript or HTML.
Don't have an account? We will create one for you.
Enter OTP
Enter the OTP send to
in seconds.